Erstellen Sie einen Vektor goldenen Lorbeerkranz in Illustrator, Hinter der Graphics
Erstellen Sie einen Vektor goldenen Lorbeerkranz in Illustrator

Dies ist der Lorbeerkranz, die wir in diesem Tutorial erschaffen werden. Wir können es in jedem Logo verwenden oder in anderen Werken des Künstlers. Das obige Bild ist das letzte Bild, das wir hinarbeiten werden.

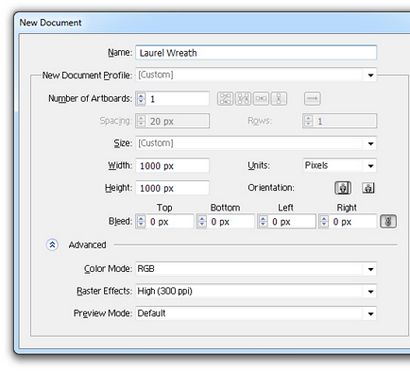
Beginnen Sie mit dem neuen Dokument von 1000 px Erstellung × 1000 px, oder es kann von beliebiger Größe sein. Farbmodus macht keinen Unterschied machen. Sie können wählen, was Sie sind komfortabel mit.

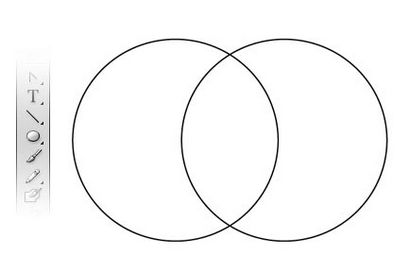
Als nächstes wählen Sie Ellipsen-Werkzeug durch L. Drücken V drücken, indem Shift + Alt oder Optionsauswahl-Werkzeug und bewegen Sie den Kreis auf der Seite zu bekommen eine Kopie davon zu erhalten. Es sollte die vorhergehende überlappen, wie oben gezeigt.

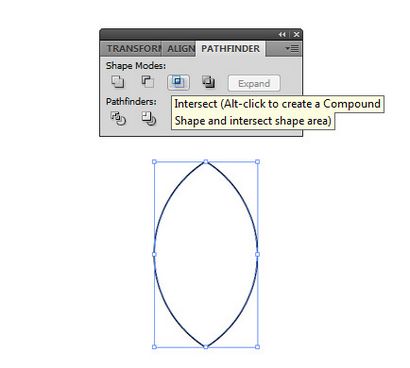
Auswählen beiden Kreise drücken INTERSECT in Pathfinder-Bedienfeld.

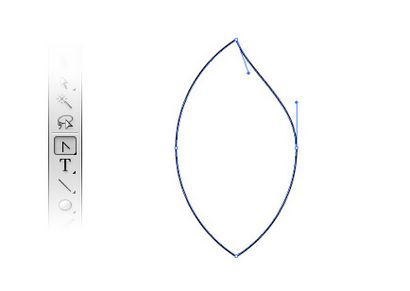
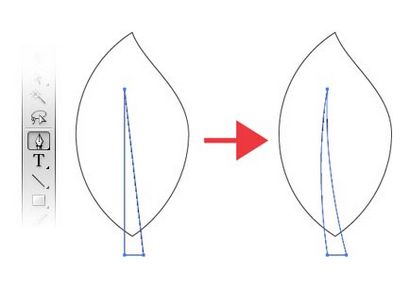
Drücken Sie die Umschalttaste + C zu erhalten anchore POINT TOOL CONVERT und es verwenden, um die Form des Objekts zu ändern, wie oben gezeigt. Nun sollte es wie ein Blatt aussehen.

Wählen Sie Zeichenstift-Werkzeug durch P drücken und ein Dreieck über dem Objekt zeichnen. Mit CONVERT anchore Werkzeug Punkt gibt ihm eine Kurvenform. Es wird die Hauptader des Blattes sein.

