Erstellen Sie ein 3D-Band-Wrap-Around-Effekt (plus eine kostenlose PSD!)
Mit dem Urlaub gleich um die Ecke sind, obwohl ich es könnte Spaß machen, ein Tutorial auf der beliebten 3D-Wrap-Around-Band-Effekt zu erzeugen, die in diesem Jahr so viel Aufspringen wurde. Dies ist eine gute Möglichkeit, Tiefe, um Ihre Entwürfe hinzuzufügen, und es ist verdammt leicht zu vervollständigen. Ich zeige Ihnen einige Beispiele davon in Aktion rund um das Internet, gehen Sie durch die Erstellung Techniken in Adobe Photoshop, und dann die verschiedenen Ansätze erklären es Codierung.
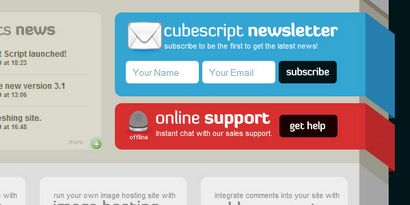
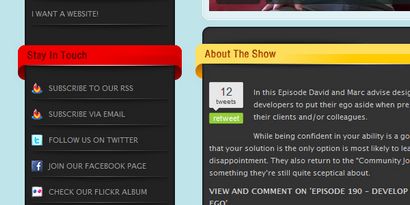
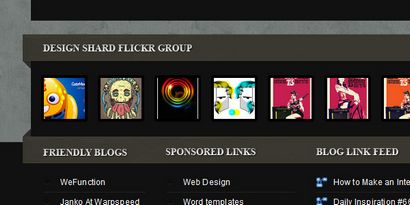
Beispiele für die 3D-Band in Aktion





das Tutorial
Okay, jetzt, wo wir ein paar Beispiele von gerade gesehen haben, wie kreativ Sie mit diesem Effekt zu bekommen, lassen Sie sich in das Tutorial graben. Das Ziel hier ist es, die grundlegenden Techniken zu lehren - was man mit ihnen machen, wo es sollte interessant werden!
Schritt 01: Erste Schritte

Erstellen Sie ein neues Dokument in Photoshop. Die Größe ist nicht wirklich wichtig. wir werden eine 600px breite Leinwand für diese exemplarische Vorgehensweise verwenden, aber Sie können Ihre eigene Größe verwenden, wenn Sie diese in ein Web-Design arbeiten sind.
Wir wollen sofort eine Trennung schaffen, so beginnen, indem sie den Hintergrund dunkel zu machen und ein Licht farbiges Rechteck oben zu ziehen.
Schritt 02: Erstellen der Grundformen

Wir werden das Band zunächst eine 310px durch 44px Rechteck zeichnen. Ich bin mit einem abgerundeten Rechteck mit einem 4px Radius. Sie können aber auch ein quadratisches Rechteck verwenden, wenn Sie die runde Ecke nicht mögen.
Achten Sie auf die Breite: Sie wollen eine Gesamtbreite verwenden, die die „Breite des Inhaltsspalte“ gleich + „die Breite, die Sie das Band möchten, dass Ihre Haupt Hintergrund überlappen“. In diesem Beispiel verwende ich 310px, die 285px für den Inhalt ist, und über 25px der Überlappung.

Als nächstes möchte ich die untere Ecke auf Platz weg, so dass es nicht rund ist. Ich gehe mit dem Werkzeug Punkt umwandeln in und einfach den Punkt Schub, so dass ein Winkel von 90 Grad ist.
Der Grund, warum wir dies tun ist einfach: die optische Illusion des Bandes „Faltung“ zu vollenden in sich, diese Ecke nicht rund sein. Sie können mit diesem Schritt ziemlich kreativ allein durch die Illusion der „Abrundung“ zu schaffen, indem sie die rechte untere Ecke nach unten klappt tatsächlich - aber wir werden es in diesem Beispiel einfach halten.

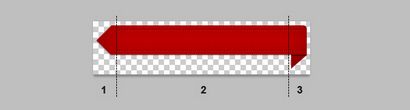
Jetzt wollen wir die Form des Bandes auszuschneiden. Verwenden Sie das Polygon-Lasso-Werkzeug, um die Form zu schnitzen. Ich halte die „SHIFT“ Taste gedrückt, um 45-Grad-Winkel zu erzwingen, aber Sie können jede beliebige Form schnitzen, die Sie möchten.
Sobald Sie Ihre gewünschte Form mit dem Lasso-Werkzeug ausgewählt haben, macht dies zu einer Vektor-Maske auf der Oberseite der Bandschicht:

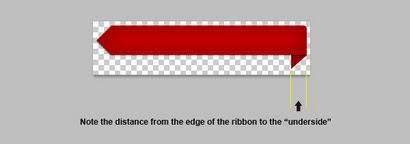
Der nächste Schritt ist die „schattiert“ Seite des Bandes zu erzeugen, die hinter dem Vordergrund verschwinden. Beginnen Sie mit einem einfachen quadratischen zeichnen.
Tipp: Verwenden Sie eine Farbe, die ein wenig dunkler als die Vorderseite des Bandes um die Illusion von Tiefe zu helfen, ist zu erstellen.

Jetzt müssen wir die „fold“ Effekt erzeugen - das Point Tool Konvertieren mit wieder, die rechte untere Punkt des Platzes oben bewegen, bis sie fast auf den oberen rechten Punkt.
Ihr Dokument sollte nun wie folgt aussehen:

Schritt 07: Ebenenstile
Ok - jetzt haben wir unsere Grundformen! Das bedeutet, dass der nächste Schritt einige benutzerdefinierte Ebenenstile in unseren Band hinzufügt. Sie können tun, was Sie hier wollen, aber ich werde Ihnen die Einstellungen, die ich bin mit einem Licht, strukturiert Erscheinungsbild zu schaffen.
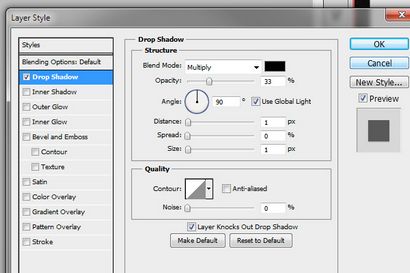
Die folgenden Ebenenstile erhalten auf der Vorderseite des Bandes aufgebracht.
Die folgenden Ebenenstile erhalten auf die Unter-Seite des Bandes aufgebracht.
Whallah! Nun sollte es so aussehen:

Schritt 08: Hinzufügen des Text

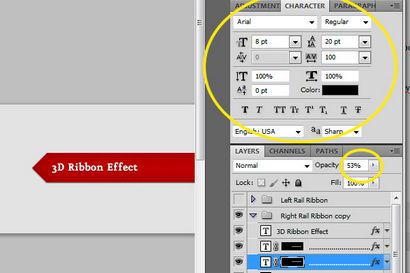
Zeit für etwas Text! Ich verwende 18pt „Eureka“ mit einem leichten Schlagschatten, aber man kann alles verwenden Sie möchten.

Schritt 09: Die gepunkteten Linien Hinzufügen

Die gepunkteten Linien können in einer Vielzahl von Wegen durchgeführt werden, aber ich werde Ihnen zeigen, wie es Grundtext „Punkte“ können Sie tun - mit dem „“ Schlüssel. Beachten Sie die Einstellungen oben nach oben - der Text-Schicht wird auf fast 50% Opazität, und ich bin eine Vielzahl von Zeichentechniken, die Wirkung zu beenden.
Lassen Sie sich nun auf dem Licht „Schatten“ suchen, die die Punkte ein wenig Pop machen helfen:
Schritt 10: Final-Effekt

Das soll das Band für die rechte Schiene abzuschließen; Sie können Kopieren / Einfügen und drehen Sie die Schicht-Set eine Version für die linke Seite zu erstellen.
Möglichkeiten, es zu Code
Methode 01: CSS - A Single Hintergrundbild
Dies ist die einfachste, direkteste Ansatz. Es verwendet die grundlegenden CSS Hintergrundeigenschaften ohne ausgefallene Tricks über ein wenig Positionierung. Ihr Band vielleicht etwas anders aussehen, also werde ich Sie durch die grundlegenden Schritte gehen:

- Hacken: Speichern Sie Ihre Band Grafik als transparente PNG-Datei (siehe oben)
- HTML: Erstellen eines einfachen DIV oder Header-Element.
- CSS: Style das Element die Grafik als „Hintergrund-Bild“ zu verwenden.
- Verwenden Sie die „background-position“ Eigenschaft das Band in Position zu verschieben, die Wirkung zu beenden. Sie werden wahrscheinlich eine negative ganze Zahl drücken Ihre Grafik außerhalb des Rahmens verwendet werden soll.
- Verwenden Sie die Eigenschaft padding Ihren Text an der richtigen Stelle zu platzieren.
Pro: Dies ist die einfachste Methode - es ist einfach zu vervollständigen.
Nachteile: Re-Skinning erfordert Öffnung eine Photoshop-Datei auf; Das Element wird nicht „strecken“, wenn Sie es wollen etwas anderes als eine feste Größe.
Methode 02: Schiebetüren CSS
Die klassische „Schiebetüren“ Verfahren ist ähnlich dem ersten Ansatz, aber es wird können Sie Ihre Band strecken jede Größe, die Sie wollen passen!

- Hacken: Speichern Sie Ihre Band-Grafik als drei transparente PNG-Dateien (siehe oben)
- HTML: Erstellen Sie drei Elemente - das linke, mittlere und rechte Ansatz ermöglicht es uns, das zentrale Element zu strecken ein sich wiederholendes Hintergrund verwenden.
- CSS: Style der Elemente die Grafik als „Hintergrund-Bild“ verwenden - das zentrale Element sollte „repeat-x“.
- Verwenden Sie die „background-position“ Eigenschaft das Band in Position zu verschieben, die Wirkung zu beenden.
- Verwenden Sie die Eigenschaft padding Ihren Text an der richtigen Stelle zu platzieren. Die linke und rechte Module werden leer sein - das Mittelmodul Ihren Text halten wird.
Pro: Das ist sehr flexibel - Sie die Vorteile erhalten von Bildern und die Flexibilität des Schiebetüren Verfahrens.
Nachteile: Das kann ziemlich schwierig sein, in jedem Browser perfekt zu bekommen; Re-Skinning erfordert noch eine Photoshop-Datei zu öffnen, aber jetzt gibt es drei Bilder gespeichert werden, nicht nur einen.
Methode 03: CSS3-Techniken
Vorteile: Keine Bilder benötigt! Das bedeutet, es ist super einfach zu-Haut wieder durch ein paar Werte in der CSS zu ändern.
Nachteile: Neben der Fähigkeit zu verlieren, Textur und andere Akzente zu setzen, ist diese Methode nicht richtig in vielen Browsern machen. Alles über IE8, Safari 4.0 und Firefox 3.5 wird funktionieren - aber Sie riskieren es nicht in älteren Browsern (was viele Leute haben).