Android Listviews mit Dynamic Data - Android-Tutorial - Entwickler Fusion

In vielen Fällen müssen Listviews Sätze von dynamischen Daten anzuzeigen, die zur Laufzeit geladen werden. Haben Sie eine Meinung über einige der Anwendungen, die Sie verwenden können, Nachrichten lesen Apps, Social Media, TV-Führer, und so weiter. Alle diese Anwendungen werden Daten zur Laufzeit von einem Server laden. Oft werden die Anwendungen, die diese Daten in einer Liste angezeigt werden soll. Um dies zu tun, werden sie verwenden häufig einen REST Web-Service, wo Anfragen werden unter Verwendung von HTTP-Nachrichten und Antworten werden als serialisierte Objekte, die üblicherweise in einem XML- oder JSON-Format zurückgegeben. Lassen Sie uns ein Beispiel nehmen einen Blick, so dass wir einige dieser Konzepte zu erkunden.
Eine Probe dynamische Listview Picasa
In diesem Beispiel werden wir eine Listview erstellen, die Daten aus dem Picasa-Web-API lädt und zeigt sie in der Liste. Wir tun dies in einer Reihe von Schritten.
- Zunächst werden wir ein Listview mit einer leeren Datensatz erstellen.
- Zweitens werden die Daten für den Feed abgerufen werden.
- Schließlich werden wir träge die Bilder in der Liste für jedes Element laden, wie sie benötigt werden
Initialisieren des Listview
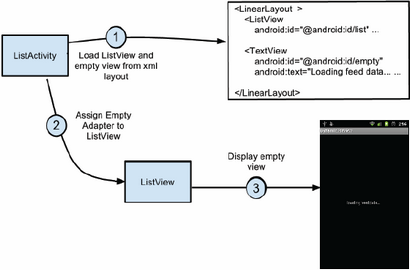
Bevor wir Laden von Daten für das Listview beginnen können, müssen wir zunächst in einem ersten leeren Zustand einzurichten. Um dies zu tun, werden wir eine ListActivity verwenden, die das Layout für die Liste geladen werden. Das Layout wird eine Listenansicht und eine leere Ansicht enthalten. Der ListActivity wird dann einen Adapter erstellen, die leer ist und es an den Listview zuweisen. Da der Adapter ist leer und enthält keine Daten, wird das Listview die leere Ansicht angezeigt werden, in diesem Fall eine Textview aus dem Layout geladen. Abbildung 1 beschreibt den Initialisierungsprozess.

Abbildung 1: Initialisieren eine leere Listenansicht
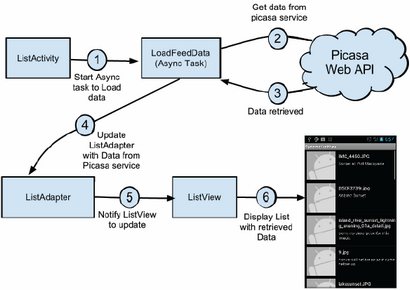
Laden von Daten mit einer Async Aufgabe

Abbildung 2 Loading Picasa Daten mit Async-Task
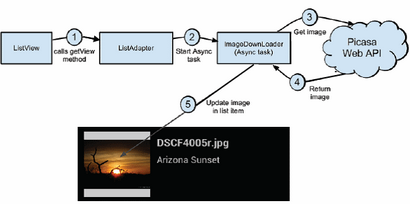
Laden der Bild-Bitmaps
Die Daten, die wir gerade geladen haben und bevölkerten in die Arraylist enthalten Informationen wie Titel, Beschreibung und URL-Pfade zu Bildern. Es enthält nicht die tatsächlichen Bitmap-Daten für die Bilder selbst. Daher ist die letzte Sache, die getan werden muss, ist die Bilddaten für die Bilder in jedem Listenelement zu laden. Wie bereits erwähnt, werden die Bilddaten lazily geladen, und bis das Listenelement mit einem Bild angezeigt wird, werden die Daten für das Bild nicht abgerufen werden. So, wie die Bilddaten nur dann geladen, wenn wir sie brauchen?
Jeder Adapter hat eine getView Methode, die aufgerufen wird, wenn eine Liste benötigt ein Listenelement angezeigt werden soll. So, wie Sie durch eine Liste blättern, wird getView jedes Mal aufgerufen wird, wird eine neue Ansicht angezeigt. Es ist hier in getView, dass wir den verzögertes Laden der Bilddaten implementieren. Denken Sie daran, dass wir bereits eine Arraylist der Feed-Daten gefüllt. So wird jedes Mal, getView genannt, wir einfach die Textzeichenfolgen für den Titel und die Beschreibung zu den entsprechenden Ansichten in der Liste Elemente zuordnen.
