7 Tipps und Techniken für mehrsprachige Website Zugänglichkeit

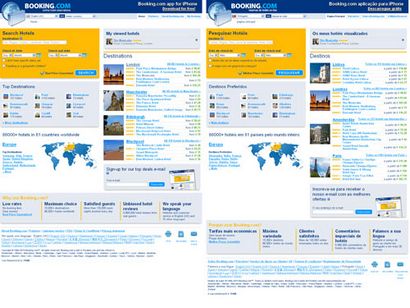
Booking.com Homepage in Englisch (links) gezeigt und Portugiesisch (rechts)
1: Sprachcodes
Die voreingestellte menschliche Sprache jeder Webseite kann durch Software bestimmt werden.
Wenn Sie XHTML verwenden, müssen Sie ein zusätzliches Attribut anzuwenden, um die Sprache in einem XML-Dokument verwendet einzustellen. Die ‚xml: lang‘ Attribut dient den gleichen Zweck wie das Attribut ‚lang‘ und soll den gleichen Sprachcode verwenden. Ihre Seiten werden nicht die W3C HTML-Gültigkeitsprüfung ohne dieses Attribut übergeben.

Die Verwendung der falschen Sprachcode

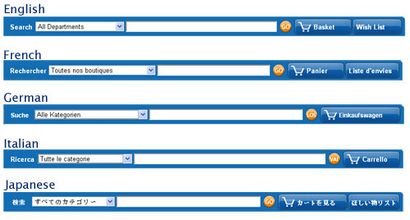
2: Mehrere Sprachen
Die menschliche Sprache jeder Passage oder eine Phrase in den Inhalt programmatisch mit Ausnahme von Eigennamen, technische Begriffe, Wörter unbestimmbaren Sprache bestimmt werden, und Wörter oder Ausdrücke, die Teil der Mundart des unmittelbar umgebenden Text geworden sind.
Wenn Sie sowohl den Text des Links identifizieren müssen, und die Verbindungen gezielt als verschiedene Sprachen benötigen Sie verwenden sowohl das ‚lang‘ und ‚hreflang‘ Attribute:
Bitte beachten Sie das ‚hreflang‘ Attribut sollte nur für Links verwendet werden.
3: Google und Spracherkennung
Im Gegensatz zu assistiven Technologien wie Screen-Reader, Google nicht Sprachidentifikatoren erkennen wie ‚lang‘ Attribute im Code der Seite. Google versucht, die Hauptsprachen Ihrer Seiten selbst zu erarbeiten. Um die Sprache Identifizierung einfacher für Google zu machen, empfiehlt Google mit nur einer Sprache pro Seite.
4: Sprachrichtung

Das Layout der Vereinten Nationen Seiten ändern sich je nach der verwendeten Sprache
5: Character Encoding
6: Schriftgrößen
Diese Technik wird in Firefox, Opera und Internet Explorer 8 und höher unterstützt. Chrome und Safari unterstützen diese Pseudo-Klasse nicht. Wenn Sie Web-Kit-Browser unterstützen mögen und frühere Versionen von Internet Explorer und würde die zweite Option Klassen zu verwenden, auf dem Körperelement für jede Sprache erforderlich: HTML
7: Länge der Wörter

Verschiedene Sprachen nehmen unterschiedliche Mengen an Platz auf der Seite