Facebook wie Autosuggestion mit jQuery, Ajax und PHP
Ich erhielt viel Anfrage von meinen Lesern, die mir gefragt, wie Autosuggestion Suche mit Jquery zu implementieren. Ich liebe Facebook-API ist es ordentlich, so hatte ich Facebook wie Autosuggestion Benutzersuche mit jQuery, Ajax und PHP entwickelt. Es ist einfach und sauber nur müssen Sie die Datenbankdetails ändern.

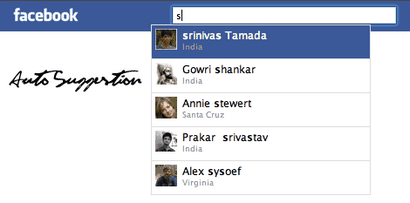
Schauen Sie sich auf Live-Demo, Suchwort „sri“
Download-Skript Live Demo
Laden Sie die Schrift. Bearbeiten Config.php ändern, um die Datenbankdetails.
Datenbank
erstellen Datenbanktabelle mit dem Namen „test_user_data“
search.php
Enthält PHP-Code. Anzeige Suchergebnisse
padding: 4PX;
border-top: solid 1px #dedede;
font-size: 12px;
Höhe: 30px;
>
Es war ein netter Versuch, aber könnte viel besser gemacht werden. Vielen Dank für die Zeit nehmen, obwohl zu teilen :)
Hallo, große Schrift.
Aber ich habe ein Problem, ich würde :-) gelöst mag.
Meine CSS sieht wie folgt aus:
#searchbox Breite: 250 Pixel;
border: solid 1px # 000;
padding: 3px;
>
Der HTML-Code sieht wie folgt aus (einige davon
.
.
.
..
< tr class="topMenu">< td class="topMenu">< IMG src="images/layout/logo.png">< td class="topMenuSearch">
< input type="text" class="search" id="searchbox" />
< div id="display">
Und der AJAX-Code ist unberührt.
Das Problem kann in der CSS sein, aber ich habe einfach alles hier sicher zu sein.
Würde mich freuen, wenn mir jemand hier helfen könnte aus ;-)!
* Leerzeichen im HTML-Code gemacht, sonst wird es nicht gepostet werden.
hallo u all, wie u war ich auf Stress wegen dem Click-Ereignis! Ich habe mit einer Lösung kommen funktioniert es aber weiß nicht, ob effizient Blick:
-Erstellen Sie einen Link auf der Dropdown-Liste
-eine Klasse geben und so, wenn sie auf clik auf sie u würde den Wert des Eingangs hier unten durch den Wert des Tropfens ersetzen ist das Skript:
$ (Function () $ ( '. Benutzer). Klicken (function () var element = $ (this); // identifizieren die Dropdown
var pseudo = element.attr ( "title"); // registrieren die USER_NICKNAME in einer variablen
$ ( "# Searchbox") val (pseudo). // ersetzen Sie den Wert des Eingangs hier
>);
>);
es wird schön sein.
Sie haben die SQL-Abfrage ändern, um dieses Problem zu lösen.
Versuchen
* Wählen Sie aus test_user_data wo concat (fname,‘‘, lname) wie '% $ q%' bestellen durch uid LIMIT 5"