Erstellen von Schaltflächen-Rollovers Effekte in Fireworks
Dies ist ein schickes Beispiel ähnlich dem, was wir am Ende dieses Tutorials erstellen wird.
Feuerwerk schafft Rolltasten durch zwei Rahmen mit einem einfachen Verhalten zu einer Bildschicht befestigt verbinden. In diesem Tutorial lernen Sie, wie dies leicht zu tun.
- Vorbereitung
- Anhand der erste Frame (Up Staat)
- Zeichnen des zweiten Frame (Over-Status)
- Hinzufügen des Verhaltens
- Exportieren des Knopfes
Vorbereitung
Vor dem Start Feuerwerk, schlage ich vor, dass Sie einen neuen Ordner erstellen, um alle Dokumente zu setzen, die wir mit am Ende des Tutorials am Ende wird. Ich habe einen Ordner Buttons für dieses Tutorial benannt.
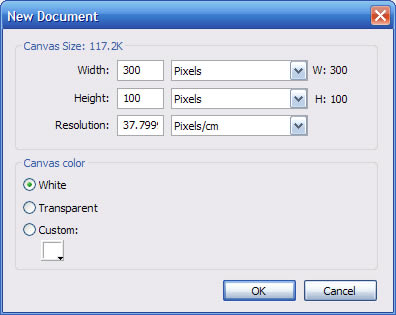
Starten Sie Feuerwerk und ein neues Dokument erstellen, indem Sie durch Datei gehen> Neu. Legen Sie die Breite auf 300 Pixel. die Höhe auf 100 Pixel. und die Hintergrundfarbe Weiß. Klicken Sie auf OK und Sie sollten eine einfache weiße Leinwand bekommen.


Unsere Datei ist nun bereit. Wir werden nächstes unseren ersten Frame ziehen.
Anhand der erste Frame (Up Staat)
Unsere Taste wird zwei Zustände haben, den Betriebszustand und die über Zustand, der Zustand ist die normale Aussehen der Schaltfläche, wenn die Maus nicht über sie ist. Wir werden ein einfaches Rechteck auf es mit etwas Text haben, wie unser zuknöpfen Zustand.
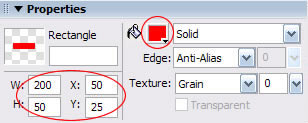
Schnappen Sie das Rechteck-Werkzeug und ein einfaches Rechteck zeichnen. Wählen Sie die Form, die Sie gerade zog mit den Pfeilzeiger dann das Eigenschaftenfenster zugreifen und legen Sie die Breite des Rechtecks zu 200px. die Höhe auf 50px. seine x-Position auf 50 seine y-Position auf 25 und die Füllfarbe auf Rot (# FF0000).

Wenn Sie nicht das Rechteck-Werkzeug finden könnten Sie klicken und die erste Form Symbol zu halten, die von dort aus unter der Kategorie Vektor der Toolbar und wählen Sie das Rechteck-Werkzeug erscheint.
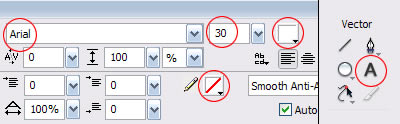
Wir werden die Button-Beschriftung jetzt, wählen Sie das Text-Werkzeug (die mit dem A-Symbol), klicken Sie auf dem Körper der Leinwand schaffen und dann nach Hause in Großbuchstaben eingeben. Besuchen Sie das Eigenschaftenfenster dann und stellen Sie die Schriftart Arial. die Schriftgröße der Schriftfarbe auf Weiß bis 30. tand Henne mit einem Bleistift für die kleine Box schaut auf sie als nächstes, und klicken Sie dann mit einer Linie auf das weiße Feld wählt durch die Strichfarbe für den Text zu deaktivieren.

