5 Super Easy Illustrator Typografie Tricks, Design-Shack
5 Super Easy Illustrator Typografie Tricks
Schöne Typografie geht viel weiter als die richtige Schrift zu finden.
Der heutige Beitrag werden Sie aus dem unangenehme Angewohnheit helfen brechen einfach die Eingabe eine Schlagzeile und es einen Tag aufrufen, indem Sie, wie in Illustrator in etwas interessanter und einzigartiger Standard-Text Handwerk.
Nachfolgend finden Sie eine ziemlich zufällige Ansammlung von Tricks, die ich in den letzten Jahren aufgenommen. Jede Methode ist sehr offen für Interpretation und Sie sollten auf jeden Fall zu optimieren versuchen, und passen Sie sie an Ihre eigenen Vorlieben.
kritzelte Text
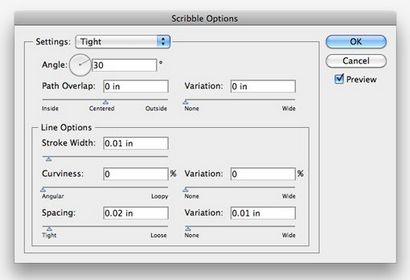
Die erste Technik ist super einfach und ein wenig kitschig, aber mit einer wenig Kreativität können Sie ein paar netten Anwendungen erstellen. Im Grunde alles, was Sie tun müssen, ist eine Art zu wählen und gehen Sie Effekt> Stilisierungsfilter> Scribble. Dies wird den folgenden Dialog aufzurufen.

Von hier aus können Sie Ihre eigenen Einstellungen erstellen oder einfach eine der Voreinstellungen wählen. Im Beispiel unten wählte ich „Tight“ für die erste Version und „Moiré“ für die zweiten.

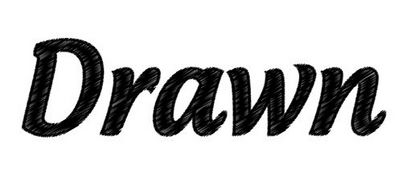
Ich mag auf dieser Technik verdoppeln, um wirklich die Illusion von Hand gezeichneten Text zu schieben. Dazu fügen Sie den gekritzelten Text einen schönen dicken Strich. Der Hub wird die kritzelte Wirkung beim Geben bessere Definition auf Ihre Kanten abholen.

verschönern Scripts
Es gibt jede Menge kostenlose Schriftarten und Vektoren online, die wirklich sind nichts mehr als ein paar Wirbel. Im Folgenden habe ich eine solche Verschönerung und hat es zu einem Skript, das schon recht swirly war.

Es gibt nicht viel zu dieser Technik über die richtigen Artikel zu finden und sie richtig zu positionieren. Spielen Sie mit der Größe und Rotation, bis Sie ein gutes Spiel zu finden und denken Sie daran, dass Sie die Transform haben könnten verwenden> Reflect Befehl, um die Grafik um zu kippen.
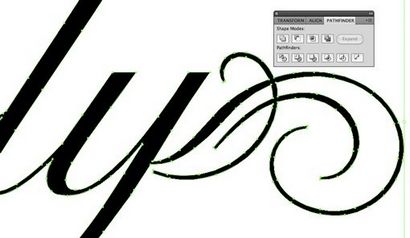
Um tatsächlich die Verschönerung der Art zu kommen, zuerst konvertiert die Schriftarten in Konturen (Command + Shift + O). Dann erweitern Sie den Text mit jeder Überlappung zu behandeln und schließlich traf die erste Taste in der Aussehen-Palette zusammen, um die Formen zu verschmelzen.

Abgerundete Ecken
Ein weiteres einfach Illustrator Effect Sie anwenden können, um Text ist Ecken abrunden. Wählen Sie einen Text und gehen Sie zu Effekt> Stilisierungs Ecken abrunden. Spielen Sie mit dem Radius, bis Sie etwas finden, das Ihnen gefällt und klicken Sie auf „OK“.

Dies ist ein Live-Effekt, so dass Sie Ihre Schritte sowohl den Text und den Radius jederzeit ohne über das Starten und zurückzuverfolgen bearbeiten können. Wenn Sie fertig sind zwicken können Sie den Text konvertieren in Konturen und das Aussehen zu erweitern, um die Wirkung dauerhaft zu machen.
Dies ist eine gute Möglichkeit, ein benutzerdefiniertes Gefühl eine Schriftart in einem Logo hinzuzufügen. Es macht die Schrift mehr einzigartig aussehen und hilft brechen weg von Designs, die zu Standard aussehen.
Leider kann die Runde Ecken Wirkung verheerend auf bestimmte Buchstabenformen anrichten und neigt dazu, am besten auf Briefe mit wenigen Kurven zu arbeiten. Nur sicher sein, Aufmerksamkeit zu zahlen, wenn die Wirkung der Anwendung und gehen Sie zurück und alle Kurven zu reparieren, die beschädigt wurden.
Einfache 3D-Text
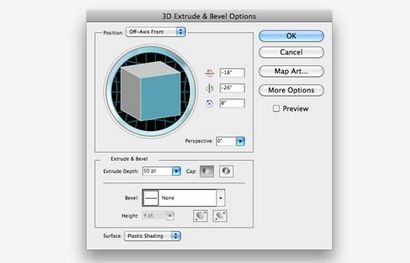
Wie Sie wahrscheinlich wissen, Text in Illustrator 3D-Erstellung ist super einfach. Zuerst einen Text tippen, dann gehen Sie zu Effekt> 3D> Extrude # 038; Fase.

