How To Character Design für 2D-Spiele-Gerät

Dieser Benutzer gefragt:
Ich würde gerne wissen, wie ein 2D-Charakter für ein poin'n'click Abenteuer zu entwerfen und animieren. Welche Techniken und welche Software würden Sie nutzen? Was wäre die beste Lösung für die gemeinsame devies sein? Mit freundlichen Grüßen
Ich möchte auf diese Frage erweitern und beantworten diese für alle Genres, wenn es um 2D-Spiele kommt, da es nichts zu besonders über Point-n-Click-Abenteuer ist, wenn es um die Kunst Teil kommt. Wir haben über zwei Dinge denken: Auf der einen Seite gibt es Ihre eigene künstlerische / stilistische Präferenz ist - kann nicht wirklich viel sagen, dass - aber es gibt auch Produktionsprobleme zu berücksichtigen.
In Form und Funktion in Charakter-Design als auch.
Form folgt Funktion? Welche Funktion?
Ein Videospiel-Charakter muss ansprechend sein und die Themen und Botschaften des Spiels zu vermitteln. In Ordung. Aber auch das Design sollte auch das Kreativteam ermöglichen alle erforderlichen Inhalte zu produzieren, um den Charakter der Arbeit im Spiel zu machen und in Werbe-Kunst.
Sie wollen nicht nur mit Ihrem Darm gehen und schmecken und Awesome McUbergamecharacter erstellen nur um dann später kämpfen alle um die Animation auf lange Sicht zu erledigen. Sie müssen im Voraus planen und Ihre Ressourcen und Fähigkeiten zu berücksichtigen und mit einem Design kommen, die interessant ist, sondern auch produktionsfreundlich genug, damit Sie sogar Ihr Spiel beenden.
Als Beispiel nehmen wir an einem der kultigsten Charakter-Designs für die Animation Zwecke einen Blick überhaupt, Mickey Mouse, wie Disney in den 1930er Jahren geschaffen. Warum Mickey aussehen wie er tut? Mickys Form folgt mehr Funktionen als Sie vielleicht denken:

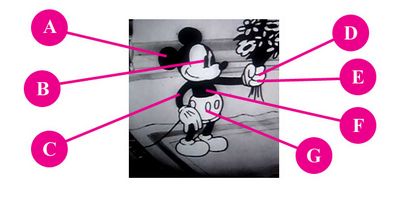
1930 Mickey Mouse
- A - Mickey-Design ist fast vollständig aus kreisförmigen Formen. Kreise und Ovale sind leicht von Hand zu zeichnen. Sie sind auch sehr unwahrscheinlich, dass mit Perspektive zu kämpfen, da es keine geraden Linien oder Winkel richtig zu machen, wenn es um perspektivische Verkürzung oder die Arbeit mit Fluchtpunkten kommt.
- B - Die Augen sind auf dots.This reduziert bedeutet, dass es keine Notwendigkeit gibt, einen anderen Teil des Auges mit Ausnahme der Schüler zu ziehen. Wenn Sie die Augen Schließung artikulieren wollen, drücken Sie einfach die Schüler flach geschlossenen Augen ähneln.
- C - Arme und Beine sind bendy wackelig Rohre. Also keine Knochen, keine Muskeln, schließt sich nicht. Alle limps sehen gleich von allen Seiten, sie sind nie zu lang oder zu kurz. Sie haben nur eine dicke schwarze Linie von der Schulter bis zur Hand und getan zu ziehen.
- D - Seine Hände haben nur vier Finger. Vier Finger sind schneller zu zeichnen als fünf Finger. Drei Finger nicht ausreichen würden artikulieren genug zu sein.
- E - Die weißen Handschuhe wurden erfunden, um Handgesten leichter lesbar zu machen. Es stellte sich heraus, dass Sie am besten einzelne Finger erkennen können, wenn sie auf einer weißen Oberfläche zeichnen mit dicken schwarzen Konturen sind.
- F - Das Design verwendet eine Menge vollständig geschwärzt Bereiche. Dies bedeutet, dass keine Details überhaupt in diesen Bereichen zu kümmern. Die Vorderseite seines Körpers sieht genauso aus wie sein Rücken oder an den Seiten, so etwa entweder keine Perspektive zu kümmern.
- G - Bekleidung ist stark abstrahiert und es gibt überhaupt keine Falten. Einfach, mit gerade genug, um Detail zu ziehen, so dass wir die Dinge auf den Beinen zu sein, Schuhe und die Sache auf seine Hüften akzeptieren Hose zu sein.
Dies gilt für viele Entwürfe für animierte Produktionen oder Comic-Bücher (wo man hätte ein Zeichen immer und immer wieder auch ziehen).
Lassen Sie sich so schnell ein paar Produktionstechniken durchlaufen und über die Gestaltung mit diesen Techniken im Sinne sprechen ...
Plain ol‘handgezeichnete Animation
Dies ist, was die meisten Menschen verstehen, wenn sie über Animation denken. Frame für Frame, von Hand gezeichnet. Damit begann für sich erlaubt, sobald die Auflösung für Spiele möglich zu sein. Davor war alles obligatorische Pixel-Kunst-Animation.

Monkey Island Serie / Deponia Series
Hand gezeichnete Animation ist eine der teuersten Techniken, da Sie eine Menge von Inhalten für jeden neuen Rahmen zu produzieren. Zu minimieren, die Kosten ist es wichtig, klug Vereinfachungen zu machen. Versuchen, Wege zu finden, mit sehr begrenztem Detail zu arbeiten. Prüfen Sie diesen Vergleich zwischen einer Comic-Illustration der Charakter Poison Ivy des DC Comic mit einer ähnlichen Version des Charakters, sondern für die 90er Batman animierte Serie optimiert:

Beachten Sie, wie in der Comic-Version ihres Badeanzug Dingen einzeln artikulierten Blätter besteht. Denken Sie an die Anstrengungen dauert es, dies zu ziehen und dann schauen, wie sie das Detail in der animierten Version vereinfacht. Alles, was der Blätter bleibt, ist das Farbschema und die stacheligen zottigen Kanten, wo die Beine beginnen. Es ist einfach genug, um an den Blättern Material andeuten, aber flach genug zu sein, leicht zu ziehen. Das Gleiche gilt für ihr Haar, das zu einer Haube in der animierten Version fast reduziert.
Wenn Sie die von Hand gezeichneten Weg gehen möchten, empfehlen werde ich mit einer bedruckbaren Bildauflösung und dann Skalierung für einzelne Geräte nach unten. Gehen Sie groß und verkleinerte sicher zu sein. ... plus Sie können dann auch Ihre Spielkunst für Werbematerial verwenden.
Es gibt viele Stücke von Software, die Sie produzieren handgezeichnete Animation, wie Toon Boom oder Flash nutzen können.
Wie wäre es Pixel-Kunst?
Ich möchte über zwei Arten von Pixelkunst 16bit + und 8bit sprechen. Diese Kategorien sind technisch nicht genau, aber gut funktionieren zwei Detailgrade zu trennen. Die 16-Bit-Box ist mit + Pixel Art (beginnend in dem 16-Bit-Konsole era und höher) gefüllt ist, wobei jedes Pixel eine sorgfältig Bild mit niedriger Auflösung angeordnet ist Kunstwerk ähnlich ein Hand gezogen zu schaffen. Während 8bit ist eine Sammlung von Pixeln, einen unterscheidend blockige Entwurf schafft.
Arbeiten mit 16bit oder höher Treue folgt die gleichen Regeln wie wenn Sie handgezeichnete Animation, mit Ausnahme einiger Unterschiede tun würden.

Lucas Arts Abenteuer Klassiker: Maniac Mansion Serie und The Dig
Zum einen können Sie nicht maßstabs wie Sie wollen könnten. Wenn die Bitmap-Auflösung des Sprites nicht richtig ist die Bildschirmauflösung des Geräts passend Sie Ihr Spiel auf gespielt haben, muss der Computer damit umgehen. Dies geschieht entweder durch Anti-Aliasing durchgeführt, die die Pixel interpoliert und gibt alles, was ein bisschen verschwommen Erscheinungen. Oder Anti-Aliasing ausgeschaltet ist, die den Computer zwingt die verfügbaren Pixel neu zu mischen, bis Ihre sorgfältig gestaltete Anordnung von kleinen Plätzen durcheinander. Das ist noch schlimmer, wenn Sie versuchen, Ihre Bitmap zu drehen.
Zweitens mit niedriger Auflösung Zeichnung ist zeitaufwendig, als Freihandzeichnen. Sie können nicht nur eine Linie zeichnen, haben Sie es zu bauen. Jede und jeder Bildpunkt muss in der genau richtigen Stelle sein. Und schließlich - als ein Vorteil - das Arbeiten mit Pixel-Art ermöglicht es Ihnen, mit nur sehr wenige tatsächlichen Animations-Frames zu arbeiten. Das hat etwas mit Sehgewohnheiten zu tun. Die Spieler sind zu sehen Pixel Sprites mit begrenzten Animationsframes von hinten eingesetzt, wo es technisch notwendig, um Speicherplatz zu sparen, so dass Sie würde mit ihm heute wegkommen als „authentisch“ zu sein.
Wenn es mit einem 8-Bit-Ästhetik etwas arbeiten seltsam passiert ...

Legend of Zelda-Serie / Legend of Ghost Lion
Zum einen wird Auflösung weniger ein Problem. Die einzelnen Quadrate Sie für Ihren Charakter verwenden (Bitmap Pixel) auf dem Gerät so groß angezeigt werden, dass sie von vielen Anzeigepixeln bestehen. Auf diese Weise können diese Quadrate skaliert und gedreht werden, ohne ihre Form oder Anordnung zu verlieren.
Zweitens macht die intensive Reduzierung des Details aus der extrem niedrigen Auflösung leicht wieder zu zeichnen. Um dennoch die notwendige Ausdruckskraft zu haben, empfehle ich deinen Charakteren wirklich große Köpfe zu geben, so dass Sie mehr Pixel für Gesicht Artikulation zur Verfügung. Das Gleiche gilt für die Hände. Und schließlich können Sie noch mehr geizig mit Animations-Frames sein, da die meisten Spieler wirklich wirklich begrenzten Animation für 8-Bit-Pixel-Kunst-Zeichen verwendet werden. Obwohl ein schön animierte 8bit Sprite geht ein langer Weg.
Sie können Photoshop verwenden, um Pixel-Art-Animation zu erstellen oder Asepire überprüfen.
Rotoscoping zur Rettung?
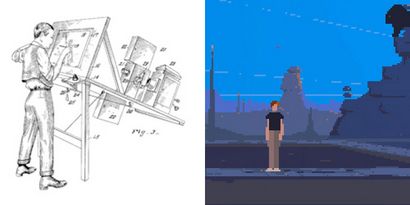
Rotoscoping ist ein Begriff in die 1930er Jahre zurückgeht als auch. Er benennt eine Erfindung von Max Fleischer - der anderen großen Mann in der Animation damals neben Walt Disney. Das Gerät erlauben würde ein Künstler einen Film auf ein Stück Papier / Leinwand von unten zu projizieren, so dass der Künstler dann verfolgen kann - Frame für Frame.
Heute - im digitalen Zeitalter - wir tun das nicht Projektion Unternehmen alle mehr, aber der Name blieb. So könnte man bedenkt, jemand in Bewegung zu filmen und dann den Rahmen mit Ihrer Kunst Tracing realistische Animationen zu erstellen. Einige alte aber weithin bekannte Beispiele sind das Original Prince Of Persia und eine andere Welt. Das spart natürlich Zeit, da Sie nicht die Animationen selbst bauen müssen.
Allerdings müßten Sie noch mit sehr einfachem Charakter-Design zu entwickeln, um sie immer und immer wieder leicht zu machen zeichnen, aber Sie würden auch eher naturalistisch sein in seinen Proportionen, da Sie einen wirklichen Menschen in Bewegung verfolgen werden.

Skeletal Animation
Also, wenn Sie mehr separaten Grafikobjekte / Bitmaps haben, repräsentiert jeweils einen Körperteil eines Charakters und wenn Sie sie zu einem Skelett befestigen oder miteinander mit Gelenken, wird dies oft als Skelett-Animation bezeichnet.

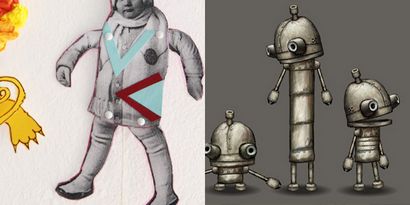
Paperdoll von Basteldibix / Machinarium
Animation in diesem Stil getan kann ziemlich billig aus, wenn das Charakter-Design nicht den Hampelmann Puppeart Bewegung unterstützt. Charaktere aus festen Gegenständen, wie Roboter oder Stein Golems sind perfekt.
Auch Zeichen, die ausgelegt sind, tatsächliches Papierhandwerk und solide Silhouetten zu imitieren funktionieren zu entweder versteckt den Hampelmann Puppe aussehen oder auf sie zu nutzen.

Alice Madness Returns / Limbo
All dies kann natürlich traditionell getan werden und dann auch noch fotografiert werden. Papieranschlag Bewegung im Grunde. traditionelle Papier-basierte Animationen zu tun, ist seltsam ungewöhnlich für Videospiele und wenn Sie sich entscheiden, es zu tun, könnte Ihr Spiel von der Masse abheben.
Wenn Sie digital jedoch gehen, unterstützen die meisten modernen Animations-Tools Skelett-Animation, wie Flash. ToonBoom. Spriter oder direkt in Motoren wie Unity - die nun eine native 2D-Unterstützung hat.

Monty Python Animation Stachel, Terry Gilliam / Sounthpark
Von 3D zu 2D
Wenn Sie ein 3D-Künstler zur Verfügung haben, können Sie selbstverständlich betrachten Sie 2D-Stil-Spiel basiert auf 3D-Modelle zu erstellen. Dies ermöglicht es Ihnen, so viele Details verkrampfen, wie Sie auf Ihre Charaktere mögen, da Sie diese Details immer und immer wieder nicht ziehen müssen. Es erlaubt Ihnen auch dynamische Beleuchtung und Kamerawinkel zu verwenden. Man kann nie vermasseln Proportionen oder Details und sind nie off-Modell, erspart Ihnen die Zeit, um einen vollständigen Styleguide als auch zu schaffen.
Es ist jedoch nicht billig zu tun. Und Sie brauchen auch Tech-Künstler / Programmierer mit Arbeits Shadern zu kommen, um die 2D-Stil zu imitieren sie gut gingen.

Guilty Gear Serie / Der Wolf Among Us
Sie können jedoch 3D-Modelle verwenden und Ihre Animationen als Bildsequenzen oder Sprite Blätter exportieren und dann in Ihrer bevorzugten Grafiksoftware Touch-ups tun. Pre-Rendering-3D-Zeichen hat sich seit den 90er Jahren populär. Es funktioniert für hohe Detail Animation sowie für Pixel-Kunst, weil Sie die Kontrolle über jeden letzten Frame sind.

Donkey Kong Country, SNES / Sanitarium, PC
Ebenso seltsam auf den allgemeinen Mangel an Papier basierter Animation in Spielen ist der Mangel an Puppen Stop-Motion-Animation basiert - oder claymation. Arbeiten mit Puppen, Ton Figuren und realen Sets und gestalteten Hintergründen kann Ihr Spiel stehen als gut machen. Wenn Sie darüber nachdenken, Stop-Motion-Arbeit zu tun, übernimmt immer die tatsächlichen Materialien in Ihren Design-Prozess. Sie wollen sicherstellen, dass das Zeichen, das Sie sich wie eine Marionette bauen kann denken, und mehr als oft nicht die Materialien geben dem Charakter der Kante.

Die Neverhood / Clayfighter Serie
Wir sprechen über Spiel (!) Animation, so ...
Im Film mit Overlay-Grafik und montages fühlt sich immer ein bisschen unecht und Meta, da sie offensichtlich etwas, das im Schnittraum passiert ist, nicht vor der Kamera. Diese Grundsätze und Sehgewohnheiten auch Animationsfilm übersetzen - oder zumindest westlicher Zeichentrickfilm, wie anime entwickelte sich aus Manga, die bereits eine Menge von nicht-diegetischen Symbolik in seiner Sprache besitzt.
Wie auch immer, mit Spielen jedoch Overlays - Graphical User Interface-Elemente, wie Leben Bars - sind Teil des Kurses. Sie sind als native auf jede Spielszene wie die Charaktere in ihm sind. Kapital schlagen, dass und ernsthaft darüber nachdenken, welche Art von Ausdrucksfunktion möchten Sie die animierte Figur Abdeckung haben und welche Art von Funktionen an die GUI ausgelagert werden können.
Sie können zum Beispiel ein Charakter-Design mit sehr begrenzten ausdrucksstarken Funktionen und kompensieren, indem sie in Charakterportraits knallen, wenn der Charakter spricht. Sie können füllen obwohl Blasen (von Comic-Bücher angepasst), können Sie Emoticons Design eines Charakters Kopf zu schweben und vieles mehr. Verrückt werden.

Persona-Serie / Machinarium
Und schließlich nie unterschätzen die Macht der Interaktivität. Interaktivität macht Einheiten auf dem Bildschirm fühlen, wie sie Materie und Energie haben, Hinterräume werden und auch die abstrakteste von Formen wird lebendig, wenn man die Spieler erlaubt es durch ihr Handeln mit Leben zu füllen.

Thomas war allein
Ich hoffe, dieser Artikel Ihnen einige Anweisungen geben, wenn Sie Ihr nächsten 2D-Spiel denken und wie Sie Ihr Charakter-Design und technische Produktions-Pipeline zu nähern.
- Stilisierter Realismus

- Kunst-Art-Atome

- Von Mickey Mouse zu Megaman - eine Zeitleiste

- Wie über Remote-Zugriff als Spiel Künstler?