NetBeans Platform HTML-Editor für die NetBeans-Plattform
Dieses Tutorial bietet eine sehr einfache und schnelle Einführung in der NetBeans-Plattform Workflow Sie durch die Erstellung eines einfachen HTML-Editor zu Fuß. Obwohl einfach zu erstellen, können Sie den HTML-Editor erstellen eine ausgereifte Anwendung, weil es die Infrastruktur von der NetBeans-Plattform, sowie mehrere Module von NetBeans IDE bereitgestellt wiederverwenden. Zum Beispiel, ohne Codierung, Ihr HTML-Editor wird ein reifes Fenstersystem hat, die sie von der NetBeans-Plattform wieder verwendet. Sobald Sie mit diesem Tutorial fertig sind, haben Sie ein allgemeines Verständnis davon, wie zu erstellen, bauen und Anwendungen, die auf der NetBeans-Plattform laufen.
Nachdem Sie dieses Tutorial abgeschlossen haben, können Sie auf der NetBeans-Plattform bewegen Weg zu lernen. Der Lehrpfad bietet umfassende Tutorials, die eine breite Palette von NetBeans APIs für eine Vielzahl von Anwendungstypen hervorheben. Wenn Sie nicht über eine „Hallo Welt“ -Anwendung tun mögen, können Sie dieses Tutorial überspringen und direkt zum Lernen Spur springen.
Hinweis: Dieses Dokument verwendet NetBeans IDE 8.1 und NetBeans Platform 8.1. Wenn Sie eine frühere Version dieser Produkte verwenden, die vorherige Version dieses Dokuments sehen. Wenn dies Ihre erste Begegnung mit der NetBeans-Plattform ist, wird empfohlen, mit diesem durch die NetBeans-Plattform Quick Start zu arbeiten, bevor Sie fortfahren. Wenn anstelle des Lernens, wie ein NetBeans-Plattform-Anwendung erstellen, würden Sie lernen, wie man ein NetBeans Plugin erstellen, finden Sie in der NetBeans Plugin Quick Start.
Um dieses Tutorial zu folgen, müssen Sie die Software und Ressourcen in der folgenden Tabelle aufgeführt.
Software oder Ressourcen
Version 8.1 oder höher
Version 7 oder höher
Um das gleiche Aussehen zu verwenden und in NetBeans IDE fühlen wie in diesem Tutorial verwendet, installieren Sie die Darcula LAF für NetBeans.
Zur Fehlersuche, können Sie gerne das fertige Tutorial Quellcode zum Download bereit.
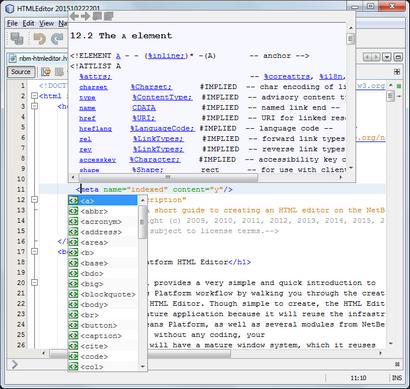
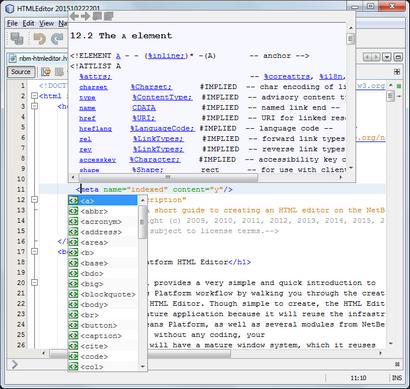
Am Ende dieses Tutorial werden Sie einen HTML-Editor haben, die wie folgt aussieht:

Hinweis: Obwohl dies eine sehr einfache Demo-Anwendung, es ist kein Spielzeug! Es ist ein echtes Programm, das die einfache Bearbeitung von HTML-Seiten, mit Features wie Code-Vervollständigung, Validierung und vordefinierte HTML-Schnipsel unterstützt.
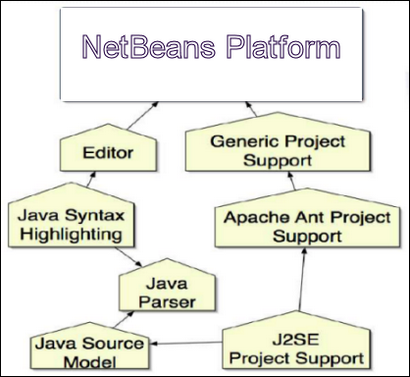
Der HTML-Editor, die Sie in diesem Tutorial erstellen ist eine Rich-Client-Anwendung erstellt „oben auf der NetBeans-Plattform“. Das bedeutet, dass der Kern des IDE, das ist, was die NetBeans-Plattform ist. wird die Basis Ihrer Anwendung sein. Oben auf der NetBeans-Plattform, fügen Sie die Module, die Sie benötigen und schließen diejenigen, die die IDE Bedürfnisse aber, dass die Anwendung nicht. Hier können Sie einige der IDE-Module sehen, zu der NetBeans-Plattform, die ihre Basis ist:

HTML-Editor Erstellen bedeutet eine Anwendung Skelett zu erzeugen, ohne die Module und Elemente der Benutzeroberfläche, die Sie nicht benötigen, und dann die NetBeans IDE Favoriten Fenster als Fenstereinstellung, die standardmäßig geöffnet wird, wenn die IDE gestartet. Die Favoriten Fenster werden so rebranded, dass es ein Browser für HTML-Dokumente sein. Alle diese Aktivitäten werden durch Elemente der Benutzeroberfläche in der IDE unterstützt, wie Sie in diesem Tutorial lernen.
Sie werden selbst zu sehen, wie einfach und leicht zu bauen sind, oder um genauer zu sein, eine voll funktionsfähige Anwendung, die auf der NetBeans-Plattform zu montieren. Am Ende werden Sie gezeigt, wie das Endprodukt downloadbare und startbar mit WebStart leicht zu machen.
Hinweis: Auch wenn es ein separates Produkt ist, gibt es keine Notwendigkeit, die NetBeans-Plattform separat für die Zwecke dieses Tutorial zum Download bereit. Sie werden die Rich-Client-Anwendung in der IDE entwickeln und verstehen sich inklusive dann die Module, die an den IDE-spezifisch sind, sondern die für Sie Anwendung überflüssig.
Erzeugen der Skeleton Anwendung
Wenn eine Anwendung auf der NetBeans-Plattform zu schaffen, ist der erste Schritt ein NetBeans-Plattform-Anwendungsprojekt zu erstellen. Die Vorlage nutzen wir unser neues NetBeans-Plattform Anwendungsprojekt erstellen enthält eine Teilmenge der Module von der NetBeans-Plattform zur Verfügung gestellt.
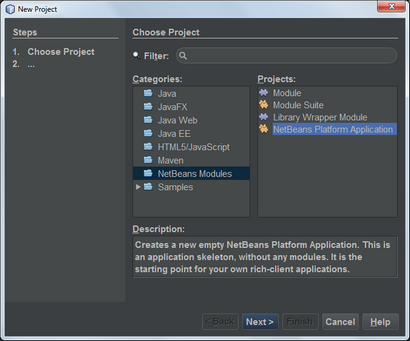
Mit dem neuen Projektassistenten (Ctrl-Shift-N), erstellen Sie ein NetBeans-Plattform-Anwendungsprojekt aus der Vorlage in der NetBeans-Module Kategorie, wie unten dargestellt:

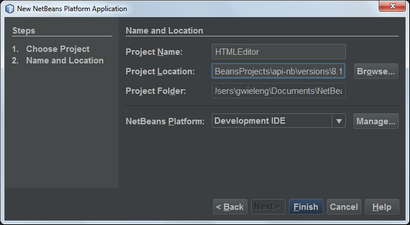
Klicken Sie auf Weiter und benennen Sie die NetBeans-Plattform-Anwendungsprojekt „NetBeansHTMLEditor“:

Klicken Sie auf Fertig stellen. Das Skelett Anwendung erstellt:

Rechtsklick auf die Anwendung und wählen Sie Ausführen. Die Anwendung startet und sieht wie folgt aus:
Schließen Sie die Anwendung.
Wir beginnen mit der IDE unserer Anwendung einzubrennen. Rechtsklick auf den Projektknoten, wählt Branding, und dann ein paar Änderungen in dem Branding-Editor vornehmen:
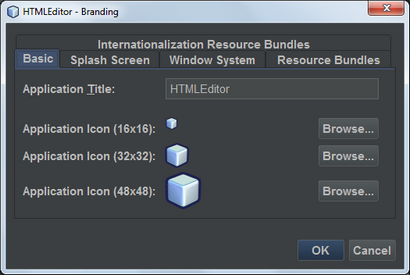
In der Grundplatte, stellen Sie sicher, dass Sie den Titel der Anwendung für die Titelleiste zu sehen, sowie die Symbole, wie unten dargestellt:

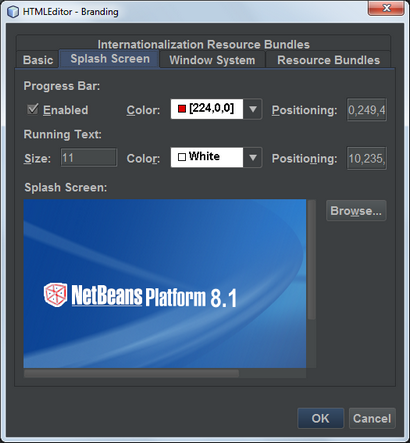
Im Splash-Screen-Panel bemerkt, dass Sie die Begrüßungsbildschirm der Anwendung zur Verfügung stellen können, und Fortschrittsbalken Brandings, wie unten dargestellt:

Hinweis: Wenn Sie nicht über ein Splash-Screen haben, verwenden Sie diese ein
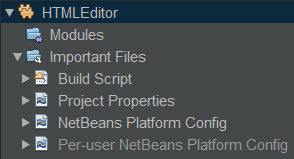
Nun, da die Anwendung der Marke wurde, lassen Sie uns sicherstellen, dass die Module, die wir für unsere HTML-Editor müssen die Anwendung zur Verfügung stehen. Rechtsklick auf den Projektknoten, wählen Sie Eigenschaften, und gehen Sie dann in die Bibliotheken Panel im Dialogfeld Projekteigenschaften. Hier sehen Sie eine Liste von „Clustern“. Ein Cluster ist eine Sammlung verwandter Module und stellt einen Ordner in das Installationsverzeichnis der Anwendung. Die einzigen Cluster, die ausgewählt werden müssen, sind in erster Linie Plattform. die bereits ausgewählt ist, aber sie erweitern und auch wählen Sie die folgenden Schritte aus:
- Auto Update Service
Auto-Update-UI-zusammen, wobei diese beiden Module bieten den Manager Plugin, so dass die Benutzer Ihres HTML-Editor werden in der Lage sein, neuen Plugins für die Anwendung zur Laufzeit hinzufügen - Favoriten-liefert das Fenster Favoriten, die Sie neue HTML-Dateien verwenden zu öffnen und erstellen Sie später
Dann deaktivieren Sie die folgenden in der „Plattform“ Cluster, da sie in diesem Szenario nicht benötigt werden:
- FX WebView Bootstrap
- HTML UI API
- JavaFX-Wrapper
- Dateivorlagen HTML UI
Als nächstes erweitern den ide-Cluster, und die meisten der HTML-Module in den „ide“ Cluster auswählen:
- HTML
- HTML-Editor
- HTML-Editor-Bibliothek
- HTML Lexer
- HTML-Parser
- HTML Validation
Als nächstes klicken Sie auf den „Resolve“ und die benötigten Module werden an den Satz von Modulen von Modulen, die Sie ausgewählt haben bereits Bedarf hinzugefügt werden Teil der Anwendung zu sein.
Wählen Sie außerdem die folgenden in der ide-Cluster:
- Lexer zu NetBeans-Brücke
- Parsen API IDE-Brücke
- Projekt-API-Implementierung
- Benutzer Dienstprogramme
Klicken Sie auf den „auflösen“, um die Module durch den oben genannten Module erforderlich sind. Jetzt haben Sie die Teilmenge der NetBeans-Module zu Ihrem HTML-Editor. Klicken Sie auf OK, um das Dialogfeld Projekteigenschaften zu verlassen.
Rechtsklick auf die Anwendung und führen Sie es. Wählen Sie Datei | Datei öffnen und dann öffnen einige HTML-Dateien. Sie sollten einen voll funktionsfähigen HTML-Editor finden Sie unter:

Verteilen der Anwendung
Wählen Sie eine der beiden Ansätze für Ihre Anwendung zu verteilen. Wenn Sie so viel Kontrolle über Ihre Anwendung wie möglich halten wollen, werden Sie Web-Start (JNLP) verwenden, um Ihre Anwendung über das Internet zu verteilen. In diesem Szenario, wenn Sie die Anwendung aktualisieren möchten, tun Sie so vor Ort und lassen Sie Ihre Endkunden wissen über das Update, das sie automatisch zur Verfügung nächsten Mal, wenn sie die Anwendung über das Web starten haben. Alternativ verteilt eine ZIP-Datei Ihre Anwendung enthält. Die Endbenutzer haben dann die komplette Anwendung lokal zur Verfügung. Sie würden dann Updates verteilen und neue Funktionen über den Update-Mechanismus, wie unten beschrieben.
Verteilen der Anwendung über eine ZIP-Datei
Um Ihre Anwendung erweiterbar zu machen, müssen Sie Ihre Benutzer installieren Module lassen die Funktionalität der Anwendung zu verbessern. Um dies zu tun, ist Ihre Anwendung bereits den Plugin-Manager zu bündeln.
- Rechtsklick auf den Projektknoten der Anwendung und wählen Sie Paket als | ZIP-Distribution.
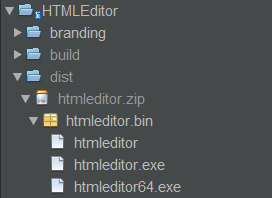
Im dist-Ordnern (sichtbar im Fenster Dateien, Ctrl-2), sollten Sie jetzt in der Lage sein, eine ZIP-Datei, um zu sehen, wie folgt:

Hinweis: Die Launcher-Anwendung wird in dem Papierkorb-Ordner erstellt, wie oben gezeigt.
Verteilen des HTML-Editor über den Shared NetBeans Web Start Repository
Statt eine ZIP-Datei zu verteilen, lassen Sie sich für eine webstart Verteilung vorbereiten, indem Sie die Datei master.jnlp Feinstimm, die das erste Mal erzeugt werden Sie die Anwendung über Start „JNLP | Ausführen“. Auch wenn es die Arbeit macht, ist es noch nicht bereit für die Verteilung. Zumindest müssen Sie den Informationsteil ändern, um bessere Beschreibungen und Symbole zur Verfügung zu stellen.
Es ist so ein Repository für die NetBeans-Plattform. Es enthält nicht alle Module, die NetBeans IDE, aber es enthält genug, um die meisten Nicht-IDE-Anwendungen wie unsere HTML-Editor möglich zu machen. Um das Repository zu verwenden, müssen Sie nur die Anwendung des platform.properties ändern, indem Sie die richtige URL hinzufügen:
In ähnlicher Weise für 8.0:
In ähnlicher Weise für 7.4:
In ähnlicher Weise für 7.3:
In ähnlicher Weise für 7.2:
In ähnlicher Weise für 7.1:
In ähnlicher Weise für 7.0:
In ähnlicher Weise für 6.9:
Sobald die Anwendung als JNLP-Anwendung gestartet wird, werden alle seine gemeinsame Plug-in-Module von netbeans.org und gemeinsam mit anderen Anwendungen, die die gleiche geladen werden werden.
Dies schließt den NetBeans-HTML-Editor Tutorial. Weitere Informationen zum Erstellen und Anwendungen auf der NetBeans-Plattform zu entwickeln, finden Sie in den folgenden Ressourcen: