So fügen Sie ein PayPal in Wordpress Spenden-Knopf

Videoanleitung
Melden Sie sich an WPBeginner
Wenn Sie das Video nicht gefällt oder mehr Anweisungen benötigen, dann lesen Sie weiter.
Bevor Sie beginnen, Sie das erste, was tun müssen, ist ein PayPal-Konto erstellen. Wenn Sie bereits eine haben, dann einfach es anmelden, wie Sie die Informationen später in diesem Artikel müssen.
Methode 1: ein PaylPal Knopf in Wordpress Hinzufügen eines Plugin verwenden
Der einfachste Weg, ein PayPal spenden Button in Wordpress hinzuzufügen, ist eine der vielen kostenlosen PayPal Spende Plugins zu verwenden.
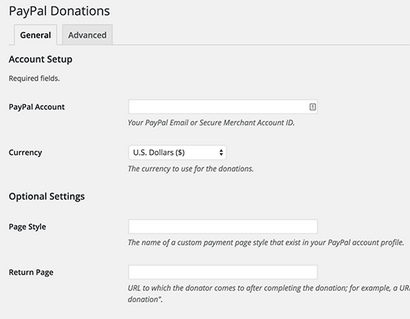
Beginnen Sie mit der Installation und Aktivierung der PayPal-Spenden-Plugin. Nach der Aktivierung müssen Sie Einstellungen "PayPal-Spenden besuchen das Plugin zu konfigurieren.

Zunächst müssten Sie Ihre PayPal-E-Mail zur Verfügung zu stellen, die Sie Ihr Konto erstellen und dann eine andere Währung wählen.
Sie können auch die Möglichkeit, eine individuelle Spende Seite URL von Ihrem PayPal-Konto sowie bietet eine Rückkehr URL, wo Nutzer weitergeleitet werden, um, nachdem sie die Spende wie eine Danke-Seite gemacht haben.
Sie können eine Wordpress-Seite erstellen, um die Spender zu danken und dann die URL als Rück Seite Seite eingeben.
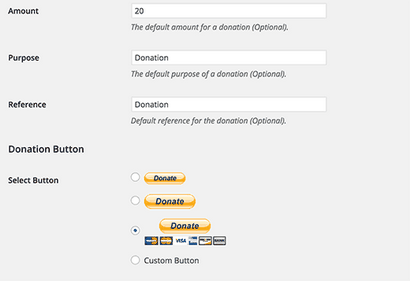
Wie für die Spende Optionen können Sie einen festen Betrag, Zweck und Referenz für Ihre PayPal Spenden hinzuzufügen. Schließlich können Sie eine PayPal-Schaltfläche Stil wählen. Sobald Sie fertig sind, müssen Sie nur Ihre Einstellungen speichern.

Jetzt können Sie Ihre PayPal spenden anzuzeigen Schaltfläche mit dem Shortcode [paypal-Spende] in jedem Wordpress-Beitrag oder eine Seite.
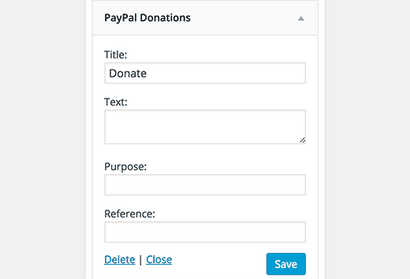
Alternativ können Sie Appearance "Widgets Abschnitt in Ihrer Wordpress-Admin und fügen PayPal-Spenden-Taste, um eine Sidebar zu besuchen.

Das Widget hat die gleichen Einstellungen, so alles, was Sie tun müssen, um einen Titel und Text für die Spende Widget und Ihre Widget Einstellungen speichern.
Kostenloser PayPal-Spenden-Plugins für Wordpress
PayPal-Spenden-Plugin ist bei weitem die einfachste und einfachste Methode einer spenden Taste für Anfänger hinzuzufügen. Da es jedoch verfügbar viel PayPal Plugins sind, kann es verwirrend sein. Wir haben handverlesene die besten PayPal spenden Plugins, die Sie verwenden können.
Methode 2: Manuelles Hinzufügen eines PayPal Button in Wordpress
Diese Methode funktioniert auch für jeden Wordpress Benutzer, der nicht ein Plugin installieren möchte.
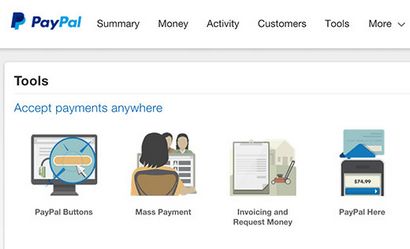
Beginnen Sie, indem Sie sich in Ihrem PayPal-Konto, und klicken Sie auf den Menüpunkt Extras. Auf der nächsten Seite, klicken Sie auf das PayPal-Schaltflächen-Symbol.

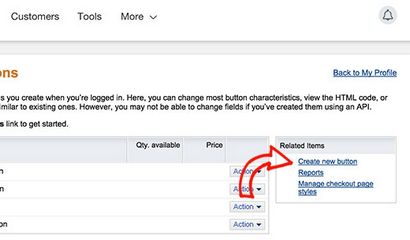
Auf der nächsten Seite, müssen Sie auf einen Link klicken, um eine neue gemeinsame Schaltfläche in der rechten Seite zu erstellen.

Auf der Schaltfläche Seite zur Erstellung benötigen Sie Spenden unter dem Button-Typ zu wählen. Danach wählen die gewünschte Währung, Betrag, etc. Sobald Sie mit den Einstellungen zufrieden sind, klicken Sie einfach auf den ‚Create Button‘.
Auf der nächsten Seite finden Sie den Code sehen Sie die PayPal spenden Taste angezeigt werden müssen. Klicken Sie auf der Registerkarte E-Mail, da diese Option für weitere Anpassungsoptionen ermöglichen. Fügen Sie diese URL in einem Editor oder einen anderen Texteditor.
gehen neben Ihrer Wordpress-Admin-Bereich und bearbeiten Sie einen Beitrag oder eine Seite, wo Sie die PayPal spenden Schaltfläche hinzufügen möchten. Es ist wichtig, dass Sie im Texteditor Modus nicht der visuelle Editor-Modus befinden. Dann kopieren Sie diesen Code und fügen Sie ihn:
Stellen Sie sicher, „Ihre E-Mail-Adresse, die Sie von PayPal bekamen“ zu ersetzen, mit dem Link, den Sie oben in Ihrem Merkzettel in dem Schritt eingefügt.
Sie können auch den Code in einem Wordpress-Widget Text fügen Sie ihn auf Ihrer Seitenleiste hinzuzufügen.
Hier ist ein anschauliches Beispiel der spenden Taste:
Fühlen Sie sich frei darauf zu klicken, um zu sehen, wie es funktioniert. Sie können eine Spende, uns zu helfen, wenn Sie diesen Artikel hilfreich gefunden
Anpassungsoptionen
Wenn Sie eines dieser Bilder nicht mögen, dann können Sie Ihre eigenen erstellen. Laden Sie einfach das Bild in Ihre Wordpress-Medienbibliothek und die Dateiverknüpfung bekommen. Als nächstes fügen Sie den Link in dem folgenden Code:
Wenn Sie diesen Artikel gefallen hat, dann wenden Sie sich bitte an unseren YouTube-Kanal für Wordpress Video-Tutorials abonnieren. Sie können uns auch auf Twitter und Facebook finden.
Jen Maffett sagt:
Ich klebte den Code von Paypal in meine Wordpress-Seite, Post und Projektseite und in jedem Fall erscheint es, wenn ich wieder zu Visual wechseln, aber dann, wenn ich der Code veröffentlichen wird gezupft und nichts wird auf der aktuellen Seite. Als ich in den Editor zurückgehen der Code wurde gelöscht oder abgeschnitten. Gibt es etwas, was ich tun kann, um es „Stick“?
WPBeginner Unterstützung sagt:
Mit WP Chaos mit dem Code nach dem Einfügen auch ein Problem für mich gewesen ist. Schließlich fand ich eine akzeptable Art und Weise, so scheint weit zu arbeiten.
Ich fand setzen die PayPal-Code in einer Tabelle für mich arbeitet. Ich kann hin und her von visuellen gehen in Text und der Code bleibt gleich. Ich habe in Tabellen-Tags, dann für meinen Fall, dass ich mit einer Spalte (td-Tag) in jeweils in zwei Reihen setzen. In der ersten Reihe habe ich einen Text für das setzen, was die Schaltfläche Zahlung für und dann habe ich den PayPal-Code in der zweiten Reihe.
Das einzige, was ich bemerkt, ist ein Licht Bordüre um den Tisch. Inbetriebnahme der border = 0 in der Tabelle nicht entfernt es. Ich denke, die Grenze wird immer an anderer Stelle eingeführt (I“verwende Elegant Themes DIVI). Ich habe nicht die dünne Grenze in dieser Anwendung kümmern, damit ich nicht viel Arbeit versucht getan habe zu erfahren, wie es zu entfernen.
Um zu sehen, wie es aussieht - die Seite ist einer meiner Kunden an (nehmen Sie die Räume aus, ich wollte nicht, dass dies markiert als Spam zu bekommen)
Hoffe, das jemand mit dem gleichen Problem hilft.
Patel Jignesh sagt: