Google wie Autosuggestion Suchfeld mit PHP, MySQL - JQuery
0 von 5 basiert auf 0 Bewertungen

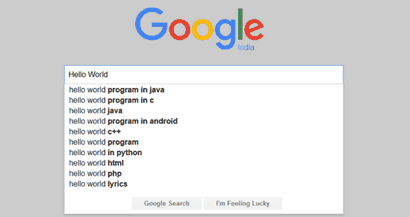
Web ist das Haus von Informationen. Millionen von Menschen arbeiten Tag - Nacht der Web besser zu machen. In diesem Andrang richtige Informationen von Suchmaschinen zu finden, benötigte man mit Bedacht zu suchen. Sie müssen bemerkt, irgendwann war es schwierig, nach einem geeigneten Suchbegriff, um herauszufinden, auf die Notwendigkeit. In einem solchen Fall arbeitet Autosuggestion Anlage genial. Der König der Suchmaschinen Google bietet diese Möglichkeit. Um das gleiche in Ihrer Anwendung mit dieser Demo zu implementieren habe ich ein Autosuggestion Suchfeld mit PHP und JQuery. Daten Ich bin das Abrufen von MySQL-Datenbank.
So erstellen Sie diese Demo hier bin ich mit 4 Dateien index.htm, main.css, loading.js - Live-search.php. Die HTML-Datei enthält einen Container, der eine Eingangskontrolle mit id txtSearch halten. Unter dem Suchfeld habe ich ein div Autosuggestion Strings angezeigt werden soll. Anfängliche bei Laden der Seite ausgeblendete ich diese mit CSS display: none.
Die folgende CSS-Datei gibt an meinen HTML-Elemente fühlen aussehen n. Hier in Abhängigkeit von der Breite des Suchfeldes angelegt ich die gleiche Ergebnis div zu suchen.
Core-Logik für Autosuggestion Suchfeld ist in der unten JS-Datei ausgeführt wird. Hier mit JQuery Ich bin das KeyUp-Ereignis des Suchfeldes zu verfolgen. Innerhalb dieser mit JQuery Ajax-Methode sende ich Benutzereingaben zu search.php leben. Zur Aufrechterhaltung der sichere Datenübertragung in Ajax-Aufruf verwendet I POST-Methode.
loading.js
Im Erfolgsfall JQuery Ajax-Methode bin Bindung mir die Antwortdaten zu Ihrem Such div. Hier meine Antwortdaten sind reine HTML. Welches ist in unter PHP-Datei programmiert. Diese HTML enthält ein div mit Klassennamen Live-Ergebnisse. Nach der Anzeige Autosuggestion pan Benutzerauswahl behandeln ich den gewählten Wertes am zuweisen Feld Suche innerhalb der Live-Ergebnisse Ereignis klicken. Sobald der ausgewählte Wert Feld Suche kartiert Ich Ausblenden der Suchergebnisse Pfanne.
Live-search.php
Die obige PHP-Datei wird das Abrufen von Benutzereingaben von JQuery Ajax-Methode $ _POST [ ‚Search '] verwenden. Dann mit einer MySQL-Select-Abfrage I mit Grenze von 5 Aufzeichnungen Wild char Suche verwenden. Dann die Anzeige mit div dieser Daten innerhalb einer while-Schleife. So wenden Sie CSS auf diesen divs I-Klassen, die ihnen zugewiesen.
Für Demo-Zwecke in MySQL ein DB mit dem Namen „demo_db“ erstellen. Dann mit der folgenden Abfrage eine Tabelle für Faculty erstellen.
Sobald die Tabelle erfolgreich erstellten Daten fügen Sie die folgenden SQL-Anweisungen.
Hoffe, dass die obige Erklärung wird Ihnen klar über die Logik hinter dieser Demo-Anwendung machen. Bereichern Sie Ihre Anwendung Suchfunktion mit Autosuggestion. Dies wird Ihre Anwendung viel benutzerfreundlicher machen.