Targeting Menü-Elemente mit Submenüs in einer Navigationsleiste, CSS-Tricks
Die Notwendigkeit für Navigationshinweise
Der gemeinsame Weg, um dieses Problem zu lösen, ist einfach eine Klasse des hinzufügen
- s (Untermenüs), so dass wir diese Elemente unterschiedlich von jenen Stil kann, die nicht Subnavigation enthalten. Ziemlich einfach, aber auch ziemlich langweilig und nicht besonders anmutig.
- s aber nicht die
- selbst. Wenn es (oder dessen parent) ist schwebte nicht ist, die
- hat das Styling, das ein Drop-Down-Element gibt, wenn es um den Drop-Down-Displays normalerweise ist schwebte wird.
Dies ist eine sehr interessante Art und Weise Dropdown-Listen zu bewerkstelligen (die wir kennen Usability-Probleme), aber noch ist etwas, das wir nicht wirklich vollständig ohne leben, wie unser Kumpel IE><.
Beachten Sie, dass für mich in Firefox 24.0 die Dropdown-Listen nicht mit 3 von 5 versucht, über sie zu schweben. Es muss eine kleine Positionierung Problem sein, aber immer noch, sie in diesem Moment versagen ich dies eingeben.
Ich mag, wie die Pfeile Schalter nach oben / unten, sehr anschaulich und visuell hilfreich.
In Verbindung stehende Artikel
Doing It automatisch!
Ein besserer Weg
Im Idealfall würde es groß sein, wenn es einen CSS-Selektor war, die uns lassen würde fragen, ob ein Element eine andere Art von Element als direktes Kind enthalten ist, so etwas wie jQuery .has () -Methode.
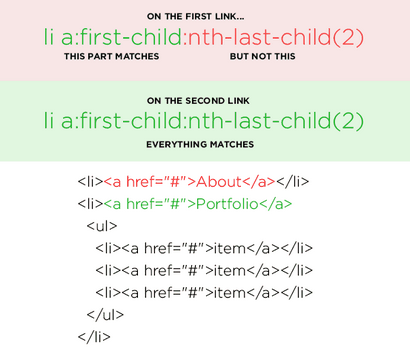
Wir können nahezu die gleiche Sache mit li a erreichen: first-child: n-last-Kind (x) < > .
Der Schlüssel wird mit einer erwarteten Kinderzahl (HTML-Element geplante Elternschaft?). Höchstwahrscheinlich wird es zwei Elemente: die Anker und die
- . wenn man diese Technik zwicken kann für eine beliebige Anzahl oder untergeordneten Elementen arbeiten, solange man ein regelmäßiges Muster haben.

Erstellen eines Dropdown-Demo
Lassen Sie uns diese Idee auf die Probe gestellt!
Die HTML: Halten Sie es sauber
Einige allgemeine Styling im sexy zu bringen:
Dann passiert die Magie:
Das ist im Wesentlichen der Wirkstoff dieser Technik. In diesem Beispiel habe ich das: vor Pseudo-Element aus dem Ankerelement die Pfeile zu ziehen. Das Pseudoelement ist mit der Technik nicht notwendig. Ich hätte genauso leicht Hintergründe auf dem Anker verändert sich statt; Sie können es fast alles, was Sie wollen, machen Sie, wenn Sie das Element ausgerichtet haben.
Schließlich, so zu polieren, das Ganze abzurunden, eine Positionierung und Pfeil Styling CSS-Code.
Hier ist das Ganze in Aktion bei CodePen:
Wie Sie wahrscheinlich erraten, können Sie auch andere Wähler / Wahl Kombinationen verwenden wie: nur-Kind. first-child: Last-Kind. first-child: nicht (: last-child) und dergleichen. Aber ich habe festgestellt, dass: n-Kind (x): n-last-Kind (x) gibt die größte Flexibilität und dient als eingebauten Rückfall (wie es uns ermöglicht, direkt das Element zu zielen, und nicht durch Ausschluß), und es gibt wenig Cross-Browser-Unterstützung Vorteil gewonnen, indem die anderen Wähler / Selektor-Kombinationen.
Das ist es. Einfach, elegant und vollautomatisch; so, wie es sein sollte. Unterstützung hierfür ist fast universell, mit Ausnahme von IE, den Leim isst und nur bietet Unterstützung in IE9 +. Zum Zeitpunkt des Schreibens, geschätzte globale Unterstützung für diese Selektoren, wie verwendet, war etwa 87%, die nicht so schlecht ist.
Teile das:
So viel wie ich das erste Kind lieben - n-te-Kind, finde ich oft ich Refactoring (wenn ich kann) mit dem tatsächlichen Klassen mit Lesbarkeit zu helfen. Herstellung der Code leichter für andere Menschen zu verstehen, an dem Projekt arbeiten ist viel günstiger, glaube ich.
Ich verwende nur Klassen Pseudo wenn ich eine schnelle bin Prototyping ein Layout oder in einer Umgebung zu arbeiten, wenn ich nicht einfach den HTML-Code zugreifen können.
Könnten Sie einen Screencast nehmen, wie es „funktioniert nicht“? Ich habe eine andere Person gehört auch darüber beschweren, aber nicht in der Lage gewesen, es zu replizieren. Ich betreibe auch die neuesten Chrome.
Es ist ein Trick. Es ist ein cleverer Weg, um ein Element zu wählen, wenn er nicht allein ist. Es tut mir leid es nicht zu Ihrer Eleganz Standards gerecht werden. Nach meiner Erfahrung, wie diese Ideen zu verstehen, ist in der täglichen CSS-foo nützlich.
Ich lasse Ryan auf den Chrome Fragen erarbeitet er erlebte.
Woops! Ich war falsch über die neueste Chrome-Bit, stellt sich heraus, meine Chrome Updater tatsächlich fehlerhaft ist :(
Ich habe neu installiert Chrome und das funktioniert gut.
Eine andere Möglichkeit ist die, Stil
- ein Drop-Down in diesem Element, um anzuzeigen, die es gibt.
Standardmässig verstecken Sie das Drop-down