Erstellen eine einfache Animation in Flash, Adobe Developer Connection
Adobe Flash CS4 Professional stellt eine überarbeitete Animations-Engine, die einfach zu bedienen und leistungsstärker als vorherige Versionen. Wenn Sie die Grundlagen des Motors gemeistert haben, Blitz gibt Ihnen Fähigkeiten hinzugefügt, um Ihre kreativen Möglichkeiten zu erweitern.
In diesem Artikel zeige ich Ihnen, wie man Grafik Flash CS4 importieren, erstellen Sie eine Animation und eine Animation ändern, nachdem Sie es erstellt haben.
Importieren von Bildmaterial in Flash
Mit Flash CS4 können Sie Inhalte aus mehreren Adobe Creative Suite CS4-Anwendungen importieren, einschließlich Adobe Photoshop, Adobe Illustrator und Adobe Fireworks sowie von Adobe InDesign CS4 und Adobe After Effects CS4.
In diesem Beispiel importieren wir Kunstwerk von Feuerwerk. Mit Fireworks CS4 können Sie sowohl mit Raster- und Vektor Inhalt arbeiten. Rasterdateien (oder Bitmaps) werden pixelig, wenn Sie sie ändern. Ein Foto ist ein Beispiel für eine Rastergrafik-Datei. Vektor-Dateien, auf der anderen Seite, nicht pixelate nicht, wenn Sie sie ändern. Die Pfade einer Vektorgrafik neu zu zeichnen einfach, egal wie viel Sie diese erweitern oder reduzieren.
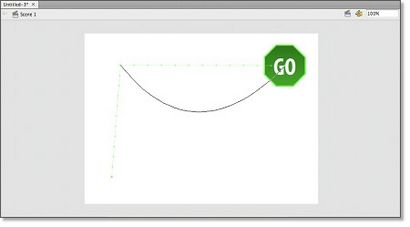
In Fireworks CS4 können Sie Assets erstellen Flash CS4 zu importieren. Für dieses Beispiel habe ich einen Vektor Polygon mit einer Gradienten Füllung und einem Hub geschaffen, die mit einem Textfeld (siehe Abbildung 1) gruppiert ist. Diese Fireworks-Datei als PNG-Datei gespeichert, die dann in Flash CS4 importiert werden können.
Abbildung 1. Vektor-Grafik mit Fireworks erstellt
Um die Datei zu importieren, müssen Sie zunächst ein neues Flash CS4-Dokument erstellen, indem Sie Flash-Datei auszuwählen (Actionscript 3.0) von der Create New Spalte auf dem Flash-Startbildschirm.
Um die Fireworks PNG-Datei zu importieren, wählen Sie Datei> Importieren. Sie haben zwei Importoptionen: Sie können entweder auf der Bühne oder der Bibliothek importieren. Die Bühne ist der Haupt-Animationsbereich für den Film, den Sie mit Flash-sind zu schaffen. Die Bibliothek ist eine Bank von Vermögenswerten oder Grafiken, der Teil des Projektes, aber nicht unbedingt auf der Bühne sind. Die Bibliothek enthält Vermögenswerte, die Sie entweder in Flash oder Import aus anderen Anwendungen erstellen.
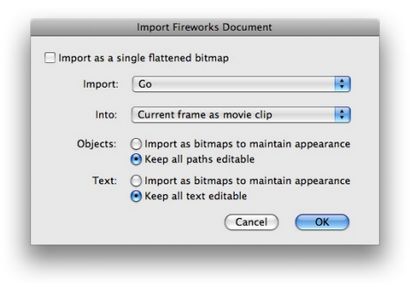
Importieren Sie die Fireworks PNG-Design auf die Flash CS4-Bibliothek unter Datei> Importieren> In Bibliothek importieren. Dann suchen Sie die Datei und klicken Sie auf In Bibliothek importieren. In dem Dialogfeld Importieren Fireworks-Dokuments, wählen Sie die in Abbildung 2 Optionen.

