The Pink Hearted Princess Photoshop Tutorial - Rainbow Gradient Text
Wenn Sie wie ich sind und Sie auf die ästhetische Anziehungskraft von allem (neu anpassbaren Vorlagen von Blogger HOLLA!) Und Sie wollen Sex auf Ihrem Blog und Sie passieren Adobe Photoshop besitzen - haben Sie Glück! Sophia hatte früher hat mich gebeten, ein kleines Tutorial auf Regenbogen-Gradienten Text zu tun
Ich hoffe das hilft! ;)
Die unten Tutorial sind für Adobe Photoshop 7.0, obwohl diese Funktionen auch in anderen Versionen zur Verfügung stehen.
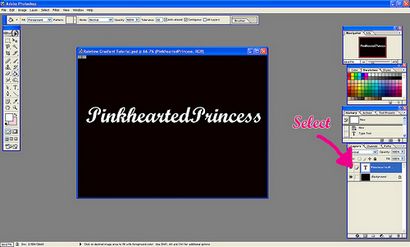
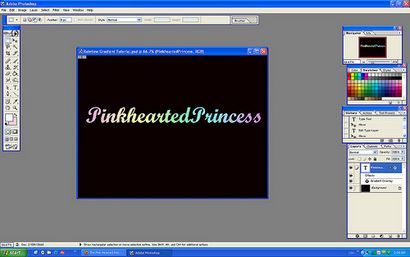
Wie auch immer, nachdem Sie ausgewählt haben, Ihren Text mit entsprechender Größe / font / style usw. sicherstellen, dass das Textwerkzeug auf „Schichten“ Registerkarte, um all anpassbare Tool zum Entsperren ausgewählt ist! (Siehe rosa Pfeil in Bild unten)

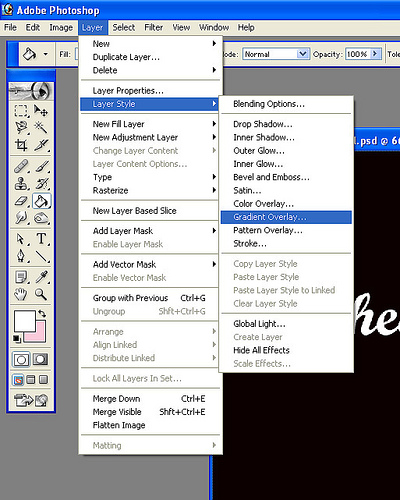
Als nächstes geht auf Layer> Ebenenstil> Verlaufsüberlagerung

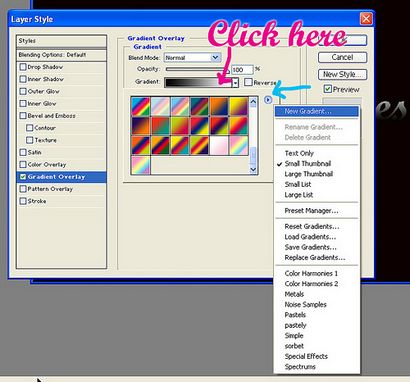
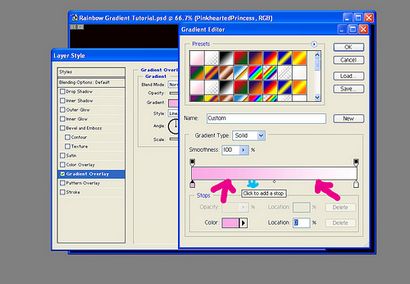
Der folgende Bildschirm sollte Pop-up. Um Ihren eigenen Gradienten zu erzeugen, klicken Sie auf den Gradienten selbst (rosaer Pfeil), gefolgt von dem kleinen blauen Pfeil (blauer Pfeil) und NEW GRADIENT wählen.