Für jedes Bild müssen wir ein wenig mehr Arbeit tun. Die Feed-Daten geben uns nur eine URL für das Bild. Wir verwenden diese URL eines anderen asynchronen Aufruf an den Picasa-Server aus der Adapter getView Methode zu machen. Die Klasse, die wir verwenden, wird diese Asynchronous Anruf zu tätigen ist ImageDownloader. Sobald die Daten geladen werden, aktualisieren wir die Image für das jeweilige Listenelement. Um eine wenig UI Magie hinzuzufügen, verwenden wir auch einen Übergangseffekt zwischen dem Standardbild und das neu geladenen Bild.
Figur 3 beschreibt diesen Prozess.

Abbildung 3 Laden des Bild für jedes Listenelement auf der Listviews rufen getView
Im Wesentlichen gibt es drei Stufen zu unserem Beispiel: Erstens, wir ein leeres Listview initialisieren; Zweitens haben wir die Feed-Daten geladen werden; und, bis zum Ende, wir dann gemächlich die Bilddaten geladen werden, da jedes Element in der Liste angezeigt wird.
Die Implementierung eines dynamischen Listview
Mit dem Überblick darüber, wie wir unsere Listview implementieren frisch in unseren Köpfen gehen, lassen Sie uns einen Blick auf die Details der Implementierung, wie gehen wir über dynamisch Daten in einem Listview wirklich geladen. Das erste, was wir tun müssen, ist die XML für unser Listview-Layout zu erstellen, wie in Listing 1 gezeigt.
Listing 1 XML für das Layout der Listview enthalten
So dass das Haupt Layout fertig ist, lassen Sie sich nicht vergessen, dass wir auch ein Layout für jedes Listenelement benötigen. Dazu werden wieder verwenden wir nur das Listenelement-Layout, das wir im vorherigen Beispiel definierten hier ist es wieder in Liste 2.
Listing 2 XML für das Layout der einzelnen Listenelement
Nachdem die Layouts definiert, müssen wir jetzt eine ListActivity. Listing 3 zeigt unsere ListActivity genannt DynamicListviewActivity. Dies ist immer noch eine ganz einfache Tätigkeit.
Listing 3 ListActivity für das Dynamic Listview
Der Adapter in dieser Aktivität tut ein wenig mehr als der Adapter in unserem vorherigen Beispiel, aber für jetzt, schauen wir uns die Klasse LoadFeedData suchen, die wir instanziiert und auf # 3 in der onCreate Methode unserer ListActivity ausführen nennen. Die LoadFeedData Klasse hat hoffentlich einen ziemlich selbsterklärenden Namen. Seine Aufgabe ist es, die Feed-Daten zu laden; in diesem Beispiel wird es, dass die Daten aus dem Picasa-Web-API abrufen. Schauen wir uns diese Klasse einen Blick darauf werfen.
Listing 4 LoadFeedData Klasse zum Laden der Feed-Daten verwendet
Schreiten durch den Code in dieser Klasse, können wir sehen, dass das erste, was wir tun, ist eine URL einrichten (# 2). Diese URL stellt eine Anfrage an den Picasa-API auf. Die Argumente betonen, dass wir maximal 20 Bilder abrufen möchten, die von Miniaturgröße sind und beziehen sich auf Landschaften und Sonnenuntergänge. Auch stellen wir fest, dass wir die Daten zurückgegeben werden in einem JSON-Format möchten. Für die Zwecke ist hart codiert die Dinge einfach diese URL zu halten, aber es ist natürlich möglich, bauen URLs, die Abfragen von vielen unterschiedlichen Typen zur Laufzeit machen kann. Der Konstruktor der Klasse LoadFeedData nimmt einen Verweis auf den Adapter für das Listview (# 3), so dass wir sie mitteilen können, wenn wir die Feed-Daten aus dem Picasa API abgerufen haben.
All wichtige Arbeit dieser Klasse geschieht in der doInBackground Methode. Hier verwenden wir die private Methode retrieveStream (# 4) einen Inputstream zurückzukehren. Die Inputstream enthält ein serialisierten Datenobjekt in einem JSON-Format. Um die JSON-String in Objekte zu verwandeln, die wir mit der Arbeit verwenden wir eine Klasse aus der Gson Bibliothek und rufen Sie die Methode fromJson (# 5), während das Bestehen der Input eine Klasse, die wir die JSON-Daten in zugeordnet werden soll.
