Cross-Browser CSS Wandelt - auch im Internet Explorer

Ein Beispiel für eine Seite, die mit CSS-Transformation Eigenschaft und cssSandpaper. Sichtbar in den meisten gängigen Browsern, einschließlich Internet Explorer. Das Layout basiert auf Arbeiten von Paul Hayes in seinem Artikel
Bevor ich sprechen über die Details meiner Lösung beginnen, lassen Sie uns ein paar Beispiele davon in Aktion einen Blick darauf werfen. Der folgende Code hat mit Firefox 3.5, Safari 4, Chrome 4, Internet Explorer 6 und höher getestet.
(Die Beispiele funktionieren auch auf meiner Kopie von Opera 10.5, obwohl ich es auf anderen Anlagen nicht gesehen haben - ich werde diesen Beitrag aktualisieren, wenn ich herausfinden, warum).
cssSandpaper zur Rettung
Ich habe dann einen Satz von Russel Peters zu stehlen begann Echt Bad verletzt:
- die Syntax der Transformation ist sehr klar:
aber der IE-Filter-Code ist ziemlich einschüchternd:
Die beängstigenden Zahlen, die die DXImageTransform.Microsoft.Matrix Filter verwenden, erfordern Kenntnisse der Matrix und Vektormathematik. Auch wenn es ein großer Wikipedia-Artikel zu diesem Thema. auch die mathematisch begabt würde nicht wollen, um die Berechnungen zu tun, ein einfaches Drehen in CSS zu tun (ich mag hier, dass auch beachten, wenn ich einen Hochschulabschluss in Mathematik, ich Arithmetik in meinem Kopf hasse es zu tun. Wenn Sie nicht tun glauben Sie mir, schau mir herauszufinden, eine Spitze in einem Restaurant irgendwann. ich bin kein Scherz).Drehen Sie CSS-Transformation
Drehen Sie mit IE Filter


Der Code befindet sich derzeit in einer Beta-Phase, aber ich denke, dass es gut genug in Form ist, die Entwickler mit diesen wirklich coolen Effekten zu spielen, um heute beginnen und sie haben arbeiten in fast jedem Browser.
Browser Unterschiede
Nachdem ich cssSandpaper fertig und spielte mit Transformationen um, fand ich einige geringfügige Unterschiede in der Art und Weise Browsern behandelt:
- Wenn Sie ein Objekt mit Bildlaufleisten verwandeln, ist es möglich, das Objekt in den meisten Browsern in den meisten Fällen zu blättern. Doch in der dritten Potenz Seite ich verspottet, bemerkte ich das folgende Verhalten:
- links gewandte Seite des Würfels ist nicht leicht zugänglich im Internet Explorer.
- die Bildlaufleisten gar nicht in Opera erscheinen.
- die Bildlaufleisten sind nicht ganz klar, in Chrome für Windows, obwohl man noch die Seiten blättern können, wenn Sie sich vorstellen können, wo sie sind.
- Firefox 3.5 für Mac bringt die Bildlaufleisten in fremden Orten (dieser 3.6 wurde festgelegt).
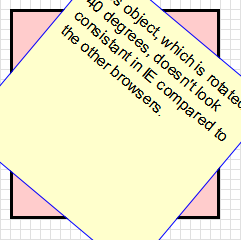
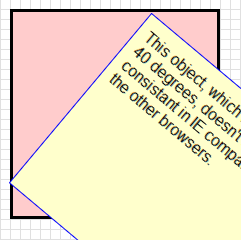
- Im Internet Explorer ist der Text frei wählbar, aber manchmal dauert es ein paar Versuche, um herauszufinden, wie es zu tun (versuchen Sie in meinem Würfel Mockup Text mit IE Auswahl und Sie werden sehen, was ich meine).
- Wenn Text in Firefox die Auswahl, neigt der Text um jemals aus irgendeinem Grunde so leicht zu springen (das ist ganz eine subtile Wirkung, dass es wahrscheinlich in den meisten Fällen nicht erkennbar ist).
- Es sieht aus wie Internet Explorer, um den Block von HTML nimmt, wandelt es in ein Bild und dann ist die Transformation (ich bin mir nicht sicher. Ich vermute). Als Ergebnis wird sich der Text in bestimmten Situationen ein wenig verschwommen, vor allem, wenn Skalierung beteiligt ist.
