Hinzufügen und eine Hintergrund Anzeige
Mit dem leeren Projekt, das wir im vorherigen Teil erstellt, werden wir jetzt lernen, wie man einen Hintergrund und einige ausgefallenen Wolken hinzuzufügen.
Ihr erster Hintergrund wird statisch sein. Wir werden das folgende Bild verwenden:

(Rechtsklick auf das Bild speichern)
Importieren Sie das Bild in der „Sprites“ -Ordner. Kopieren Sie ganz einfach in die Datei, oder ziehen sie aus dem Explorer löschen.
Sorgen Sie sich nicht um die Importeinstellungen für jetzt.
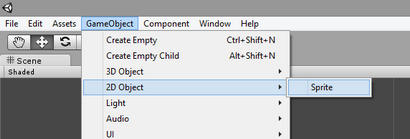
In der Einheit, erstellen Sie ein neues Sprite Spielobjekt in der Szene.

Was ist ein Sprite?
Im allgemeinen nennen wir „Sprite“ ein 2D-Bild in einem Videospiel angezeigt. Hier ist es ein Unity bestimmtes Objekt gemacht für 2D-Spiele.
Fügen Sie die Textur auf die Sprite
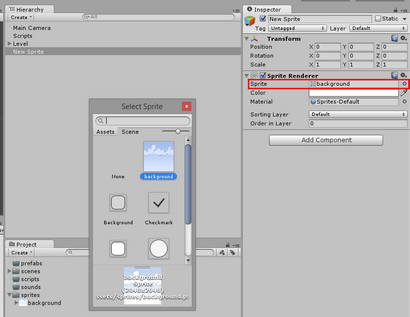
Wir werden nun die eigentliche Sprite auswählen anzuzeigen. Stellen Sie sicher, dass „New Sprite“ ausgewählt ist und Blick auf den Inspektor. Stellen Sie die Sprite-Eigenschaft auf „Hintergrund“ Bild:

(Sie haben auf dem kleinen runden Symbol rechts neben dem Eingabefeld klicken, um den „Select Sprite“ Inspektor zu zeigen)
Sie können sehen, dass einige andere Sprites sind. Das sind die Standardbilder, die von uGUI (die Unity UI-System).
„Mein Sprit zeigt nicht im Dialog auf?“. Erstens, stellen Sie sicher, dass Sie in der Tab „Assets“ der „Select Sprite“ -Dialog sind.
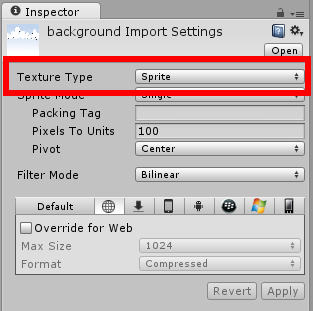
Einige Leser haben berichtet, dass in ihrem Projekt, dieser Dialog war leer. Der Grund dafür ist, dass für einige Unity Installationen, auch mit einem frischen neuen 2D-Projekt, werden die Bilder als „Textur“ importiert und nicht „Sprite“.
Um dies zu beheben, müssen Sie das Bild im „Projekt“ Fensterbereich auszuwählen, und in dem „Inspektoren“, ändern Sie die „Texture Type“ Eigenschaft auf „Sprite“:

Wir wissen nicht, warum jeder scheint nicht das gleiche Verhalten zu haben.
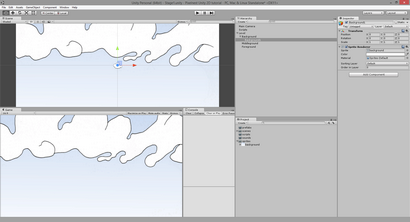
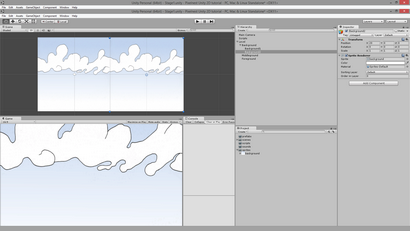
Nun, wir haben ein einfaches Sprite Anzeigen eines bewölkten Himmel Hintergrund. Sie können denken, es wurde, dass nur ein bisschen kompliziert. In der Tat haben wir konnten den Sprit aus der Registerkarte „Projektes“ direkt rechts in die „Szene“ geschleppt.
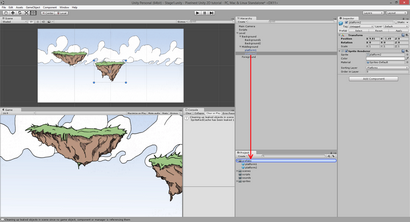
Lassen Sie sich die Szene neu zu organisieren.
In dem „Hierarchie“ Bereich die neuen Sprite. Benennen Sie es in Background1 oder etwas, das Sie sich leicht merken können.
Dann bewegen Sie das Objekt, wo es hingehört: Stufe -> Hintergrund. Ändern Sie seine Position auf (0, 0, 0).

Eine schnelle Bewegung: duplizieren den Hintergrund und legen Sie es auf (20, 0, 0). Es sollte perfekt mit dem ersten Teil passen.
Spitze. Sie können eine objet mit den cmd + D (OS X) oder Strg + D (Windows) Verknüpfungen duplizieren.

Die nächste Anweisung scheint ziemlich offensichtlich, aber es hat einige Konsequenzen: Wir sind Anzeigen einer 2D-Welt.
Das bedeutet, dass alle Bilder in der gleichen Tiefe sind, dh. 0. Und Sie (wie auch die Grafik-Engine) nicht wirklich wissen, wer zuerst angezeigt werden wird.
Sprite Schichten ermöglichen es uns, die Einheit zu sagen, was in der Front ist und was in der Rückseite.
In der Einheit können wir die „Z“ unsere Elemente ändern, und dies wird es uns ermöglichen, Schichten zu haben. Das ist eigentlich das, was wir in diesem Tutorial, bevor die Einheit 5 Update taten.
Aber wir dachten, dass es eine gute Idee war Sprite Schichten zu verwenden.
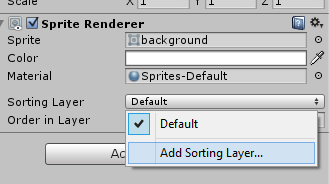
Auf den „Sprit Renderer“ Komponente, haben Sie ein Feld mit dem Namen ... „Sprite Layer“, die derzeit auf Standard festgelegt.
Wenn Sie darauf klicken, wird eine kurze Liste zeigen:

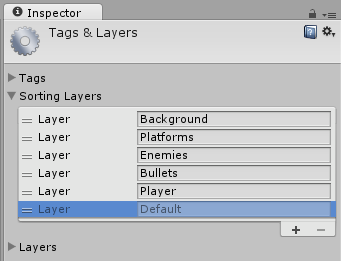
Lassen Sie uns einige Schichten hinzufügen, um unsere Bedürfnisse zu passen (verwenden Sie die Taste „+“):

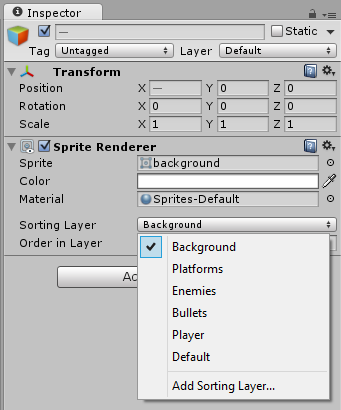
Tragen Sie die Hintergrundebene zu unserem Hintergrund-Sprites:

Spitze. die Einstellungen „Order in Layer“ ist eine Möglichkeit, Unterschichten zu begrenzen. Sprites mit niedrigeren Zahlen ist vor Sprites mit größeren Zahlen gemacht.
Hinweis. die „Default“ Schicht kann nicht entfernt werden, denn dies ist die Schicht, die durch 3D-Elemente verwendet. Sie können 3D-Objekte in der 2D-Spiel haben. Die Partikel werden als 3D-Objekte, die von der Einheit betrachtet, so werden sie auf dieser Ebene gemacht werden.
Auch als Requisiten bekannt. Diese Elemente werden nicht verwendet, um das Gameplay zu verbessern, sondern um visuell die Szene zu verbessern.
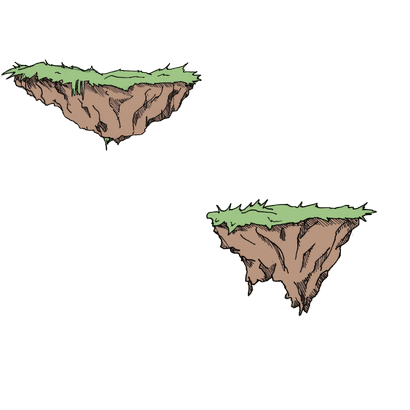
Hier sind einige einfache fliegende Plattform Sprites:

(Rechtsklick auf das Bild speichern)
Wie Sie sehen können, haben wir zwei Plattformen in einer Datei. Dies ist eine gute Möglichkeit zu lernen, wie Sprites mit den Unity-Tool zu beschneiden.
Erste zwei Sprites von einem Bild
- Importieren Sie das Bild in Ihrem „Sprites“ -Ordner
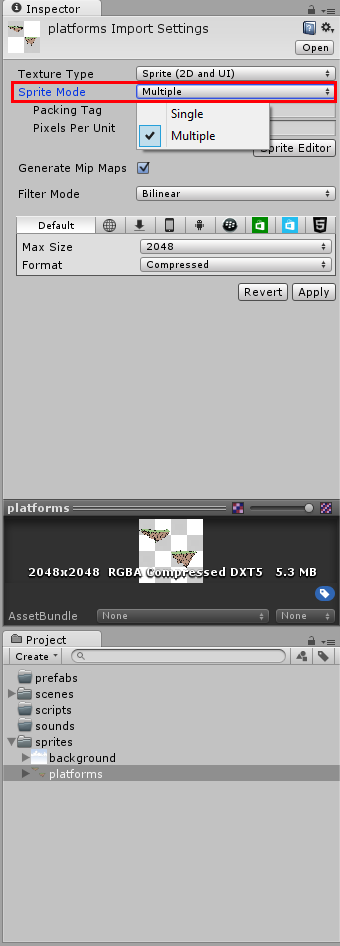
- Wählen Sie den „Plattformen“ Sprite und gehen für den Prüfer
- Ändern „Sprite-Modus“ auf „Mehrere“
- Klicken Sie auf „Sprite-Editor“

In dem neuen Fenster ( „Sprite-Editor“), können Sie Rechtecke um jede Plattform zeichnen die Textur in kleinere Teile zu schneiden:

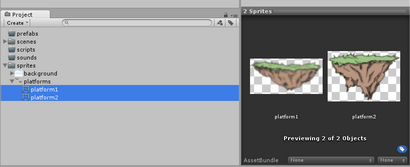
Rufen Sie die Plattformen „Plattform1“ und „platform2“.
Spitze. links oben-Taste „Slice“ ermöglicht es Ihnen, schnell und automatisch diese mühsame Aufgabe zu machen.
Die Einheit wird die Objekte innerhalb des Bildes finden und sie automatisch in Scheiben schneiden. Sie können den Standarddrehpunkt angeben oder eine Mindestgröße für eine Scheibe gesetzt. Für ein einfaches Bild ohne Artefakte, dann ist es wirklich effizient. Wenn Sie dieses Tool verwenden, sollte jedoch vorsichtig und überprüfen Sie das Ergebnis sicher sein, zu bekommen, was Sie wollen.
Jetzt, unter der Image-Datei, sollten Sie die zwei Sprites sehen getrennt:

Hinzufügen von ihnen zu der Szene
Wir werden wie für den Hintergrund Sprite gehen: ein neues Sprite erstellen und wählen Sie die „Plattform1“ Sprite (oder ziehen Sie sie eins nach dem anderen aus dem „Projekt“ auf die „Szene“ tab). Wiederholen Sie dies für „platform2“.
Stellen Sie ihre „Sprite Layer“ auf „Plattformen“.
Legen Sie sie im Mittel Objekt.

Und ... es funktioniert! Ich bin immer noch erstaunt, wie einfach es ist, jetzt (um ehrlich zu sein, war es ein bisschen schwierig, ohne dass die 2D-Werkzeuge, an denen Quad und Bild Kacheln).
Speichern Sie diese Plattformen als prefabs. Drag'n'Drop sie gerade innerhalb der „Prefabs“ Ordner „Projekt“ Scheibe von der „Hierarchie“:

Auf diese Weise erhalten Sie eine Prefab basiert genau auf das Original-Spiel-Objekt erstellen. Sie können feststellen, dass das Spiel-Objekt, das Sie zu einem Prefab umgewandelt haben eine neue Reihe von Schaltflächen präsentiert nur unter seinem Namen:
Hinweis zu den „Prefab“ Tasten. wenn Sie das Spiel Objekt später ändern, können Sie auf „Übernehmen“ seine Änderungen an der Prefab oder „Revert“, um es den Prefab Eigenschaften (Cancelling jede Änderung, die Sie auf dem Spielobjekt gemacht haben). Die „Select“, um Ihre Auswahl direkt im „Projekt“ im Hinblick auf die Prefab Asset bewegen (es wird hervorgehoben).
Erstellen prefabs mit den Plattform-Objekte machen sie später leichter wieder zu verwenden. Ziehen Sie einfach die Prefab in die Szene eine Kopie hinzuzufügen. Versuchen Sie eine andere Plattform, die Art und Weise hinzuzufügen.
Sie sind nun in der Lage mehr Plattformen hinzufügen möchten, ihre Positionen ändern, Skalen und Ebenen.
Sie können auch einige im Hintergrund oder Vordergrund gestellt. Denken Sie daran, dass der „Hintergrund“, „Middle“ und „Vordergrund“ Objekte sind nur Ordner. So müssen Sie den richtigen „Sprite Layer“ (Plattformen) setzen und ändern, um die „Order in Layer“.
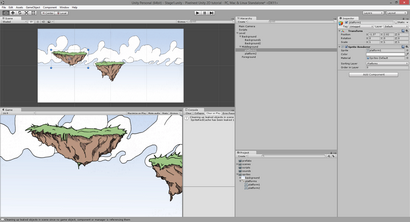
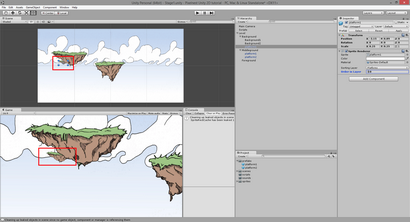
Verwenden -10 für weit Plattformen und erhöhen diese Zahl, wie Sie den Vordergrund erreichen. Ein Beispiel:

Es ist nicht sehr schick, aber in zwei Kapiteln werden wir ein Parallax-Scrolling hinzufügen und es wird plötzlich die Szene zum Leben erwecken.
Gut. In der vorherige Version dieses Tutorials (für Unity 4.2), wir hatten eine lange und ausführliche Erklärung, wie die Kamera und die Beleuchtung für ein 2D-Spiel zu setzen.
Die gute Nachricht ist, dass es nun völlig nutzlos ist. Du hast nichts zu tun. Es funktioniert nur ™.
Beiseite. wenn Sie auf der Hauptkamera Spielobjekt klicken, können Sie sehen, dass es eine „Projektion“ Flagge hat auf „Orthogonale“. Dies ist die Einstellung, die die Kamera ein 2D-Spiel zu machen, ermöglicht, ohne dass die 3D unter Berücksichtigung. Beachten Sie, dass, auch wenn Sie mit 2D-Objekten arbeiten, Unity noch seine 3D-Engine verwendet, ist die Szene zu machen. Die gif oben zeigt das gut.
Im nächsten Kapitel werden wir lernen, wie man einen Spieler und seine Feinde hinzuzufügen.