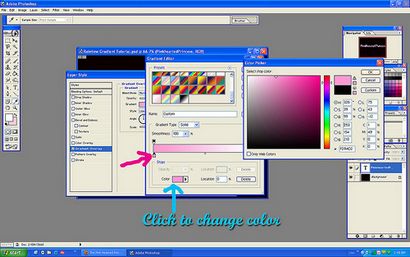
Beginnen Sie, indem Sie die Farben auf dem Farbverlauf hinzugefügt (in meinem Fall, Regenbogen-Gradienten), indem Sie den Zeichenstift Typ Objekt auswählen (rosa Pfeil). Dann klicken Sie auf die Schaltfläche „Farbe“, um Ihre eigene Farbe (blauer Pfeil) wählen

Weiter verschiedene Farben des Farbverlaufes Auswahl von direkt unter dem Gradienten klicken neue „Kreiden“ zu erstellen oder „Haltestellen“ für die Gradienten. (Rosa Pfeile und blaue Stern) holen Sie Jedesmal, einen neuen Anschlag, ändern die Farbe eine Anpassung der Steigung zu sehen. Sie können diese entlang des Gradienten gleiten später die Schattierung nach Ihren Wünschen anzupassen.

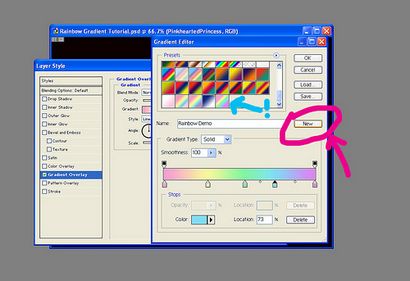
Wenn Sie fertig sind die Auswahl all Farben, Farbverlauf Namen und wählen Sie „Neu‘, um diese Gradienten zu dem voreingestellten Bildschirm (rosaer Pfeil) hinzuzufügen. Es neben den anderen Steigungen sollte Pop-up! (Blauer Pfeil)

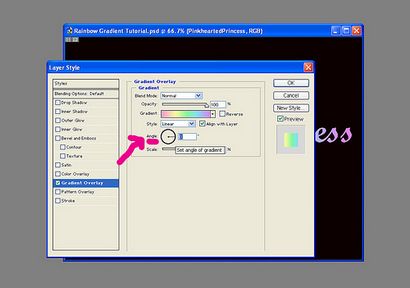
Schließlich stellen Sie die Richtung, die Sie Ihre Gradienten zu wollen ‚Flow‘. (Rosa Pfeil) Vergessen Sie nicht, die „Vorschau“ Box zu überprüfen, so können Sie sehen, wie es in Echtzeit sehen werden, bevor die Steigung einstellen.

VOILA. Regenbogen-y Gradient-y bunter Text!

BONUS - "Stroke" Funktionstext Mini-Tutorial
Wenn Sie etwas mehr „Pep“ hinzufügen möchten, können Sie verschiedene ‚Ebenenstile‘ auf Ihren Text anwenden fortzusetzen. Ich mag die HUB-Funktion wirklich - es ist wie ein automatischer „Umriss“, um Ihren Text!
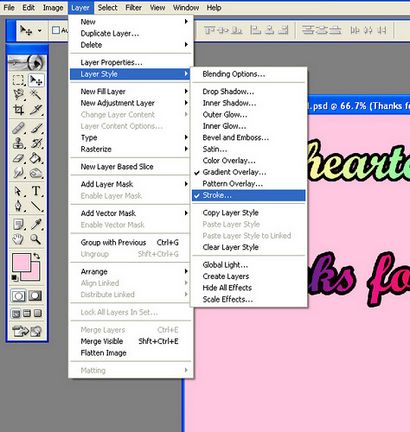
Mit der Textebene ausgewählt in Ihrer Schichten Registerkarte, wählen Sie Ebene> Ebenenstile> STROKE

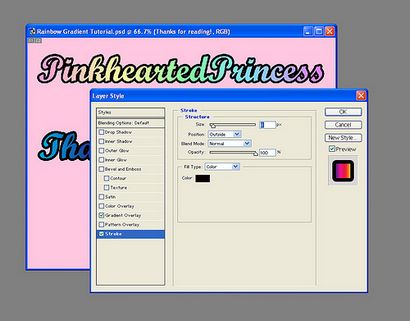
Spielen Sie mit den Einstellungen - Farbe für den gewünschten Effekt! (Geändert ich die rote Farbe auf Schwarz und erhöht dann die Größe)

ALLES ERLEDIGT! Gehen Sie Ihren Text Glam - etwas Spaß haben!

Wenn Sie mehr Anfragen für Photoshop Tutorials --oder weitere Fragen für die matter-- fragen fühlen Sie sich frei!