2D-Animation Tutorial Spine für mobile Anwendungen mit
Im klassischen Buch von Disney-Animatoren Frank Thomas und Ollie Johnson, „The Illusion of Life“ ist die Kunst der Charakteranimation beschrieben als Handwerk,
Animation, insbesondere von Lebewesen, scheint wie eine große Hürde für die mobilen App-Entwickler, die Menschen schaffen muss, Insekten, Vögel und lebensechte Pflanzen ihre Handy-Spiele zum Leben zu erwecken. Viele wiederum zu Sprite Blätter, mit einer Software wie Texture Packer eine Reihe von Zeichnungen in einem ‚Bewegtbild‘ drehen ähnlich wie die Disney-Animatoren haben, Frame für Frame mit jeder beweglichen Sprite leicht die Illusion eines sich bewegenden Gestalt zu geben, wenn sie gespielt in Sequenz, wie ein altmodischer flip book.

Sprite Blätter weisen jedoch einige Probleme für mobile Anwendungen, wenn sie überhaupt kompliziert sind. Erstens, sie sind schwer zu bearbeiten und zu erhalten, da jedes Element des Sprites Blatt Änderungseinrichtung genau alle Elemente eines Sprite-Blatt zu ersetzen. Ein Fehler, und die Animation sieht abgehackt und „unwirklich“.
Es muss ein besserer Weg!
Geben Sie Spine, die einfach zu bedienende und gut gestaltete Software von Esoteric Software. Spine wurde als Kickstarter-Projekt erstellt und wird schnell zu einem Werkzeug der Wahl für viele Entwickler von Handy-Spielen werden. Als ein Corona-Entwickler darauf hingewiesen,
„... es gekauft, nachdem es für so etwas wie 2 Sekunden versuchen. Dies ist die coolste Sache, die für die Corona-basierte Spiele seit Corona passiert ist!“
Statt Frame-by-Frame-Animationen zu erstellen, Spine Werke von Skelett Animationen zu erstellen. Kurz gesagt, erstellen Sie ein Skelett und „kleiden sie“ in eine Haut, gelten Keyframes und eine Animation in kürzester Zeit erstellen. Es ist ein intuitiver Prozess, wenn Sie die Grundlagen der Software zu verstehen. In diesem Tutorial werde ich zeigen, wie eine einfache zweiteilige Animation erstellen: eine Biene, die zwei Zustände hat, flattern und Pausieren.
Um zu beginnen, müssen Sie zumindest die Testversion von Spine. Download unter esotericsoftware.com/spine-download. Beachten Sie, dass Sie nicht in der Lage alle Dateien zu exportieren in Ihren mobilen Apps verwenden, bis Sie eine Version der Software kaufen, entweder die Essential-Version bei 60 $ oder die Professional bei $ 249. Die meisten Funktionen, ein Indie-Entwickler braucht, ist in Wesentliche enthalten, so dass ich empfehlen den Kauf es, wenn nach der Testversion Sie Spine Fähigkeiten zeigt, denken Sie es in Ihren Projekten verwenden können.
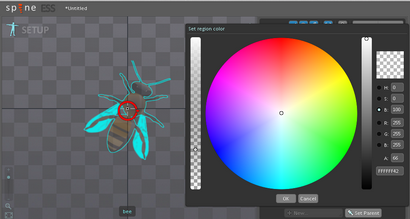
Bevor Sie beginnen, sollten Sie einen Platzhalter des Grundbilds zu Spine Zugabe, so dass Sie Ihre Knochen Platzierung richtig. Sie können es mit den Bildfragmenten importieren und am Ende des Animationsprozesses löschen. Sie könnten es vorziehen, ihre Opazität niedrig oder kolorieren sie setzen Sie sich daran zu erinnern, um es später zu löschen.

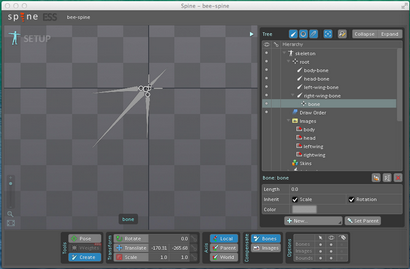
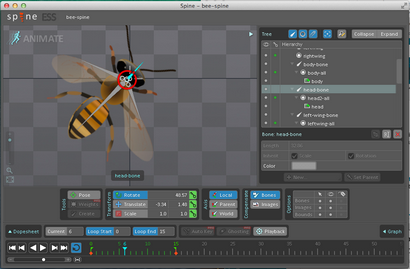
Ich begann ein neues ‚Skelett‘ (Cmd + n / Strg + n) im Bereich Wirbelsäule zu schaffen und die vier Elemente der Animation Zeichnung - Kopf, Körper, und zwei Flügel. Ich nannte sich ‚Knochen‘ des Skeletts entsprechend. Um dies zu tun, stellen Sie sicher, dass Sie im ‚Setup‘ Bereich der Wirbelsäule sind (der ‚Setup‘ Text schaltet, wenn Sie darauf klicken, zwischen der Einrichtung und Animieren Staaten). ‚Create‘ in der Toolbox klicken und die Knochen auf das Gitter zu ziehen. Wenn Sie nicht weiterkommen, stellen Sie sicher, dass Ihr Bildschirm unten wie das aussieht.