Wie zu erwarten war, unterscheidet sich die Wiedergabe des transformierten Text in den anderen Browsern leicht:
Mit cssSandpaper
Es folgt eine Beschreibung, wie Transformation zu verwenden. sowie zwei weitere Eigenschaften, die CSS3 cssSandpaper, box-shadow und Gradienten unterstützt.
-Sand-Transformations
Beschreibung
Wandelt ermöglichen es Entwicklern, Skala zu drehen oder neigen Blöcke von HTML über CSS.
woher
Dreht HTML-Elemente. Winkel in Grad (z.B. Drehen (30deg)) oder Bogenmaß drehen (1.3rad)
Waagen HTML-Elemente. Sx und Sy Zahlen sind, wobei 1 die Originalgröße darstellt, 2 die doppelte Größe darstellt, usw. Man beachte, dass, wenn sy nicht angegeben ist, wird angenommen, gleich sein, bis Sx. Ähnliche Funktionen sind scaleX (sx) und scaleY (sy).
skewX (ax). und skewY (AY)
Diese Funktionen Skew das Objekt um die X- und Y-Achsen durch den angegebenen Winkel in Grad oder radians.Note: die Skew (ax, ay) Funktion, die verwendet wird in Browsern zu arbeiten, die CSS3-Transformationen unterstützen nativ ist nicht mehr Teil des W3C CSS3 spec und wird nicht mehr von Firefox unterstützt.
Matrix (a, c, b, d, tx, ty)
Wenn Sie sich mit der Matrixmultiplikation sind, beachten Sie, dass c und b vertauscht sind. Dies folgt dem Weg Firefox diese Methode implementiert hat (ich glaube WebKit-basierten Browsern umkehren diese Zahlen).
Hinweis: Nicht-Explorer-Browser unterstützt auch die Funktion übersetzen. Ich habe nicht in der Lage gewesen, einen Weg zu finden, diese Arbeit IE zu diesem Zeitpunkt zu machen, aufgrund eines technischen Problem mit dem Matrix-Filtereigenschaft des IE (für diejenigen, die Details wollen, verwende ich sizingMethod = ‚auto erweitern‘, wenn die Matrix-Filter der Übersetzungen nicht unterstützen, und sizingMethod = ‚Ernte‘ verwendet, ist nicht geeignet, um die Transformation Eigenschaft zu emulieren). Aus diesem Grunde werden die Tx- und ty Werte der Matrix () Funktion nicht ebenfalls unterstützt.
-Sand-box-shadow
Beschreibung
box-shadow ermöglicht es uns, ein Block-Level-Element zu nehmen und einen Schatten unter setzen. Es kann optional einen Unschärfefaktor eingestellt wärmere Wirkung auf den Schatten.
Beachten Sie, dass im IE, der Unschärfe-Radius nicht unterstützt wird, durch einen Mangel an Unterstützung in Schlagschatten-Filter IE.
-Sand-Gradienten
Beschreibung
Gradients sind graduelle Mischungen von Farbe und können linear oder radial sein:
Der Typ kann linear sein und Gradienten. obwohl Internet Explorer nicht radiale Gradienten zu dieser Zeit aufgrund der Beschränkungen in der IE-Gradientenfilter unterstützen. auch Internet Explorer unterstützt nur einfache lineare Gradienten (d.h. nur horizontal und vertikal und nur zwei Farben).
Andere bekannte Probleme
- Derzeit, wenn ein Benutzer die Schriftgröße im Internet Explorer ändert, wird das Layout ein wenig durcheinander. Dies wird in einer zukünftigen Version behoben werden.
- Scripting im Internet Explorer kann nicht über die üblichen obj.style.transform erfolgen. Es gibt jedoch eine alternative Möglichkeit, die cssSandpaper unterstützten Eigenschaften von Skripts, die in einem zukünftigen Blog-Beitrag skizziert werden (ich meine nicht, dass jemand zu halten, in der Schwebe ... es ist nur, dass ich das Gefühl, dass ich zu viel Zeit dafür ausgegeben haben Post und ich möchte zumindest diesen Teil aus der Tür :-) zu bekommen).