Alles, was wir die Daten aus dem JSON-String zu tun haben, zu erhalten ist, Klassen zu liefern, die Attribute, die direkt auf die Attribute in dem JSON-String zuordnen. Die Gson Klasse kümmert sich um die Details für uns.
Sobald wir die Daten von der web Picasa API abgerufen haben wir dann diese Daten passieren als ein Array von Eintritt in die Adapter-Objekte über die UpdateEntries Methode (# 6). Der Adapter wird dann ein besiedeltes Arraylist von Bilddaten und auch die Listview informieren, dass dies der Fall ist, so dass die Listview diese Daten anzeigen können. Werfen wir einen genaueren Blick auf den Adapter nehmen, die wir in diesem Beispiel.
Listing 5 ImageListAdapter verwendet zum Auffüllen mit Listview-Daten und Bilder
Hier können wir sehen, dass unsere Adapter ImageListAdapter genannt wird. Dieser Adapter ist ein recht typisches Adapter mit allen Methoden, die wir erwarten. Natürlich ist getView (# 5), wo die meiste Arbeit getan.
Wenn getView genannt?
Denken Sie daran, dass die getView Methode eines Adapters jedes Mal aufgerufen wird, eine Liste muss ein Listenelement angezeigt werden soll. Also, wenn ein Listenelement zunächst angezeigt wird, wird diese Methode einige Male, so dass jedes Listenelement zur Zeit mit den Daten in dem Adapter enthalten bestückt werden angezeigt aufgerufen werden. Als wir die Liste und neue Listenelemente in den Blick kommen blättern, wird getView erneut aufgerufen werden, da jedes Listenelement angezeigt wird.
Unsere getView Methode ist ein ziemlich Standard-Beispiel. Das ganze Ziel dieser Methode ist es, jedes Listenelement mit Daten zu füllen, in diesem Fall die Arraylist of Entry-Klassen, die wir aus dem Picasa Web-API abgerufen.
Das einzige, was hier anders gemacht wird, ist, wie wir das Bild für das Listenelement zu füllen. Hier erhalten wir die URL (# 8) für das Bild für dieses Listenelement, und übergeben sowohl die URL und einen Verweis auf das Image für das Listenelement an die ImageDownloader Klasse durch seine Download-Methode aufrufe (# 9). Diese Methode wird asynchron die Daten für das Bild laden und das Bild zu aktualisieren, sobald es fertig ist. Dies wird in einer faulen Art und Weise getan, weil getView wird nur aufgerufen werden, wenn ein Listenelement angezeigt werden muss, daher wird das Bild nur nur abgerufen werden, wenn ein Listenelement angezeigt wird und das Bild wird benötigt.
Das Hauptziel des ImageDownloader ist asynchron Bilder zu laden, aber es speichert auch Bilder im Speicher. Unsere ImageDownloader Klasse hat ein paar Veränderungen daran vorgenommen, damit wir die Möglichkeit, die Caching Bilder auf der Festplatte hinzufügen und auch so können wir eine Überblendung Übergang zwischen dem ursprünglichen Bild zeigen wir in der Liste und die endgültigen heruntergeladene Bild hinzuzufügen.
Um die Überblendung Funktionalität hinzufügen, verwenden wir eine andere Klasse namens CrossFadeDrawable. Diese Klasse wird wieder anhand von zuvor geschriebenen Code. Romain Guy, ein Google-Ingenieur, ursprünglich erstellt diese Klasse in einem Open-Source-Projekt namens Regale, die einige schöne Code Techniken in sich hat und lohnt sich die Zeit nehmen, zu betrachten. Wir haben ein zwicken zu dieser Klasse gemacht, so dass es genau das tut, was wir brauchen. Hier unsere Tweak ist eine Matrix-Transformation hinzuzufügen, die unsere heruntergeladene Bild auf die Größe unseres Startbildes skaliert, da die ursprüngliche Klasse angenommen, dass das Standard-Startbild war die gleiche Größe wie die heruntergeladene Endbild.
Große, das ist es! Wir deckten die verschiedenen Techniken, die wir brauchen dynamische Daten und Bilder zu laden und diese in einer Liste angezeigt werden, und einige Tüpfelchen auf dem i zu setzen, wir haben auch ein paar nette Ergänzungen wie eine leere Ladebildschirm und einer Übergangsüberblendung zwischen den einzelnen hinzugefügt Listenelemente Standardbild und sein endgültiges heruntergeladene Bild.