Erstellen der zweiten Frame (Over-Status)
Wir beendeten den Zustand unserer Taste und jetzt werden wir die über Staat schaffen, das ist, wie die Schaltfläche aussehen wird, wenn die Maus über sie ist. Es ist möglich, alles, was Sie in dem über Zustand haben wollen, aber die Dinge für dieses Tutorial zu vereinfachen, wir das Gleiche, aber nur in einer anderen Farbe haben werden.
Wir brauchen einen anderen Rahmen haben, um unsere über Zustand versetzt, in. Den Rahmen und History-Panel Öffnen Sie (in der Regel auf der rechten Seite des Bildschirms). Klicken Sie auf Optionen-Taste auf der oberen rechten Ecke des Fensters und wählen Sie Duplizieren Frame.
Sie sollten nun mit zwei Frames auf dem Panel am Ende, wie unten in der Abbildung dargestellt.
Wir werden die Farbe des Rechtecks für diesen zweiten Rahmen bearbeiten, so stellen Sie sicher, dass der zweite Rahmen ausgewählt ist. dann das rote Rechteck auswählen und seine Farbe zu grün (# 00FF00) ändern.
Hinzufügen des Verhaltens
Um unser kleines Feuerwerk projiziert interaktives brauchen wir die Verwendung von Scheiben und Verhaltensweisen zu machen. Eine Scheibe ist eine Abteilung des Dokuments, das als ein interaktives Objekt oder als unabhängige Instanz mit einzigartigen Exporteinstellungen behandelt werden kann. Ein Verhalten auf der anderen Seite ist eine Aktion oder ein interaktives Verhalten, das von einem speziellen Verhalten Panel eingestellt werden kann. Wir werden diese beide verwenden, um unsere Bilder wie ein Knopf handeln zu machen.
Achten Sie darauf, dass das Rechteck noch dann durch Bearbeiten gehen ausgewählt> Einfügen> Rechteck Slice. Dies sollte eine Scheibe einzufügen, die wie folgt aussieht:
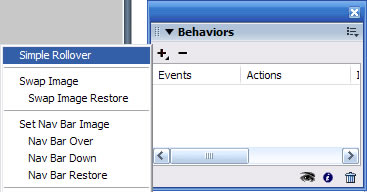
Wählen Sie das Segment Sie gerade erstellt dann gehen Sie durch Fenster> Verhalten - das Bedienfeld Verhalten öffnen sollte. Klicken Sie auf das Pluszeichen + und wählen Sie Einfaches Rollover wie unten dargestellt:

Sie können nun das Verhalten der Vorschau zu sehen, wenn Sie dies richtig getan haben. Um dies zu tun einfach auf die Registerkarte Vorschau über der Leinwand gefunden überprüfen. Die Farbe des Rechtecks sollte sich ändern, wenn Sie die Maus darüber bewegen.
Um tatsächlich Ihre Schaltfläche Link zu einer anderen Seite zu machen, müssen Sie die Scheibe wählen, öffnen Sie das Eigenschaftenfenster und setzen Sie dann Ihren Link in dem Link-Feld!
Exportieren des Knopfes als Teil einer HTML-Seite
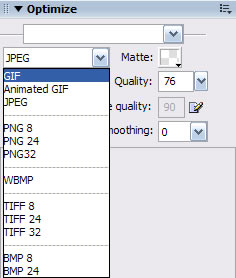
Sie haben die Rollover-Schaltfläche bereit, in Feuerwerk, sondern als Teil einer HTML-Seite exportieren erfordert ein wenig mehr Arbeit. Dieser nächste Schritt ist äußerst wichtig. Sie müssen den Optimierungs-Panel zugreifen (wenn nicht sichtbar durch Fenster gehen> Optimieren) dann die zweiten Drop-Down-Menü verwenden, GIF als Exportformat zu wählen und nicht animierte GIF.

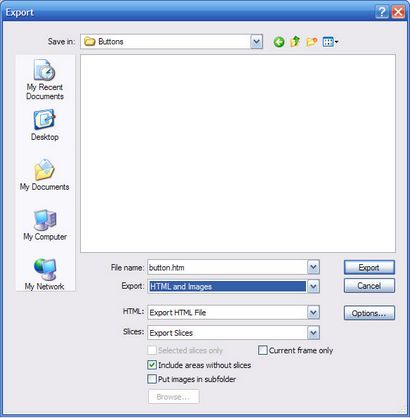
Der letzte Schritt der HTML-Seite zu erstellen, ist durch Datei gehen> Exportieren. navigieren Sie dann Weg zum Ordner, den Sie zu Beginn des Tutorials erstellt und Ihre Datei als Taste speichern. Verwenden Sie das Dropdown-Menü HTML und Bilder als Exportformat auszuwählen. und stellen Sie sicher, dass HTML-Datei exportieren und Export Slices Optionen ausgewählt werden für die beiden unteren Drop-Down-Menüs. Klicken Sie auf Exportieren Sie Ihre Dateien jetzt zu generieren!

Es ist möglich, mehr kreative Tasten zu erstellen, indem das Hinzufügen von zusätzlichen Aufgaben und Wirkungen auf jedem des ersten Rahmen und den zweiten Rahmen. Experimentieren Sie mit diesen Ihre eigenen super cool Tasten zu machen!
- Ende der Übung