Abbildung 2. Fireworks importieren Dialogfeld in Flash CS4 Professional
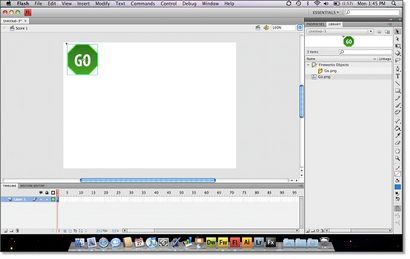
Wenn Sie auf OK klicken, wird das Feuerwerk Asset Flash importiert. Um die importierten Assets zu sehen, klicken Sie auf die Registerkarte Bibliothek. Wenn das Vermögen importiert wird, wird das Design automatisch auf eine Grafik namens Go.png umgewandelt.
So positionieren Sie die Grafik auf der Bühne aus, per Drag & Drop die Go.png Asset aus dem Bedienfeld Bibliothek auf die Bühne. Positionieren Sie das Objekt in der linken oberen Ecke. Wenn Sie es nicht an der richtigen Stelle positionieren zunächst, können Sie es neu zu positionieren mit der Maus per Drag & die Grafik in die richtige Position fallen zu lassen. Ihre Datei sollte wie in Abbildung 3 aussehen.

Abbildung 3. Startposition auf der Bühne für die Go Grafik
Erstellen einer Animation
Nun lassen Sie uns sagen, dass Sie eine Animation machen wollen, um den Vermögenswert von der oberen linken Ecke zur unteren rechten Ecke bewegt.
Zuerst müssen Sie Flash sagen, dass Sie das Objekt tweenen wollen. Wenn Sie einen Tween verwenden, Sie Flash sagen, wo auf der Bühne Sie das Objekt in der Animation beginnen soll und Ende. Der Blitz wird in dem Rahmen zwischen den Start- und Endpunkten automatisch füllen, die Sie definieren.
Es gibt zwei Arten von tweening in Flash: Bewegung und Form. Da Sie die Go-Grafik bewegen, anstatt seine Form zu verändern, benötigen Sie ein Bewegungs-Tweens zu erstellen. Gehen Sie dazu mit der rechten Maustaste auf das Objekt in Flash und wählen Sie Bewegungs-Tween erstellen.
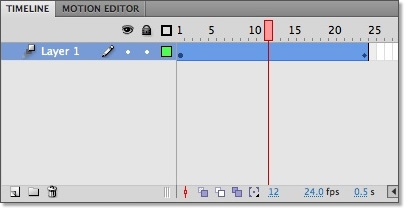
Jetzt werden Sie feststellen, dass die Zeitleiste am unteren Rand der Anwendung geändert hat.
Die Zeitleiste zeigt an, wie die Animation sieht und verhält sich aus der Zeit beginnt sich zu bewegen, bis es an seinem Bestimmungsort ankommt. Die Zeitachse ist in Rahmen aufgeteilt, oder einzelne Punkte in der Zeit, die die Animation anzuzeigen.
Standardmäßig zeigt Flash einzelnen Frames mit einer Rate von 24 pro Sekunde, was für jede Sekunde bedeutet, dass die Animation abgespielt wird, 24 Bilder angezeigt werden. In der Timeline ist die rote Anzeige die Abspielposition, die zeigt, welche Rahmen Sie gerade in der Flash-Anwendung angezeigt werden.
Bevor Sie mit dem Bewegungs-Tweens hinzugefügt, war die Zeitleiste ein einzelner Frame, mit dem Objekt, das Sie auf die Bühne platziert. Wenn Sie den Tween erstellt, erweitert Flash die Zeitleiste von 24 Bildern und positioniert am Ende des Tweens die Abspielposition.