- Opera 10.5 Art der Arbeiten. Es funktioniert auf meine Kopie, aber nicht auf eine andere Kopie, die ich je gesehen habe. Ich weiß nicht, warum noch nicht, aber ich werde es bald herausfinden und veröffentlichen und zu aktualisieren, wenn ich es tue.
- Weston Ruter des Gradienten Skript hat mehr Funktionen. Ich werde sie in einer zukünftigen Version integrieren.
Zukünftige Arbeit
Wenn jemand möchte Code bekommen beitragen oder Tests zu tun, würde ich die Hilfe lieben. -)
Anerkennungen
Ich möchte Weston Ruter für seine CSS Gradients in Canvas-Skript danken, da ich mit seiner Erlaubnis viele seiner Ideen gestohlen hat (ich mehr von den erweiterten Funktionen seines Skripts in einer zukünftigen Version von CSS3Sandpaper Umsetzung wird). Ich mag auch James Coglan für den Aufbau von Sylvester so dass ich nicht haben danken.
Ich bin erstaunt, wie die Dinge in den HTML / CSS-Bereich Fortschritten ... Der Würfel in meinem Browser absolut erstaunlich aussieht (FF 3.6) und arbeiten in IE6, in der Tat! Und ich kann Text markieren und auf die Links klicken!
5 Jahre ab jetzt, wo sein Flash und verschiedene Grafik-Editoren (Illustrator, Fireworks, Photoshop)? Werden wir brauchen sie überhaupt für Web-Design, oder sollen wir verwenden, um HTML und CSS und JS für alles? Drehen, verwandelt, Drop-Schatten, Verläufe, abgerundete Ecken ... vor 5 Jahren all dies möglich war, mit Feuerwerk und Photoshop nur, und nur daran erinnern, wie komplex und schwierig war, einfach ein paar abgerundeten Ecken auf Registerkarten in einem Navigationsblock anwenden (Sliding Türen jemand?) - Sie hatten verschiedene Bilder haben, dann einige komplexe hTML / CSS gelten all diese Arbeit zu machen!
Aber bald werden wir in der Lage sein, es ohne Bild-Editor zu tun, und mit so einfach wie möglich Code!
Vielen Dank für den inspirierenden Artikel und Demos. )
Fantastische Arbeit, das mir viel Zeit an einem Projekt gespeichert hat - vielen Dank!
Wow, Operas Rendering ist das beste (klare Anti-Aliasing, nicht blockartig, nicht verschwommen!)
Ausgezeichnete Arbeit, das ist wirklich beeindruckend Zeug.
Hallo. Großartige Arbeit geleistet!
Wie auch immer, es ist sehr schön jemand anderes zu lösen das gleiche Problem zu sehen - und mit größerem Fortschritt :)
Lieber Zoltan, danke für die perfekte Plug-in!
Lassen Sie uns für FF3.0 und Opera 9 wartet abläuft.
Auch font-face hat ähnliche Browser-Unterstützung wie CSS-Transformation.
genial! besonders fantastische Auswahl von Text und Scrollen)))
Bildlaufleisten arbeiten in meiner Version von Opera 10.50 Build-3296.
Auch wenn man nicht das .style.transform Objekt in IE zugreifen können, cssSandpaper wird eine alternative Möglichkeit, Skripts ermöglichen -Sand-Transformation. Dies wird sehr bald in einer zukünftigen Blog-Post präsentiert.
Sehr schöner Artikel ... Danke für die das möglich gemacht.
Daniel Glazman, CSS WG Co-Chair
Schön auf dem Stück transformations Herkunft gemacht. Mein Skript unterstützt es nicht ... noch. ;-)
Hmm ... es hat nicht in Opera arbeiten für mich, auf Vista. Aber es war ausgezeichnet auf Firefox.
Zuerst dachte ich, würde Ich mag es zu benutzen, oder sehen sie öfter verwendet. Aber auf dem zweiten Gedanken, ich bin zu einfacheren Design bewegen, viele Bits von Grafiken zu entfernen.
Es sieht immer noch, obwohl cool!
