Erstellen Sie ein unendliches Scrollen Foto Banner mit HTML und CSS, Design-Shack
Erstellen Sie ein unendliches Scrollen Foto Banner mit HTML und CSS
Um dieses Banner zu machen wirklich nützlich, wird es unser Ziel sein, einzelne Fotos zu verwenden, fielen in unsere HTML, nicht nur ein langen CSS Hintergrund, dass wiederholt. Das ist ziemlich schwierig, aber wir werden Sie durch genau, wie es funktioniert. Lass uns anfangen!


Wie versprochen, ist dies ein ziemlich einfaches Projekt, aber nur, weil ich habe die meisten das Problem für Sie lösen getan. In Wahrheit dauerte es eine Weile, um herauszufinden, wie diese abziehen, wie ich wollte. Der Grund dafür ist, dass es eine einfache Möglichkeit, und ein harter Weg, es zu tun.
Der einfache Weg
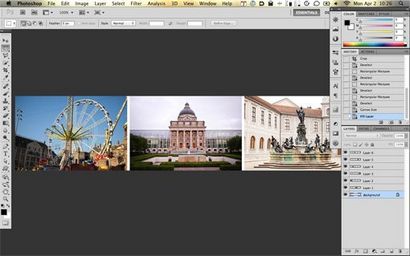
Der einfache Weg ist, um die Bilder zu nehmen, die Sie anzeigen möchten, importieren Sie sie in Photoshop, dann in ein langes Bild kombinieren. Anschließend können Sie das Bild auf Ihren Hintergrund in CSS festgelegt, wiederholen Sie es auf der x-Achse und werfen in einer CSS-Animation.

Dies funktioniert gut, und ich konnte es aufstehen und in nur wenigen Minuten in Betrieb, aber das Problem ist, dass es nicht wirklich eine vielseitige Lösung. Zum Beispiel, sagen wir, ich wollte irgendwo jedes einzelne Bild verknüpfen, dies wäre unmöglich, wenn sie in Wirklichkeit waren alle ein Bild. Dieselbe Logik bedeutet, dass ich keine besonderen Hover-Effekte auf einzelne Bilder anwenden können. wenn ich auch wollen Bilder hinzufügen oder auszulagern, erfordert es eine weitere Reise nach Photoshop die Datei zu aktualisieren. Dies ist definitiv nicht ideal.
Der harte Weg
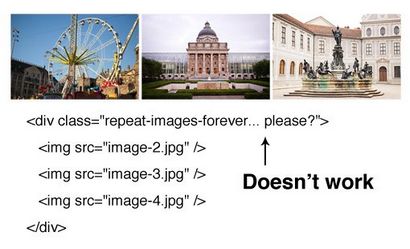
Lassen Sie uns die einfache Möglichkeit, Graben, weil es weder eine Herausforderung, noch ist es wirklich die beste Methode, unser Ziel zu erreichen. Der harte Weg ist, um tatsächlich die Bilder in einer Zeit, in HTML ein einfügen und sie auf dem Banner Funktionalität nehmen.

Der Grund, dass dies so schwierig ist, weil wir die Animation unendlich sein wollen. In CSS können Sie ganz einfach ein Hintergrundbild wiederholen, aber es gibt keine Methode für etwas in HTML zu wiederholen. Auch wenn es wäre, würden wir nur ein Bild möchte zu wiederholen, nachdem alle anderen gemacht wurden. Wie Sie sehen können, ist es ganz Rätsel.
Dies ist, wo Keyframe-Animationen zur Rettung kommen. Das Interessante an dieser Art der Animation ist, dass es tatsächlich wird intensivieren und für uns verantwortlich für die unendliche Wiederholung nehmen ... irgendwie. Es Schleifen wirklich die Animation, die Bilder nicht, aber wir können das verwenden, um die Illusion von unendlich wiederholenden Bildern zu erstellen.
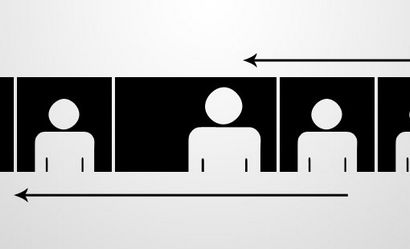
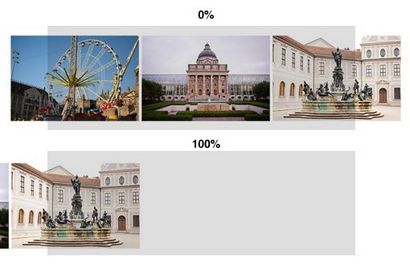
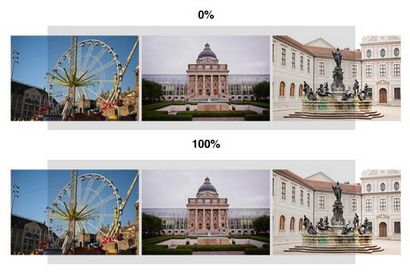
Um zu sehen, wie das funktioniert, vorstellen, wenn wir nur eine Reihe von Bildern einrichten und dann verwendet Keyframes, sie zu animieren. Wir werden einen Ausgangspunkt (0%) und einen Haltepunkt (100%) wie folgt aus:

Wie Sie sehen können, ist dies umständlich, weil es eine Reihe von unerwünschten toten Raum verlässt. Ferner wird, wenn die Animation über beginnt, wird es ein Rütteln Blitz sein, wie es zurück an den Anfang geht. Wir werden in der Tat eine unendliche Animation haben, aber es wird schrecklich aussehen.
Wenn Sie mit Animation Tricks vertraut sind, sollte die Lösung klar schon sein. Was wir tun müssen, ist machen unsere ersten Frame perfekt unserem letzten Frame übereinstimmen, dann, wenn die Animation wiederholt, wird es nahtlos sein und wird die Illusion eines unendlichen Strom von Bildern geben.

Leider ist dies zu tun, müssen wir ein paar Bilder in unserem HTML wiederholen. Dies ist eine Art von Schmerzen, aber es ist nicht das Ende der Welt, und wir müssen nur genug Bilder zu wiederholen, den Rahmen zu füllen.
Lassen Sie uns Build It
Jetzt, da wir das Konzept ausgearbeitet, ist es Zeit, eine Demo zu codieren! Beginnen wir mit der grundlegenden HTML für unsere Seite starten.
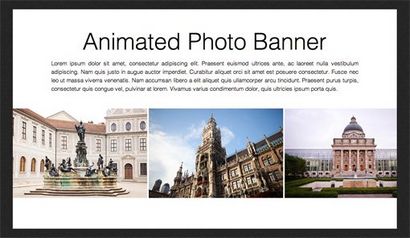
Um eine schöne Demo-Seite zu bauen, werden wir einen Header (verwenden html5shiv für IE) und einige Fülltext enthalten, dann ein div enthält unsere Bilder. Beachten Sie, dass wir sechs einzigartige Bilder haben, dann die ersten vier werden wiederholt. Die anfängliche zeigt zumindest teilweise Stücke dieser vier Fotos.
Wir sind alle fertig! Klicken Sie hier oder auf das Bild unten die Live-Version zu sehen.

Schlussfolgerung
Wir hatten ein schwieriges Ziel am Anfang dieses Artikels. Wir wollten ein unendlich Scrollen Banner von Bildern mit reinem CSS erstellen. Die größte Herausforderung war, wie ein Haufen von HTML-Bildern erhalten zu wiederholen. Der Trick war natürlich eine Keyframe-Animation einzurichten gleichzeitig aber dafür sorgen, dass unsere erste und letzte Bild perfekt aufeinander abgestimmt. Dadurch konnten wir die Animation nahtlos Schleife.
Mitglied werden
Verbinden Sie unsere 25.000 Mitglieder Ihre Entwürfe einreichen, sammeln Inspiration, und erhalten Sie unseren wöchentlichen Newsletter.

Die besten Agenturen konzentrieren sich auf die kreativen und lassen CodeMyViews den Code verarbeiten.
Über den Autor
Zu gleichen Teilen Redakteur, Autor, Designer, - Fotograf. Hit me up auf Twitter. lesen Sie meinen Mac Tutorials oder besuchen Sie meine Fotos.