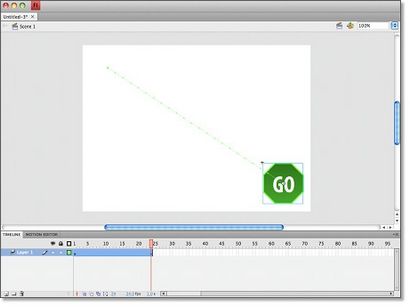
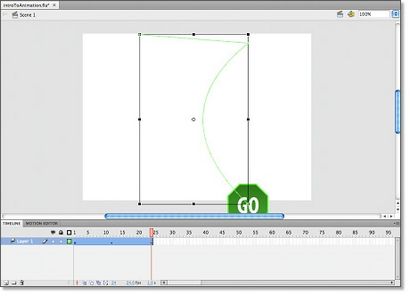
Nun, da Sie am Ende des Tweens sind, möchten Sie die Go-Grafik in der unteren rechten Ecke der Bühne sein. Um seine Position zu ändern, ziehen Sie einfach die Grafik an die gewünschte Stelle fallen. Mit der Abspielposition am Rahmen 24 bewegen sich das Go-Symbol in der unteren rechten Ecke der Bühne (siehe Abbildung 4).

Abbildung 4. Die Go Einstellung Grafik # 's Endziel in der Animation
Nachdem Sie das Objekt fallen, werden Sie eine Zeile bemerken mit Punkten aus der Grafik der Ausgangsposition (der Ursprung) an den endgültigen Standort (das Ziel) angezeigt. Diese Linie wird der Bewegungspfad genannt. Es wird nicht wirklich zeigen, wenn Sie Ihre Datei veröffentlichen, aber es ist ein visueller Hinweis Ihnen den Pfad der Grafik zu zeigen nehmen, wie es vom Ursprung zu dem Ziel bewegt.
Nun, da das Ziel gesetzt wurde, können Sie klicken und die Abspielposition ziehen Sie die Animation auf der Timeline zu zeigen. Klicken und ziehen Sie den Abspielkopf 1, zu gestalten und anschließend die Eingabetaste drücken Sie die Animation in Flash zu spielen. Sie finden das Objekt bewegen von links oben nach rechts unten sehen.
Jetzt werden Sie ein neues Fenster sehen scheint, dass die Animation anzeigt. Die Animation wird einfach Schleife, weil Sie nicht die Animation, wenn gesagt, zu stoppen. Wir werden später darum kümmern.
Ändern Sie eine Animation nach dem Erstellen
Nun, da Sie die ursprüngliche Animation erstellt haben, können Sie ändern und erweitern es Flash CS4 verwenden. Lassen Sie uns zunächst die Richtung der Animation ändern.
Ihre aktuelle Animation bewegt das Go-Symbol von oben links nach unten rechts von der Bühne aus. Aber jetzt wollen Sie aus der rechten unteren Ecke auf die rechte obere Ecke, um das Ziel zu ändern.
Um diese Änderung zu machen, stellen Sie sicher, dass Sie am Zielpunkt sind durch den Abspielkopf zum letzten Bild der Animation ziehen: Rahmen 24.
Um das Ziel des Go-Symbol zu bewegen und damit die Richtung der Animation, klicken Sie einfach auf und das Symbol an die gewünschte neue Position ziehen. Für dieses Beispiel es in der rechten oberen Ecke der Bühne bewegen.
Sie können auch den Ursprung der Animation ändern diese Schritte verwendet, aber Sie müssen die Abspielposition auf den ersten Rahmen zu bewegen, oder Rahmen 1, um diese Änderung vorzunehmen. In diesem Beispiel wollen wir den Ursprung von oben links nach unten links bewegen.
Zuerst bewegen Sie die Abspielposition 1.en einzurahmen Dann klicken und das Go-Symbol in der linken unteren Ecke der Bühne ziehen.