Danke dafür. Obwohl ich ein bisschen (mehr) bin irrated jetzt bei Microsoft (als ich vor fünf Minuten war). Was ich lese hier ist „Microsoft gebaut einige nette proprietären Filter, die von CSS3 vorgeschlagen, eine Menge der Transformationen und Effekte ausführen kann. Im Grunde genommen, haben sie die meiste Arbeit beteiligt bekommen das alles funktioniert, dann nur kurz gestoppt machen es auf die Entwickler einfach.“
Nett. Was ist mit dem CSS der Anbieter implementiert Eigenschaften und Funktionen hinzugefügt, so dass Benutzer mit JS deaktiviert noch von den CSS3-Implementierungen profitieren können, die derzeit in modernen Browsern existieren.
Der Mensch diese Transformationen süß aussehen.
Great stuff halten es kommen.
Ich wurde eine Beschreibung der Mathematik in einer ähnlichen Art und Weise zu schließen versucht, aber ein paar Kollegen von mir überzeugt, mir nicht zu, aus Angst, den durchschnittlichen Web-Designers würde laufen schreiend weg. Da ich die gleiche Reaktion hatte, als mit dem Schreiben eines solchen Tieres konfrontiert, I (glücklich) folgten ihrem Rat. )
Außerdem funktioniert der andere Artikel einen besseren Job als ich hätte.
Aber warum Ihre Eigenschaften ein Präfix verwenden? Wenn mein Browser bereits die Eigenschaften unterstützt, hat es nun nicht mehr, es sei denn Scripting aktiviert ist (und ein böser Mensch zu sein, greife ich auf die web2.0 nur ohne Skripte, über schlechte Web-Design-Hündin)
Also muss ich transformieren und -S--Transformation für sie in einem zukünftigen Browser gut zu funktionieren.
Gibt es einen technischen Grund, das Skript nicht einfach zu verwandeln analysieren? (Die Syntax sollte die offizielle ohnehin sein, so sollte es keinen Unterschied machen)
Ich war wirklich zerrissen über das, was hier zu tun. Ich wollte nur verwenden „verwandeln“ und „Gradient“, aber von dem, was ich gesehen habe, haben diese CSS3-Eigenschaften noch nicht abgeschlossen (weshalb -moz-Transformation und exist -webkit-Transformation. Zum Beispiel Gradienten Syntax ist in beträchtlichem Ausmaß unterschiedlich zwischen firefox und webkit). Ich verstehe Ihre Sorge, aber bis sie abgeschlossen sind, ich glaube, ich werde mit den -Sand Eigenschaften fortzusetzen haben (bis jetzt).
Ich war für mein ie-css3.js Projekt mit diesem Zeug in IE Dilettantismus.
Nach mehreren Stunden erschöpfender Experimente beenden ich, wie Sie zu den gleichen Schlussfolgerungen kommen; Es ist einfach nicht möglich, IE zu erhalten, um transformierte Objekte in einer Art und Weise zu machen, die die W3C-Spezifikation nur Matrix in einem Stylesheet transformiert mit übereinstimmt.
Das ist großartige Arbeit. -)
Leider habe ich in einem Konflikt kommen, dass diese nicht geeignet für ein Projekt macht arbeite ich an.
Ich bin mit jQuery dynamisch Elemente zu einer Seite hinzufügen und zufällig den Betrag der Drehung auf sie angewendet zu erzeugen. Da die Zufallsrotation dynamisch erzeugt wird, muss ich es auf die Elemente als Inline-Stil befestigen, und dies scheint zu Chaos mit der Art und Weise Ihre Methode funktioniert.
Ich habe versucht, mit einer Vermeidung des Problems zu kommen, da ich Rotation in mehr Browsern unterstützen würde gerne, aber bisher habe ich mit leeren Händen kommen.
Ich frage mich, wenn Sie irgendwelche Ideen haben könnte?
Wenn ich die Frage richtig verstanden habe, gibt es eine Abhilfe für dieses in der Follow-up-Artikel beschrieben über CSS-Transformationen animationing. Da die Manipulation verwandeln Eigenschaft der Style-Objekt wird nicht funktionieren, ausgesetzt ich einige Methoden wie cssSandpaper.setTransform (), um Skript die CSS-Eigenschaften.