Mit wenig ein wenig Feintuning, haben Sie sich einige gut aussehende dreidimensionale Typografie bekam. Denken Sie daran, dass Sie nicht in die Wirkung gesperrt sind, wenn Sie auf „OK“, schlagen Sie immer zurück, und klicken Sie auf das Symbol Effekte in der Aussehen-Palette, um die Parameter zu ändern.

Dieser Tipp ist nicht nur Sie zu informieren, dass Illustrator 3D-Text machen kann, ist dies ein ziemlich Standard-Feature, das es schon seit Jahren ist so die meisten von euch wahrscheinlich schon davon wussten. Doch wie Sie wahrscheinlich bemerkt haben, ergibt dies ein paar ziemlich cartoony Ergebnisse. Wenn dies ist, was Sie für, groß gehen, aber ansonsten, wie bekommt man bessere Ergebnisse?
Mit nur ein wenig Arbeit können Sie sich etwas einfallen lassen, die optisch viel eindrucksvoller als der einfachen alten Text Illustrator.

Spiele mit Buchstabenformen
Wenn Sie merken, dass Sie nicht mit den langweiligen Formen fest, die Ihre Schriften standardmäßig haben, öffnen Sie die Möglichkeiten wirklich auf. Mit Hilfe der Richtungsauswahl-Werkzeug und das Pathfinder, können Sie eine Tonne von awesome Verbesserungen machen, die Ihren Text nehmen viel weiter als einfache Farbe und Größe tun könnte.
Mal sehen, wie dies durch beginnend mit dem einfachen alten fett unten Art san-serif funktioniert.

Das erste, was Sie tun möchten, werden ist zu konvertieren Ihren Text nur skizziert, wie wir oben in ein paar der Techniken tat. Durch Drehen des Textes in Formen, werden wir viel mehr Freiheit über gegeben, wie wir die Buchstaben anpassen können.
Als nächstes wird das Direktauswahl-Werkzeug (A) verwendet wird, wählen die inneren Abschnitte der „P“ und „O“ oder anderen Buchstaben, die Sie mit eingeschlossener negativen Raum haben.

Just for fun werden wir diejenigen löschen. Das geht schon einen langen Weg unsere langweilige Schrift in etwas viel mehr kantig und kühl in Richtung drehen.

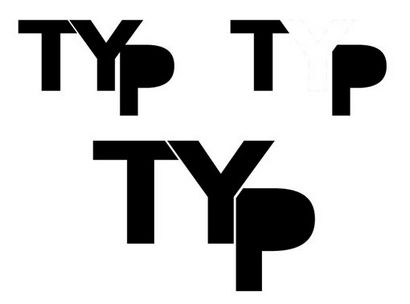
Der nächste Schritt ein wenig schwierig, die mehrere Schritte sein wird sind unten in einer Progression gezeigt. Zuerst nehmen die „T“ und die „Y“, und sie ein wenig an der Spitze überlappen. Dann markieren und kopieren nur die „Y“ (möchten Sie vielleicht nur ein Duplikat machen und legen Sie sie an der Seite). Als nächstes wird auf sicherstellen, dass der „Y“, die beiden Buchstaben auswählen und auf die zweite Schaltfläche in der Pathfinder-Palette (Minus Front) getroffen.
Dies sollte unter Teil Ihres „T“ aus, wie in dem zweiten Schritt des Bildes abgeschnitten. Nun fügen Sie Ihre „Y“ zurück in und Position es in der Nähe, aber nicht das „T“ zu berühren, so dass es eine kleine Lücke ist, die fast wie ein Schlaganfall aussieht.

Nun geht durch die gleichen Schritte, diesmal den „Y“ mit der linken oberen Ecke des „P“ abzuschneiden. bringen „P“ dann nach unten und schließen Sie die „Y“ wie im Beispiel unten.

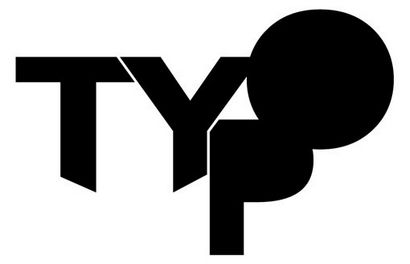
Schließlich bringt in dem „O“ und verwenden Sie Ihr Direktauswahl-Werkzeug ein paar der Punkte auf den Böden der Buchstaben zu packen und sie bringen, so dass es eine abgewinkelte vertikale Linie erzeugt. Auch hier nimmt dies nur den benutzerdefinierten Typ weiter in etwas, das einzigartig aussieht und sich anfühlt.

Wie bei dem 3D-Text, fügen Sie einige Photoshop Liebe und Sie können ein tolles fertiges Produkt, das nichts, wie die Ebene Humanisten Typografie sieht, dass wir begannen mit leicht erstellen.

Schlussfolgerung
Ich hoffe, die Tipps und Tricks über ermutigt haben Sie einen zweiten Blick auf die Schriftarten auf Ihrer Festplatte zu nehmen, so dass Sie beginnen, sie als Werkzeuge sehen Sie schöne individuelle Art schaffen zu helfen, anstatt fertige Kunstwerke, die Sie gerade fallen müssen .