Verwalten von Erweiterungen in Visual Studio-Code
Erhöhen Sie die Leistung von Visual Studio-Code durch Extensions
Die Features, die Visual Studio-Code enthält Out-of-the-box sind nur der Anfang. VS-Code-Erweiterungen können Sie hinzufügen, Sprachen, Debugger und Tools für Ihre Installation Ihre Entwicklung Workflow zu unterstützen. VS-Code reiches Erweiterungsmodell läßt Autoren Erweiterung Stecker direkt in den VS-Code UI und tragen Funktionalität durch die gleichen APIs, die von VS-Code. In diesem Thema wird erläutert, wie zu finden, installieren und VS-Code-Erweiterungen verwalten.
Durchsuchen und installieren Erweiterungen
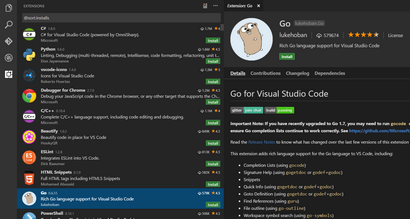
Sie können Erweiterungen aus VS-Code finden und installieren. Rufen Sie die Erweiterungen anzeigen, indem Sie einen Klick auf dem Extensions-Symbol in der Aktivitätsleiste auf der Seite der VS-Code oder die Ansicht: Extensions-Befehl (⇧⌘X (Windows, Linux Strg + Umschalt + X)).

Darüber hinaus können Sie auch eine Erweiterung der Bewertung:

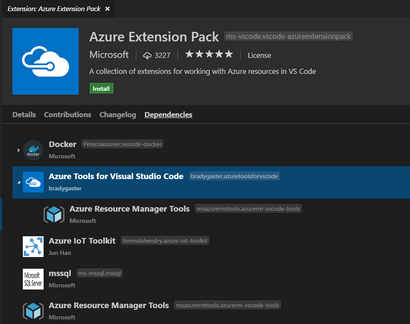
Wenn eine Erweiterung eine Extension Pack ist, wird die Abhängigkeiten Abschnitt angezeigt werden Erweiterungen, die installiert werden. Extension Pack bündelt getrennte Erweiterungen zusammen, so können sie leicht auf einmal installiert werden.

Hinweis: Wenn Ihr Computer den Internetzugang einen Proxy-Server durchläuft, können Sie den Proxy-Server konfigurieren müssen. Siehe Proxy-Server-Unterstützung für weitere Einzelheiten.
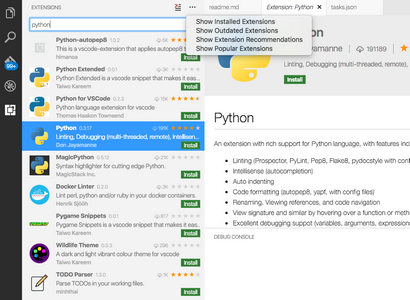
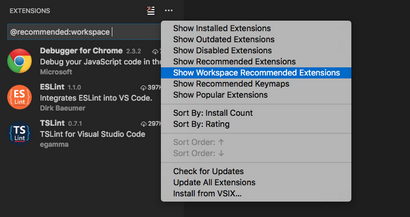
Durch Klicken auf den Erweiterungen nach Ansicht der. Mehr Taste ist es möglich, zu zeigen:
Sie können durch Installieren Count oder Bewertung in auf- oder absteigender Reihenfolge der Erweiterungsliste sortieren.
Installieren Sie eine Erweiterung
Klicken Sie auf die Schaltfläche Installieren und nach einer erfolgreichen Installation erhalten Sie eine Reload-Taste sehen, die Sie auffordern, VS-Code neu zu starten, die neue Erweiterung zu ermöglichen.
Suchen Sie nach einer Verlängerung
Sie können an der Oberseite der Extensions-Ansicht das Suchfeld löschen und den Namen der Erweiterung eingeben, Werkzeug oder Programmiersprache, die Sie suchen.
Zum Beispiel wird eine Liste von Python bringen Spracherweiterungen ‚Python‘ eingeben:

