So erstellen Sie Whack-a-Mole in Ihrem HTML5 Spiel
HTML5 Game Development für Dummies
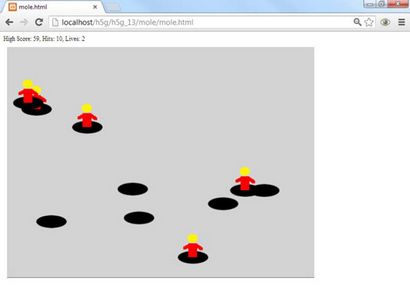
Das Whack-a-Mole Genre neu erstellt ein klassisches physisches Arcade-Spiel in HTML5-Spiel. Im ursprünglichen Spiel, haben Sie eine Reihe von Löchern und einen großen Hammer. Wie ein Maulwurf aus einem Loch erscheint, schmatzt der Benutzer sie mit einem Hammer, und es geht in das Loch zurück. Dieses Spiel ist einfach neu zu erstellen für mobile und traditionelle Desktops und es kann hektischen Spaß sein.

Diese Version erzeugt eine Anzahl von Molen in zufälligen Positionen. Jedes Mol hat zwei Zustände: nach oben und unten. Der Maulwurf beginnt im heruntergefahrenen Zustand. Ein Maulwurf im heruntergefahrenen Zustand hat eine zufällige Chance in jedem Frame Aufspringen. Ein Maulwurf, die derzeit auf ist bleibt für eine begrenzte Zeit.
Wenn der Benutzer einen Maulwurf in dem UP-Zustand klickt, fällt der Maulwurf und der Spieler erhält einen Punkt. Wenn der Maulwurf letzten Zeitlimit bleibt oben, fällt der Maulwurf, und der Spieler verliert ein Leben.
Wie ein Maulwurf in einem Loch-Spiel bauen
Das grundlegende Konzept dieses Spiels ist der Maulwurf. Es ist ein einfaches Sprite-Objekt mit zwei Zuständen. Alles, was der Maulwurf tut, ist wirklich über Zustände zu ändern.
Der Maulwurf hat einige Eigenschaften, die es von einem normalen Sprit trennen:
Bundesland. Die wichtigste Eigenschaft des Maulwurfs ist Zustand. Dies kann entweder oben oder unten. Verschiedene Spielverhalten bewirken, dass der Zustand zu ändern.
Auf und ab. Diese Werte werden wie Konstanten behandelt, und sie verwendet werden, um die beiden möglichen Zustände des Maulwurfs anzuzeigen.
imgUp und imgDown. Dies sind die Bilder, die die beiden Staaten. Beachten Sie, dass beide Zustand Bilder gleich groß sein sollte, oder das Sprite erscheint auf dem Bildschirm zu springen, wenn es seinen Zustand ändert.
popupPerc. Diese Eigenschaft gibt die Wahrscheinlichkeit, ein Maulwurf, öffnet sich zur Zeit nach unten ist. Der Anfangswert ist 1 Prozent. Denken Sie daran, wird dieser Wert 20-mal pro Rahmen überprüft werden, so dass bei 1 Prozent, wird ein nach unten Maulwurf Pop-up (im Durchschnitt) alle 5 Sekunden. Ändern Sie diesen Wert um das Spiel Schwierigkeiten zu ändern.
popupLength. Diese Eigenschaft gibt an, wie lange einen Maulwurf sichtbar bleiben, wenn es immer wieder auftaucht. Der Standardwert beträgt 3 Sekunden, aber Sie können diese anpassen, um die Mole schneller verschwinden zu lassen oder sichtbar länger bleiben.
Hier sind die wichtigsten Methoden des Maulwurfs Objekt:
setState (state). Legt den Zustand auf den angegebenen Zustandswert. Staaten werden als Konstanten (oben und unten) gespeichert. Wenn sich der Zustand geändert wird, wird die Maulwurfs Zustand Eigenschaft modifiziert, und das Bild der Maulwurf modifiziert wird, um den aktuellen Zustand zu reflektieren. Wenn der Staat auf UP gesetzt. ein Timer beginnt, die verwendet wird, zu verfolgen, wie lange der Maulwurf sichtbar ist.
CheckClick (). Prüft, ob der Maulwurf zur Zeit angeklickt wird. Wenn der Maulwurf ist derzeit UP. der Maulwurf verstecken und die Punktzahl erhöhen.
Nach der Uhr sehen(). Das Verhalten dieser Funktion ist abhängig vom Status des Maulwurf. Wenn der Maulwurf noch unten ist, zufällig festzustellen, ob es sollte Pop-up. Wenn der Maulwurf oben ist, zu überprüfen, um zu sehen, ob die popupLength überschritten wurde. Wenn ja, ein Leben verlieren und betrachten das Spiel endet.
Der Checktime-Code ist der interessanteste Code in dem Maulwurf Spiel, so ist hier die Methode:
Weitere Merkmale der Maulwurf Spiel
Sobald ein einzelner Maulwurf erstellt wurde und wirkt richtig, ist es einfach eine Menge von ihnen zu bauen. Wie üblich, gibt es eine Reihe eine große Anzahl von Objekten des gleichen Typs zu handhaben. Ändern Sie die NUM_MOLES konstant die Anzahl der Mole im Spiel zu ändern.
Beachten Sie auch, dass ein virtueller Joystick wird hinzugefügt, wenn die Szene einen Hauch Objekt registriert. Dadurch wird der Touchscreen verursacht wie eine virtuelle Maus zu handeln, und ermöglicht dem Spiel auf einem Touch-Gerät wiedergegeben werden.
Ein weiteres interessantes Feature ist die High-Score-Mechanismus. Der Computer verfolgt die hohen Punktzahl auf dieser speziellen Maschine. Der High-Score-Mechanismus verwendet ein relativ neues Feature namens localstorage. Es ist ähnlich dem bekannten Cookie-Mechanismus, aber sicherer, leistungsfähiger und viel einfacher zu bedienen.
Die getHighScore () Funktion lädt die aktuelle hohe Punktzahl. Wenn noch kein High-Score ist, wird es auf Null gesetzt werden.
Die saveHighScore () Funktion aufgerufen wird, wenn das Spiel endet. Es wird geprüft, ob das aktuelle High-Score wird überschritten. Wenn ja, wird der neue Highscore gespeichert.
Selbst wenn der Benutzer die Seite verlässt oder den Browser ausgeschaltet wird, wird die hohe Punktzahl gehalten werden.
Der Mechanismus hält nur local Spur des aktuellen Browser. Es kann nicht überprüfen globales High-Scores verwendet werden. Dies erfordert serverseitige Programmierung.