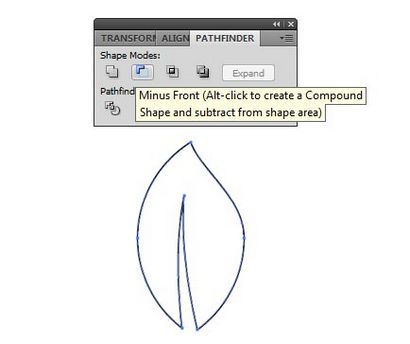
Wählen Sie beide Flügel und Vene Auswahl-Werkzeug und drücken Sie MINUS FRONT im Pathfinder-Bedienfeld verwenden.

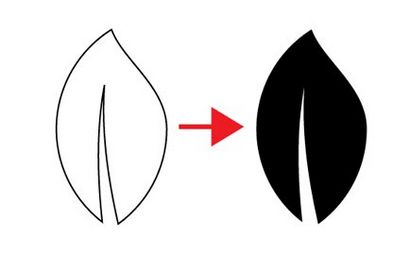
Kehren Sie die Farbe des Schlaganfalls und füllen durch Drücken von Shift + X und unser Lorbeerblatt ist fertig.

Erstellen Sie jetzt ein gestreckte Dreieck mit Zeichenstift-Werkzeug, wie oben in der Abbildung dargestellt. Wir werden es als Stamm verwenden.
Legen Sie das Blatt an dem einem Ende des Stiels und drehen sie sich leicht.
Drücken Sie Strg oder Cmd + C und Strg oder Cmd + F ein Duplikat des Blattes auf der Oberseite des Originals zu machen. Bewegen Sie es zum anderen Ende und reduzieren ihre Größe.

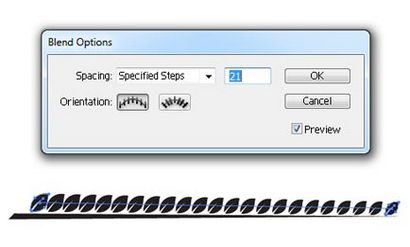
Wählen Sie beide Blätter und gehen Sie Objekt> Blend> Erstellen oder drücken Sie Strg oder Cmd + Alt oder Option + B. Nun gehen Sie Objekt> Blend> Blend Optionen oder Doppelklick auf das Angleichen-Werkzeug-Symbol in der Werkzeugleiste und wählen Sie Angegebene Schritte in Spacing . Dann stellen Sie die gewünschte Anzahl von Schritten.
geht wieder auf Objekt> Blend> erweitert mit den ausgewählten Blättern und drücken Sie dann Strg oder Cmd + Shift + G sie nicht gruppieren.

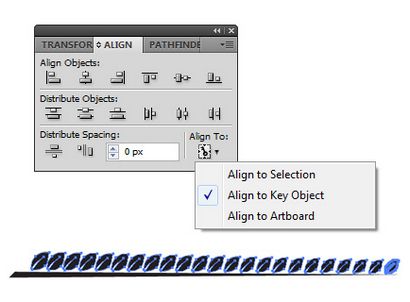
Zum Ausrichten und stellen Sie die Align fallen bis auf KEY OBJECT Option ALIGN, gesetzt 0 px im Abstand verteilen. Klicken Sie dann auf der horizontalen DISTRIBUTE SPACE-Taste.
Wieder ein neues Blatt bekommen und es in einer anderen Seite des Schaftes platzieren und ihre Größe zu erhöhen. Wenden Sie vorher erwähnte Technik, um mehr Blätter zu erstellen, wie oben gezeigt.
Wenn Sie etwas Unerwartetes wie in dem obigen Bild Gesicht, dann können Sie sie korrigieren, indem einfach die unnötigen Blätter zu löschen.

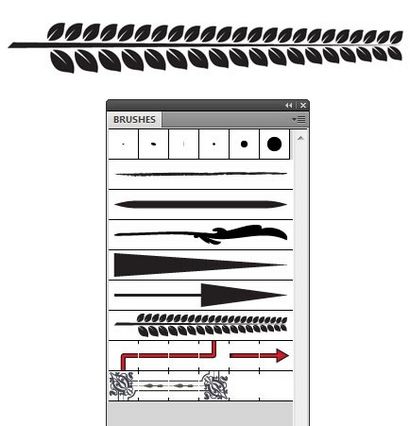
Wählen Sie alle Objekte aus und drücken Sie Strg oder Cmd + G gruppieren es. Speichern Sie es als Kunst-Bürsten mit den Standardeinstellungen, indem sie es in der Pinsel-Panel fallen.