Erweiterungen verwalten
VS-Code macht es sehr einfach, Ihre Erweiterungen zu verwalten. Sie können installieren, deaktivieren, aktualisieren und deinstallieren Erweiterungen durch die Erweiterungen anzuzeigen, Eingabeaufforderung (Extensions“scope) oder Befehlszeile.
Liste der installierten Erweiterungen
Show installierten Erweiterungen wird das Suchfeld löschen und zeigt die Liste der installierten Erweiterungen.
Deinstallieren einer Erweiterung
Um eine Erweiterung zu deinstallieren, klicken Sie auf die Schaltfläche Deinstallieren. Dadurch wird die Erweiterung deinstallieren und fordert Sie VS-Code neu zu starten.
Aktualisieren Sie eine Verlängerung
Auto-Update-Erweiterungen
Deaktivieren Sie eine Verlängerung
Deaktivieren Sie eine Erweiterung durch das Einstellungssymbol neben der Erweiterung klicken, wie in der Animation unten.
Alternativ können Sie alle Erweiterungen deaktivieren, wie unten in der Animation gezeigt
Kommandozeilenerweiterung Management
Um es einfacher zu automatisieren und VS-Code zu konfigurieren, ist es möglich, aufzulisten, installieren und deinstallieren Erweiterungen von der Kommandozeile. Wenn eine Erweiterung zu identifizieren, geben Sie den vollständigen Namen des Formulars publisher.extension. zum Beispiel donjayamanne.python.
Installieren von einer VSIX
Sie können manuell eine VS-Code-Erweiterung in einer .vsix Datei verpackt installieren. Mit dem von VSIX installieren. Befehl in den Erweiterungen anzeigen Befehl Dropdown-Liste oder die Erweiterungen: Installieren von VSIX. Befehl in der Befehlspalette. Punkt zur .vsix Datei.
Sie können auch installieren --install-Erweiterungsbefehlszeilenoption bietet den Pfad zur Datei .vsix die VS-Code verwenden.
Wenn Sie mehr über Verpackungs- und Verlag Erweiterungen erfahren mögen, unser Publishing Extensions Thema im Extension Authoring Abschnitt.
Arbeitsplatz Empfohlene Erweiterungen
Oft haben Sie eine Reihe von Erweiterungen, die mit einer bestimmten Arbeitsbereich oder Programmiersprache produktiven und Sie mögen, dass teilen diese Liste mit Ihrem Team oder Kollegen machen die Arbeit. Konfigurieren Arbeitsbereich Empfohlene Erweiterungen Befehl ein: Sie können eine Liste der empfohlenen Erweiterungen für einen Arbeitsbereich mit den Erweiterungen erstellen. Dies schafft eine extensions.json Datei im Arbeitsbereich .vscode Ordner, in dem Sie Erweiterungen auflisten können.
Ein Beispiel extensions.json könnte sein:
die empfiehlt zwei Linter Erweiterungen, TSLint und ESLint sowie die Chrome-Debugger-Erweiterung.
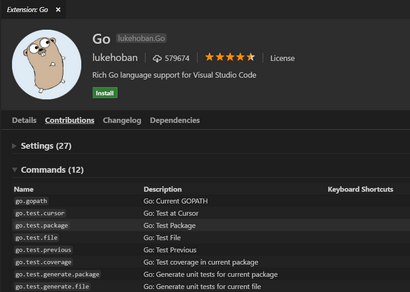
Eine Erweiterung wird identifiziert mit seinem Verlag Namen und Erweiterungs-Kennung publisher.extension. Sie können den Namen auf der Detailseite der Verlängerung sehen.
.
VS-Code einen Benutzer auffordert, die empfohlenen Erweiterungen zu installieren, wenn ein Arbeitsplatz zum ersten Mal geöffnet wird. Anzeigen Arbeitsbereich Empfohlene Erweiterungen Befehl: Der Benutzer kann auch die Liste mit den Erweiterungen überprüfen.

Nächste Schritte
Häufige Fragen
AN direkten Download-URL-Erweiterung ist in der Form:
Zum Beispiel wäre die ESLint Erweiterung Version 0.10.18:
Sobald Sie eine Erweiterung heruntergeladen haben, können Sie es laden Seite durch die .zip-Dateinamenerweiterung Umbenennung in .vsix und dann von VSIX Montage erfolgt mit dem. Befehl in den Erweiterungen anzeigen Befehl Drop-down.
F: Wo sind Erweiterungen installiert?
A. Erweiterungen werden in Erweiterungen Ordner installiert. Abhängig von Ihrer Plattform ist die globale Position in den folgenden Ordnern:
F: Kann VS-Code lesen Textmate Bundles direkt?
A. Nein, VS-Code kann einige Textmate-Dateien wie .tmTheme und .tmLanguage lesen, aber keine vollständige Textmate Bundles installieren. Auch um Textmate Thema und Syntaxdateien zu verwenden, muss VS-Code zusätzliche Metadaten für die Integration. Der Yo-Code Erweiterung Generator macht es einfach, diese Dateien für die Verwendung in VS-Code zu verpacken. Sehen Sie sich die Themen, Snippets und Colorizers Thema im Extension Authoring Abschnitt.
F: Kann ich in Visual Studio-Code Visual Studio Gemeinschafts Erweiterungen (in .vsix verschifft) installieren?
A: Nein, Visual Studio-Code der Erweiterungspunkte unterscheiden sich von Visual Studio Gemeinschaft.
F: Jedes Mal, wenn ich versuche, jede Erweiterung zu installieren, erhalte ich einen connect ETIMEDOUT Fehler.