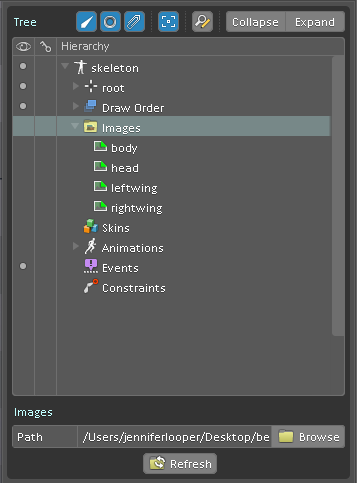
Sobald Sie mit der Art und Weise zufrieden sind die Knochen aussehen, müssen Sie die Bilder importieren, wird ‚Haut‘ die Knochen. Wenn Sie Spine sagen, welche Ordner zu durchsuchen, wird es die Bilder importieren Sie Ihre Animation benötigen. Ich nannte auch diese Bilder.

Ziehen Sie die Haut (Bilder) von der rechten Seite auf die Knochen. Um sicherzustellen, dass die Elemente in der richtigen Reihenfolge gehäutet sind, können Sie eines der Elemente in der Platte aus und klicken Sie auf ‚+‘ oder ‚-‘ zu bewegen, sie oben oder unten in der Reihenfolge der Slots.

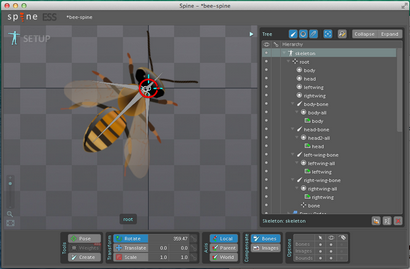
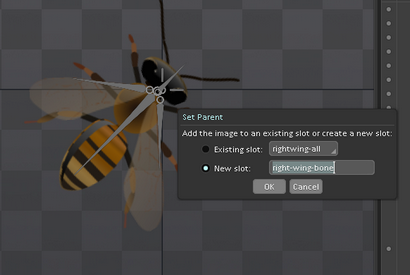
Als nächstes Sie gerade importiert die Knochen auf der Haut verbinden, indem Sie eines der Elemente der Haut ausgewählt und auf der rechten Seite 'gesetzt Eltern klicken. Sobald ein Hautelement einen Knochen Eltern gegeben ist, können Sie eine Pose, indem Sie den Knochen anordnen.

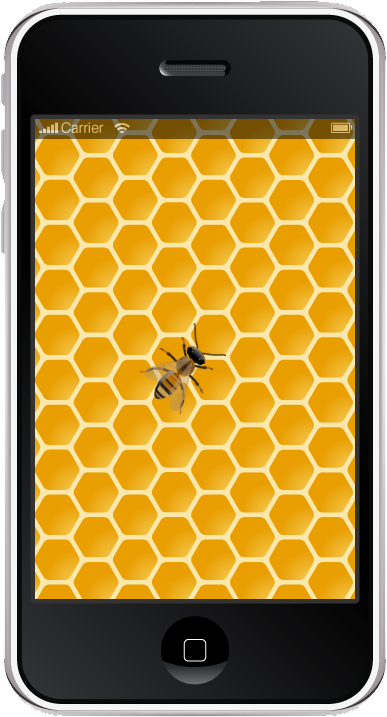
Nun, da die Haut mit den Knochen angeordnet entlang, sind Sie bereit zu animieren! Als Demo habe ich eine ‚faule Biene‘ Spiel-Interface erstellt. Dies ist ein Beispiel Corona SDK app, wo die Biene auf einer Bienenwabe ruht. Führen Sie die Biene Pollen ", indem Sie darauf klicken, und klicken Sie auf die Wabe für die Biene an den neuen Raum zu fliegen. Wenn Sie nicht die Biene ernähren, bleibt es in ‚Ruhezeit‘ Modus auf dem Waben, nur geringfügig bewegt.

Klicken Sie auf den linken ‚Setup‘ Text zur animierter Darstellung zu wechseln. Hier ist, wo wir erleben Flash-d beginnenéjà vu, wie wir beginnen Posen Keyframes zuweisen. Für ‚faule Biene‘, ich brauche zwei Animationen zu erstellen, der eine einer ‚Ruhezeit‘ Zustand mit einer pulsierenden Flügelbewegung und einen ‚fliegenden‘ Zustand mit einer Looping Flügelflattern und Körper wackelt Wirkung.
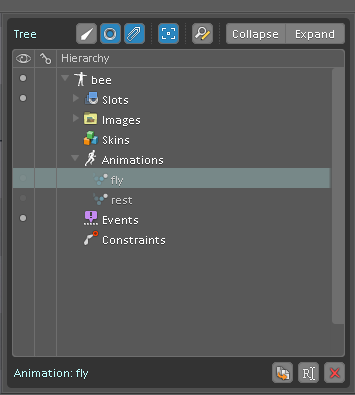
Um dies zu tun, klicken Sie auf ‚Animationen‘ in dem rechten Baum und erzeugt eine neue Animation. Klicken Sie Keyframe 0 und wählen Sie es als „Loop Start“ und 15 als „Loop End“. Dann klicken Sie auf jeden Keyframe nacheinander und die Knochen bewegen (mit der Haut befestigt) sehr leicht die Flügel und Körper bewegen zu machen. Für die ‚fliegen‘ Animation bewegen sich die Flügel mehr dramatisch und schneller, eine Einstellung über die ‚Wiedergabe‘ Taste gesteuert. Für die ‚Ruhezeit‘ Animation bewegen sich die Flügel nur wenig und nur über acht Keyframes.

Für jeden Keyframe, drehen, übersetzen (verschoben) oder einen bestimmten Knochen skalieren, und klicken Sie dann auf den ‚Schlüssel‘ Taste neben der Eigenschaft den Keyframe zu speichern. Unverändert Keyframe Tasten beginnen als grün, Keyframes Orange bearbeitet, und wenn geändert und gespeichert die Taste leuchtet rot. Ein guter Tipp ist „Auto-Key“ zu aktivieren, so dass Spine merkt sich Ihre Knochen automatisch Keyframes.
Wenn Sie alle Bewegungen gespeichert haben, um die Animation als Schleife wiederzugeben, klicken Sie auf die ‚Repeat‘ -Taste und dann die ‚Play‘ -Taste. Dies wird Ihnen zeigen, wenn Sie fehl am Platz Knochen oder irgendetwas, das nicht natürlich bewegt. Nehmen Sie die Änderungen bei Bedarf Keyframe durch Keyframe, um sicherzustellen, jeden bearbeitet über die Keyframe-Taste zu speichern. Weitere feinkörniges Detail der Animation von ‚Dope-Sheet‘ klicken. Ändern Sie die Geschwindigkeit der Wiedergabe durch die Bearbeitung in der ‚Wiedergabe‘, erreichbar von der ‚Wiedergabe‘ -Taste.

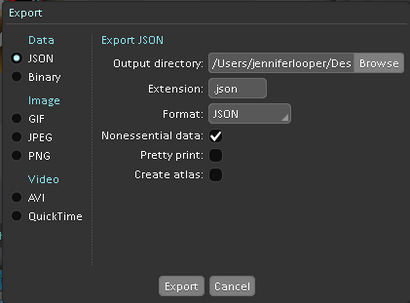
Zufrieden mit der Animation? Jetzt ist es Zeit, es zu exportieren. Dazu benötigen Sie eine bezahlte Lizenz. Es gibt mehrere Optionen für den Export, und sogar einen eingebauten in texturepacking Werkzeug, so dass Sie alle Ihre Bilder in ein .png packen kann und einen Atlas erzeugen, wenn Sie Sprites bauen bevorzugen.
Für meine Zwecke, sparte ich die Animationen als .json Datei. Sie können es in ‚Pretty Print‘ Format speichern, um es zu lesen und zu debuggen zu erleichtern.

Um Ihre neue Animation in Ihrer mobilen App zu verwenden, müssen Sie eine der von Esoteric Software gebaut Runtimes. Ich importierte die Corona SDK Runtime in meine App.
Das abgeschlossene Projekt ist auf Github verfügbar. Sobald die .json Datei und Bilder zu Ihrer Hauptcodebasis zugänglich sind, können Sie Partikeleffekte und Schaltflächen in den Animationen zu einem bestimmten Ereignisse zuordnen können (Der Code unten ist lua).
Sie können das Endprodukt sehen hier:
In diesem Tutorial habe ich das Nötigste skizzierte Sie mit Spine tun können. Ich empfehle es für den Einsatz hoch in Ihren Spielen und mobilen Anwendungen, wenn Sie Ihre Schnittstelle mit einer Animation benötigen zu beleben. Mit diesem Tool werden komplexe Animationen überschaubar für die kleinsten Indie-Development-Shops.
Mit Dank an Laura Tallardy, Illustrator und Entwickler von Spine-animierten Anwendungen. Schauen Sie sich ihre Wirbelsäule Animationen in ihrer neuesten App, Prinzessin Rätsel. kann die App-Trailer finden Sie hier