Nun ist die Animation und der Bewegungspfad spiegeln den neuen Ursprung der Animation. Sie können kontinuierlich den Ursprung und Ziel Ihrer Animationen aktualisieren die gleichen Methoden verwenden. Bewegen Sie einfach die Abspielposition an den Anfang oder das Ende des Tweens und dann das Objekt an die gewünschte neue Position verschieben.
Hinzufügen Mittelpunkte zu Ihrer Animation
Um dies zu tun, müssen Sie eine Zwischenstelle in der Mitte der Animation hinzuzufügen. Das Verfahren ist das gleiche wie die Ausgangs- oder Zielpunkte einstellen, aber jetzt müssen Sie die Abspielposition an die Mitte der Animation bewegen.
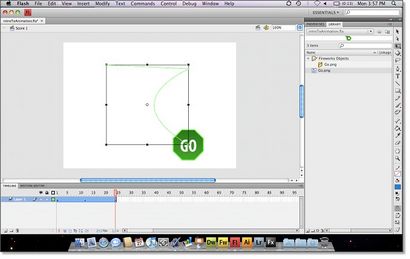
Bewegen Sie den Abspielkopf 12 zum Rahmen (siehe Abbildung 5).

Abbildung 5. Hinzufügen von einer Zwischenstelle oder Mittelpunkt, um die Animation
Am unteren Ende der Zeitleiste ist eine kleine Textanzeige, die die aktuelle Position des Abspielkopfs zeigt. Sie können Sie mit der Maus zu scheuern zu einem bestimmten Punkt oder doppelklicken Sie auf das Symbol und geben Sie den Speicherort manuell durch Klicken und Ziehen.
Nun, da die Abspielposition an der richtigen Stelle ist, zeigt die Animation das Symbol in der Mitte des Bewegungspfades. Wenn Sie genau hinsehen, werden Sie winzige Punkte entlang der Bewegungsbahn feststellen (siehe Abbildung 6). Diese Punkte stellen die Lage des Objekts an jedem einzelnen Rahmen. Es 12 Punkte vom Startpunkt bis zum aktuellen Punkt des Symbols sind, weil die Animation nun auf dem Rahmen 12. Der schwarze Kreis in der Mitte des Go-Symbol ist, dessen Registrierungspunkt, das ist, wo sie sich auf die Lage relativen Positionen der Bewegungspfad.

Abbildung 6. Bewegungspfad die Position des Objekts bei jedem Rahmen sowie dem Punkt Anzeigen des Objekts wird auf dem Weg positioniert
Um ein neues Zwischenziel für das Symbol zu erstellen, klicken und ziehen Sie ihn an der linken oberen Ecke der Bühne.
Sie haben nun eine Drei-Punkt-Animation, die in der unteren linken Ecke beginnt, bewegt sich an der oberen linken Ecke, und windet sich in der oberen rechten Ecke.
In der Timeline erscheint ein kleiner schwarzer Punkt nun in Rahmen 12, was zeigt, dass Sie eine Zwischenposition geschaffen haben, dass der Tween die Animation erstellen verwenden wird. Wenn Sie diese Zwischenpunkt ändern möchten, bewegen Sie die Abspielposition an diesem Punkt in der Zeitleiste und ziehen und das Objekt fallen. Das wird den Bewegungspfad mit dem neuen Zwischenpunkt aktualisieren.
Sie können weiterhin Zwischenpunkte in der gesamten Animation hinzufügen, mit maximal einem pro Frame. Bewegen Sie die Abspielposition auf den gewünschten Rahmen und dann das Objekt zu bewegen.
Ändern der Dauer der Animation
Bisher haben Sie den Speicherort der Grafik in der gesamten Animation verändert, aber Sie haben nicht die Dauer geändert. Die Dauer ist die Zeit, die die Animation läuft. In diesem Beispiel ist die Dauer Ihres Tween 24 Frames. Mit einem Standardbildrate von 24 Bildern pro Sekunde, wird die Animation für eine Sekunde laufen.
Wenn Sie die Dauer der gesamten Animation ändern wollen, müssen Sie die Timeline-Animationsebene ändern. Jedes Tween als Einzelschicht in Flash dargestellt. Um die Dauer zu ändern, ziehen Sie einfach das Ende des Tweens entweder zu verlängern oder die Dauer zu verkürzen.
Wenn Sie Ihre Animation wollen für zwei Sekunden bei einer Bildrate von 24 Bildern pro Sekunde spielen, verlängern sie dann zu 48 Frames durch den Mauszeiger an das Ende des Tweens in der Zeitleiste zu bewegen. Wenn die Maus Symbol ändert sich in einer Links-Rechts-Pfeil klicken und das Tween nach rechts ziehen, um es 48 erstrecken sich zu gestalten.
Wenn Sie Sie die Maustaste loslassen, wird die Animation entsprechend aktualisieren, um die neue gewünschte Dauer darzustellen. Sie werden bemerken, dass der Zwischenpunkt hat sich auch auf den neuen Mittelpunkt des Tweens bewegt.
Der Bewegungspfad hat nun doppelt so viele Punkte, weil es jetzt mehr als 48 Frames verlängert wird, und jeder Punkt darstellt, wo die Go-Grafik auf einem bestimmten Rahmen.
Sie können auch Ihre Animation zurück zu 24 Bildern durch Klicken und Ziehen Sie das linke Ende des Tweens auf der Timeline zurück zu Bild 24 verkürzen.
Hinzufügen einer Kurve zu dem Bewegungsweg
Jedes Segment des Bewegungspfads ist auch editierbar. Zum Beispiel bewegt sich die Animation nun das Symbol von Punkt eine gerade Linie Punkt in Punkt. Sie können das ändern und haben das Tween die Animation entlang einer Kurve durch einfaches Drag & Drop mit der Maus bewegen.
Sobald das Go-Symbol in der linken oberen Ecke bewegt hat, machen sie es auf die rechte obere Ecke auf einer gekrümmte Bahn anstelle einem geraden Weg bewegen lassen. Um dies zu tun, einfach per Drag und den Bewegungspfad in dem zweiten Teil des Tweens fallen.
Stellen Sie sicher, dass Sie das Auswahl-Werkzeug wählen (mit dem dunkelen Pfeilsymbol) aus dem Menü Werkzeug.
Dann bewegen Sie die Maus über den Bewegungspfad entlang der oberen Rand der Bühne. Sie werden eine gekrümmte Linie Symbol erscheint neben dem Mauszeiger sehen, was bedeutet, können Sie nun per Drag & Drop den Bewegungspfad um eine Kurve zu bauen.
Lassen Sie sich nun einen gekrümmten Weg von der oberen linken Ecke nach unten in Richtung der Mitte der Bühne und dann bis zu der rechten Ecke erstellen. Mit dem Mauszeiger das gekrümmte Linie Symbol, klicken und den mittleren Abschnitt des Bewegungspfads zieht nach unten in Richtung der Mitte der Bühne (siehe Abbildung 7).

Figur 7 einen geraden Weg zu einem gekrümmten Weg ändernden
Wenn Sie die Maustaste loslassen, aktualisiert, um die Bewegungsbahn und zeigt die Kurve. Nun, wenn Sie eine Vorschau der Animation, folgt das Symbol der Kurve, die Sie gerade erstellt haben. Sie können die Kurve wieder klicken und ziehen Sie, wenn Sie die Kurve Verhältnis zwischen Tween Punkten geändert werden soll.
Ändern der Größe und Drehen der Animation
Sie können auch den Bewegungspfad mit dem Transformieren-Werkzeug manipulieren. Das Transformieren-Werkzeug ermöglicht es Ihnen, um die Größe, drehen, neigen oder Objekte in Flash strecken. Sie können den Bewegungspfad der Animation drehen, die Orte der Herkunft, Zwischen- und Zielpunkte zu ändern, ohne dass sich das Symbol zu drehen.
Um dies zu tun, wählen Sie den Bewegungspfad mit dem Auswahlwerkzeug. Der Pfad wird verdunkeln, um anzuzeigen, dass es ausgewählt ist.
Sie können nun den Bewegungspfad durch Klicken und Ziehen sie bewegen oder neu zu positionieren. Für dieses Beispiel wählen Sie jedoch das Transformieren-Werkzeug. Stellen Sie sicher, dass der Bewegungspfad ausgewählt wird, und wählen Sie dann das Transformieren-Werkzeug.
Sobald Sie das Transformieren-Werkzeug, eine Schachtel mit Quadraten entlang der Kante wird um den Bewegungspfad wählen. Dies ist ein Zeichen-Box genannt, und die Quadrate werden Griffe genannt. Wenn Sie einen Griff klicken und ziehen, können Sie den Inhalt des Begrenzungsrahmens der Größe - die in diesem Fall ist der Bewegungspfad - in verschiedenen Richtungen. Wenn Sie den Mauszeiger etwas außerhalb der Eckziehpunkte positionieren, wird der Mauszeiger zu zeigen, ändern, dass der Inhalt des Begrenzungsrahmens drehen kann.
Wenn die Rotation Symbol angezeigt wird, können Sie durch Klicken und Ziehen der Drehung des Bewegungspfades für die Animation zu ändern. Für dieses Beispiel klicken und drehen Sie die Animation um 90 Grad im Uhrzeigersinn.
Sie die Maustaste dann lassen, und Sie werden sehen, dass der Bewegungspfad (siehe Abbildung 8) geändert hat.

Abbildung 8. Ein Drehen der Richtung der Animation
Nun wollen wir die Höhe des Begrenzungsrahmens anpassen die Animation innerhalb der Grenzen der Bühne zu halten. Wählen Sie den Griff oben und bewegen Sie sich nach unten. Dann bewegen sich die unteren Griff nach oben (siehe Abbildung 9).

Abbildung 9 den Bewegungspfad der Animation Ändern der Größe
Um die Animation zu beenden, alles, was Sie tun müssen, ist Ihre Stop-Aktion bis zum Ende der Timeline hinzufügen. Klicken Sie auf die neue Ebene Schaltfläche am unteren Rand der Zeitleiste eine neue Ebene zu erstellen.
Nun stellen Sie sicher auf dem letzten Frame der Animation sind, wählen Sie die neue Ebene, und erstellen Sie ein neues leeres Keyframe, indem Sie Einfügen> Zeitleiste> Leeres Schlüsselbild aus dem Hauptmenü.
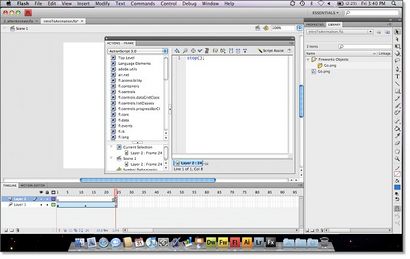
Öffnen Sie das Bedienfeld Aktionen durch Fenster Auswahl> Aktionen. Stellen Sie sicher, dass Sie die richtige Ebene ausgewählt haben und dass Ihre Abspielposition auf dem neuen leeren Keyframe Sie das Bedienfeld Aktionen created.In (siehe Abbildung 10), das folgende Skript ein:

Abbildung 10. ein Skript Bedienfeld Aktionen Hinzufügen
Wenn Sie fertig sind, sehen Sie eine kleine in den leeren Keyframe in der Timeline angezeigt ein.
Das ist es. Nun, wenn Sie Ihre Animation Vorschau, sehen Sie es von Anfang an laufen zu beenden und dann anstatt sie vorher Looping den Weg zu stoppen.
Wo geht hier
Hinweis: Dieser Artikel erschien ursprünglich in dem Edge-Newsletter.