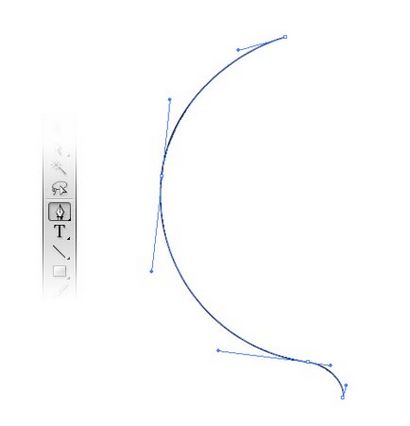
Drücken Sie nun P PEN Werkzeug auszuwählen und einen gekrümmten Pfad erstellen, wie oben gezeigt.

Tragen Sie die Art Pinsel, dass wir auf den ausgewählten Pfad angelegt haben.


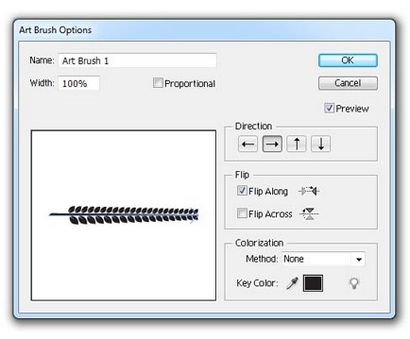
Wir können es leicht korrigieren. Doppelklicken Sie auf der Art Pinsel Miniatur in dem Pinsel-Panel und eine Dialogbox mit ganzer Menge Optionen Popup. Im geöffneten Dialogfenster wählen Sie den Flip Along oder Flip über Option. Achten Sie darauf, die Blätter sind in der richtigen Position und die größeren Blätter nach außen zeigt. Wenn die Blätter lang sind dann die Größe der Kurve anpassen Auswahl-Werkzeug.

Drücken Sie OK-Taste und klicken Sie dann auf die BEZIEHEN SICH AUF STROKES Schaltfläche im neuen Dialogfeld.

Nun gehen Sie Objekt> Pfad> Aussehen erweitern mit dem Ziel ausgewählt. Es macht Laurel ein eigenes Objekt bürsten.


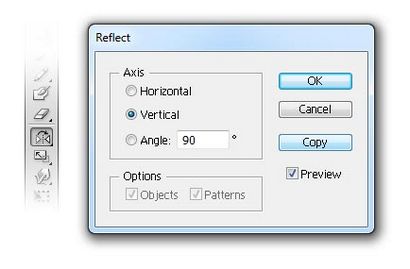
Auswählen sie drücken O erhalten die TOOL widerzuspiegeln. Doppelklicken Sie darauf, Bar in Werkzeug bekommen Dialogbox zu Reflektieren, wählen Sie die Option VERTICAL und dann die COPY-Taste drücken.

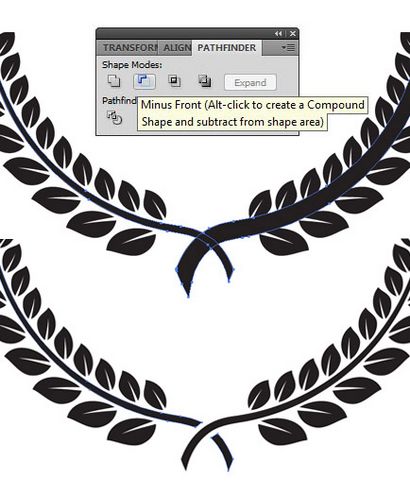
Verschieben Sie die Kopie ein wenig das Recht.

Wählen Sie dann den Stamm der neuen Kopie Direktauswahl-Werkzeug verwenden. Zum Objekt> Pfad> Offset-Pfad. Im Dialogfenster stellen Sie die Offset-Option auf 3 Pixel.

Wählen Sie das neue erweiterte Objekt und den Schaft des linken Arms. Gehen Sie auf die Pathfinder-Bedienfeld und wählen Sie MINUS FRONT Option.

Wählen Sie den gesamten Lorbeerkranz und gehen Sie Objekt> Compound Pfades> machen, oder drücken Sie Strg oder Cmd + 8 auf das Objekt eines Zusammengesetzter Pfad zu machen. Füllen Sie ihn mit dem linearen Gradienten von goldener Farbe.

Geben Sie ihm einen schwarzen Hintergrund mit einem schwarzen Rechteck hinter dem Lorbeerkranz zu schaffen.

Erstellen Sie andere notwendige Elemente und legen Sie es als zeigen in der Abbildung oben.

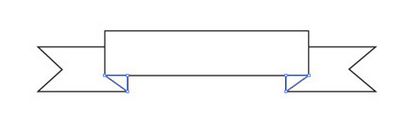
Um ein Banner zu erstellen, zeichnen Sie ein Rechteck mit Rechteck-Werkzeug.

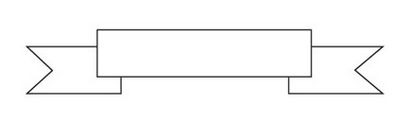
Erstellen Sie zwei weitere Objekte ähnlich dem Bild oben gezeigt.

Fügen Sie zwei Dreiecken gefaltet Effekt zu geben, wie oben gezeigt.

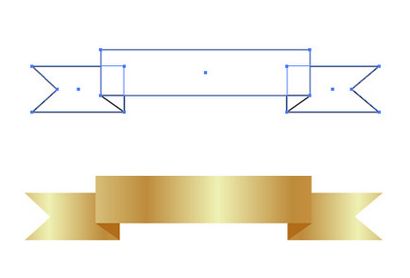
Wählen Sie alle Objekte mit Ausnahme der beiden Dreiecke, die wir später hinzugefügt. Zum Objekt> zusammengesetzten Pfad> Erstellen oder drücken Sie Strg oder Cmd + 8, um sie zusammengesetzten Pfad und füllen Sie es mit der gleichen Steigung, die wir im Lorbeerkranz verwendet haben. Füllen Sie die Dreiecke mit fester Farbe wie oben gezeigt.

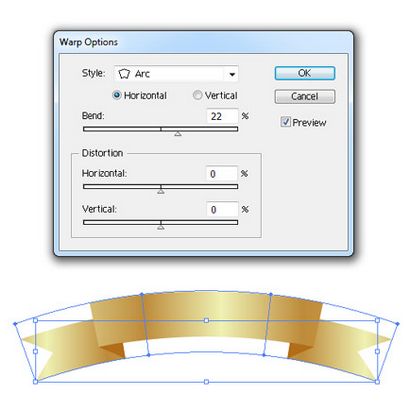
Dann gehen Sie Objekt> Envelope Verzerren> Mit Verkrümmung ... ein Warp-Optionen zu erhalten. Wählen Sie den ARC-Stil mit Horizontal Option. Biegen Sie es als Ihre Notwendigkeit und bestätigen Sie mit OK.

Legen Sie sie an der Unterseite des Lorbeerkranz und passen Sie seine Größe, wenn nötig. Geben Sie Text darauf.

Zum Effekt> Stilisierungsfilter> Schlagschatten ... auf gewisse Tiefe zu geben und hier gehen wir. Dies ist, wie ein Goldenes Lorbeerkranz wird in Illustrator erstellt. Sie können es auf jedem Logo, batch verwenden und jede andere Kunstwerke. Genießen!
Lassen Sie Ihren Freund darüber Bescheid wissen.
Geschrieben von Ashok Shrestha
Ashok Shrestha ist ein aufstrebender Grafikdesigner für Print und Web. Er ist gut informiert in Adobe C. S. 3 / C. S. 4, Joomla und Wordpress. Er mag mit verschiedenen Techniken in Print und Web zu experimentieren.