Führen Sie UI Tests im Cloud- Cross-Browser Testing
Wenn Sie Ihre Tests unter Mac 10.11 Firefox 46 ausführen möchten, können Sie den folgenden Code verwenden.
private string _authkey = "u4f3bb3b861ee342";
Privater IWebDriver _driver;
public void SetupTest ()
var caps = new DesiredCapabilities ();
caps.SetCapability ( "name" "Basic-Beispiel".);
caps.SetCapability ( "build" "1,0".);
caps.SetCapability ( "browser_api_name" "FF46".);
caps.SetCapability ( "os_api_name" "Mac10.11".);
caps.SetCapability ( "screen_resolution" "1400x900".);
caps.SetCapability ( "record_video" "true".);
caps.SetCapability ( "record_network" "true".);
caps.SetCapability ( "username" _username.);
caps.SetCapability ( "Passwort" _authkey.);
Wie Sie bleibt alles gleich, außer den drei Parametern, die ich vorher erwähnt sehen kann.
Tests Beispiele
public void ScrollFocusToControl_InCloud_ShouldFail ()
var link = _driver.FindElement (By.PartialLinkText ( "Der vorherige Eintrag"));
var jsToBeExecuted = $ "window.scroll (0,);"Assert.AreEqual ( "10 Advanced WebDriver Tipps und Tricks - Teil 1" _driver.Title.);
public void ScrollFocusToControl_InCloud_ShouldPass ()
var link = _driver.FindElement (By.PartialLinkText ( "TFS Test-API"));
var jsToBeExecuted = $ "window.scroll (0,);"var wait = new WebDriverWait (_driver, TimeSpan.FromMinutes (1));
var clickableElement = wait.Until (ExpectedConditions.ElementToBeClickable (By.PartialLinkText ( "TFS Test-API")));
Sie können Ihre regelmäßigen Tests wiederverwenden. Sie müssen nichts Besonderes tun. Ihre Tests ist es egal, ob Sie ChromeDriver oder die Cross-Browser Testing Gitter verwenden.
Tests Execution
Cloud Execution- Eigenschaften
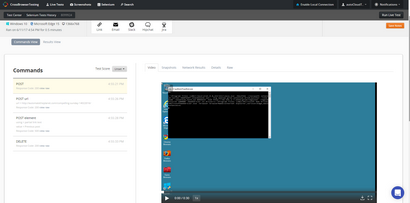
1. Sehen Sie leben, was Ihr Test tut.

Livestream Testausführung
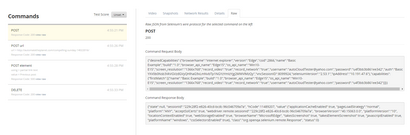
2. Sie können überprüfen Sie die ganze WebDriver Draht Proto col Protokoll.

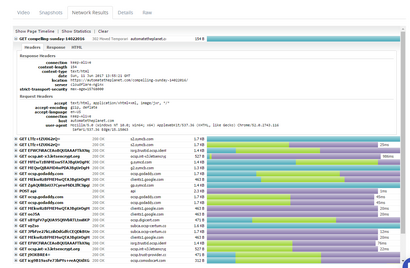
3. Sie können Ihre Tests' Sicht speichern den gesamten Netzwerkverkehr als Anforderungen konfigurieren.

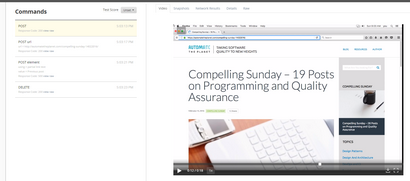
4. Nachdem der Testlauf abgeschlossen ist, haben Sie eine Videoaufzeichnung gespeichert.

Wenn es ein Problem mit dem Test ist, haben Sie die Integration mit einigen Chats, Bug-Tracking-Systemen, so dass Sie das Problem dort anmelden können.
In den nächsten Artikel aus der Serie, werde ich Ihnen zeigen, wie ähnliche Dienste der anderen großen Spieler zu verwenden, in der Industrie und SauceLabs BrowserStack.