Lassen Sie mich wissen, ob dies nicht / nicht Ihre Bedürfnisse ... ich diese Bibliothek als voll funktions machen will und so einfach wie möglich zu verwenden.
Absolutely Awesome Work! Vielen Dank für den Austausch it!
die CSS lesen und wandeln es automatisch ist eine nette Geste - aber - es ist Over-Engineering IMO. Sie würden viel besser dran, nur mit Klassennamen arbeiten - es macht die Mechanik an anderen Entwicklern in einem viel einfacheren Weg, ohne dass sie durch Ihr CSS-Parsing zu arbeiten; und es spart auf CSS-Analyse! und es vermeidet verschiedene Zusammenhang Themen wie safetycopy des
Wo Ursprung ist „100% 0“ (rechts oben):
Dx = x - (Math.cos (a) * x)
Dy = 0 - (Math.sin (a) * x)
Wo Ursprung „0 100%“ (links unten):
Dx = Math.sin (a) * y
Dy = y - (Math.cos (a) * y)
Wo Ursprung ist „100% 100%“ (rechts unten):
Dx = (x + (Math.sin (a) * y)) - (Math.cos (a) * x)
Dy = 0 - (((Math.cos (a) * y) + (Math.sin (a) * x)) - y)
Und natürlich „0 0“ muss nicht übersetzen.
Dies, btw, ist mit sizingMethod, um „Clip original“, zu entsprechen, was der andere Browser tun.
Fantastische Arbeit auf diese - ich werde auf jeden Fall eine Menge für die Verwendung dieser Bibliothek erhalten!
Danke, dass ich diesen Fehler kennen. Ich werde auf jeden Fall auf Ihre Vorschläge aussehen. haben Sie eine URL der betreffenden Seite veröffentlichen kann?
Ich habe noch nie dieses Verhalten gesehen. Ich werde sehen, ob ich dieses Problem replizieren kann. Haben Sie ein Beispiel habe ich sehen konnte? Jede mögliche Hilfe würde helfen cssSandpaper noch besser zu machen.
Um eine schnelle Lösung, nur einige zufälligen CSS am Ende der Datei hinzufügen. Dies hat den Trick für mich:
Großes Werkzeug, danke!
Fügen Sie die #notEmpty Klasse in die font.css Datei, um es einige Inhalte zu haben scheint.
Hallo, ist es eine Möglichkeit, die Änderungen interaktiv zu machen? Durch Klicken auf eine Schaltfläche zum Beispiel ein div Schicht 45 Grad zu drehen. Vielen Dank für Ihre ausgezeichnete Arbeit teilen.
Gute Arbeit! Eine q ... Ich finde, dass die teilweise transparenter Hintergrund (beide PNG und GIF) ist nicht transparent, wenn die Rotations- / Skalierungsfunktion in IE nur. Stattdessen haben sie einen schwarzen Hintergrund. Irgendwelche Vorschläge?
Für MSIE8 ist der IE7-Kompatibilität Tag wesentlich.
Ich bin nicht sicher, ob es eine Abhilfe für dies ist - ich es im Auge behalten würde, wenn ich cssSandpaper im nächsten Monat bin Aktualisierung oder so.
Hallo Zoltan, erstaunliches Pack, vielen Dank für Ihre harte Arbeit!
Zweitens erscheint das Skript Erkennen nicht zu: schweben. Zum Beispiel habe ich einen -Transform auf schweben, die als ein Element bewegt, wenn sie berührt wurden, ... Ist dies ein bekanntes Problem?
Sorry, ich vergaß auch. Das Skript stürzt ab, wenn CSS-Selektoren sind: n-Kind. Ich habe eine andere JS-Pack läuft (selectivizr.js), die diese Wähler in früheren Versionen von IE erlaubt, aber CSSSandpaper wirft einen Fehler und stirbt als ungültig. -) Nur ein Heads-up!
Eines der häufigsten Probleme, die Menschen über gekommen ist, dass cssSandpaper wird nicht korrekt mit externen Stylesheets funktionieren, wenn die Seite nicht auf einem Webserver ist. Wenn das der Fall ist, versuchen Sie, und sehen, ob das das Problem ist.
Vielen Dank dafür. Gute Arbeit :)