Von Klassenzimmer Blog Tutorial 4 Ihre Tabs und Gadget-Titel zum Botschaftsrat Anpassen
Ich bin wieder mit dem, was meine vorletzte geplant Tutorial sein. Ich habe diese ein, und dann wurde ich ein „letzten Schliff“ post tun wird. Das Post besteht aus Tweaks können Sie Ihr Design in Blogger machen und / oder photobucket es perfekt zu machen!
Also, auf dieses Tutorial: Anpassen des Tabs und Gadget-Titels.
Zuerst muss ich Kredit Terri aus der Creative Apple-geben. Ich wollte den Tabs auf meinem Design vor etwa einem Monat fertigen, und sie hatte es einfach getan. Ich fragte sie, wie es zu tun, und sie schrieb mir sofort zurück! Also vielen Dank, Terri!
Das erste, was Sie tun müssen, ist, den Kopf über Gimp oder Word Ihre Tabs zu machen! Sie können Bilder oder Worte. Nun, ich weiß nur, wie die Worte zu tun, wenn Sie einen einfarbigen Hintergrund haben, weil ich nicht sicher bin, wie Text mit einem transparenten Hintergrund zu machen. Ich bin sicher, es ist möglich, aber!
So, wie Sie Ihre Header haben, müssen Sie ein Startbild. Hoffentlich haben Sie auf der Suche durch und das Herunterladen von Scrapbooking-Kits [dafür, dass Sie ihre TOU folgen!] Vor kurzem!
[In diesem Tutorial wird mir ein Bild von Schrotten von Missy verwenden. Klicken Sie auf diesen Link ihren Blog zu besuchen. Sie hat viele Freebies und Kits zu kaufen!]
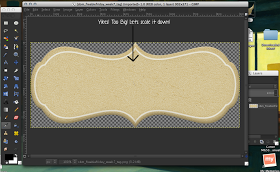
Öffnen Sie Ihr Bild in Gimp Datei -> Öffnen als Schicht. Skalieren Sie Ihre Schicht ein wenig kleiner, aber stellen Sie sicher, dass Sie den Anteil halten, so dass das Bild intakt bleibt! Ich werde die Breite 200 machen, aber man kann es aber groß machen / klein Sie wollen. Denken Sie jedoch daran, dass diese haben wird horizontal auf dem oberen Rand des Zentrums von Ihrem Blog zu sitzen.


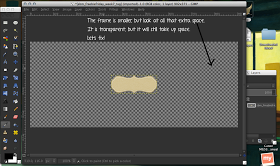
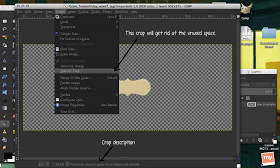
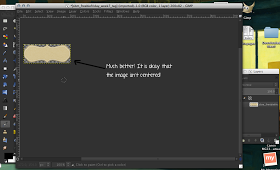
Das Problem ist jetzt, dass es eine ganze Reihe von zusätzlichem Platz um den Rahmen. Auch wenn es transparent ist, wäre es immer noch Platz in Anspruch nehmen. So werden wir es los bekommen! Zum Bild -> Fanatisch Zuschneiden. Diese Ernte wird loszuwerden, den zusätzlichen Platz bekommen, und es wird dafür sorgen, dass es nur so viel transparent zusätzlicher Platz ist, die benötigt wird. Das Bild hat Zentrieren nicht für mich nach diesem Schritt, und es spielt keine Rolle. Es wird das gleiche herausstellen!


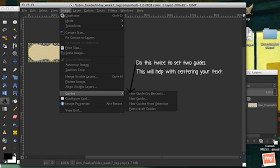
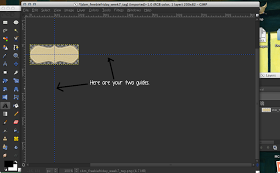
Sie müssen diesen Schritt nicht tun, aber wenn Sie Hilfe Zentrierung benötigen, setzen Sie Führer wie wir mit dem Hintergrund tat. Zum Bild -> Guides -> Neuer Leitfaden von Percent. Stellen Sie eine vertikal, und wiederholt eine horizontal einzustellen.


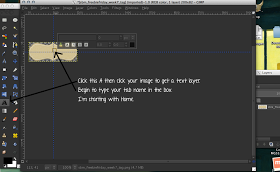
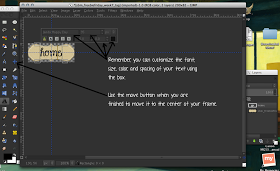
So wie wir Text vor hinzugefügt, klicken Sie auf die A in der Symbolleiste und klicken Sie auf das Bild. Geben Sie Ihren Seitentitel. Ich werde mit Start beginnen! Denken Sie daran, Sie die Schriftart ändern, Farbe, Größe, Abstand, usw.! Bewegen Sie den Text in die Mitte Ihrer Registerkarte durch das Verschieben-Schaltfläche in der Symbolleiste klicken.


Sie fertig sind Ihre ersten Reiter machen! Wir sind bereit, einen anderen zu machen, aber wir sind nicht von Grund auf neu gehen zu starten! Wir werden duplizieren, was wir bereits haben.
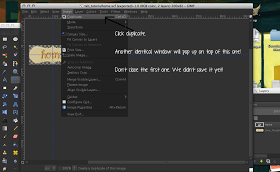
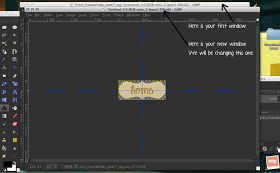
Sie werden die ganze Sache, nicht nur die Ebene duplizieren. Also gehen Sie die Bild -> Duplizieren. Ein neues Fenster öffnet sich, das mit dem identisch aussieht, die Sie gerade abgeschlossen haben!
[Schließen Sie nicht die erste, wir haben es noch nicht retten! minimieren Sie es einfach.]


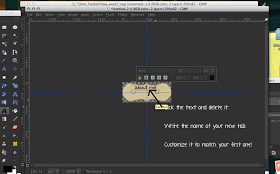
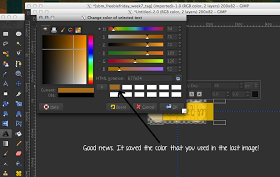
Sobald Sie eine duplizierte Bild haben, müssen Sie nur den Text gestalten! Ich werde die gleiche Schriftart, eine etwas kleinere Größe und die gleiche Farbe verwenden. Wenn Sie gehen, um die Farbe zu ändern, die Farbe, die Sie in dem ersten Registerkarte verwendet wird, soll gespeichert werden. Kinderleicht!


Duplizieren und beliebig oft wiederholen, wie Sie möchten, je nachdem, wie viele Tabs, die Sie brauchen! Ich werde three-- nach Hause, um mich, und Ressourcen zu machen.
Sie sind bereit, zu retten! Genau wie wir auf den Button tat, werden Sie jeden als .xcf zu retten [im Fall möchten Sie in und fix gehen zurück] und exportieren es als .png [so dass wir photobucket hochladen und installieren] . Ich würde nennen sie TAB_home, TAB_about, TAB_resources etc. nur so können sie leicht zu finden sind!
Sobald sie gespeichert sind, laden Sie sie in photobucket!

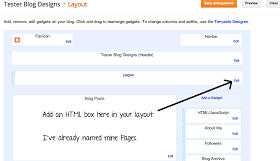
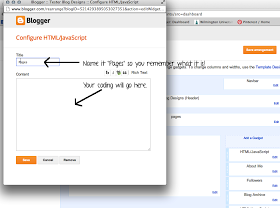
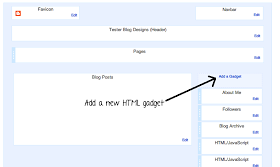
Jetzt müssen Sie Ihr Blogger-Layout gehen. Direkt unterhalb der Kopfzeile, müssen Sie einen HTML-Gadget in dem langen Raum hinzuzufügen. Wenn Sie möchten, können Sie es überall im Layout erstellen, und es dann zu dieser Position ziehen! [Wenn Sie eine Registerkarte Seiten von Blogger bereits haben, müssen Sie es entfernen.] Nennen Sie es Seiten für eine einfache Identifizierung.


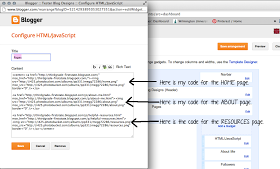
Hier ist, wo die Codierung kommt in. Im Wesentlichen werden Sie jedes Ihrer Registerkarte Bilder in der Reihenfolge hinzugefügt werden, dass Sie sie haben wollen. Jedes Bild wird auf die einzelnen Seite verknüpft werden.
Wenn Sie Ihre Tabs Zentren mögen, setzen
Sie werden den folgenden Code für jede Registerkarte / Bild benötigen. [Nochmals vielen Dank, Terri!] Kopieren Sie diese in das Gadget Box so oft wie Sie Bilder haben. Wo es Ihre Seite URL sagt, auf Ihre Seite und die URL dort einfügen. Wo es IHR BILD URL sagt, zu Photobucket gehen und die direkte URL greifen.

Wenn Sie das tun, stellen Sie sicher, dass Sie sie in der Reihenfolge, dass Sie möchten. Sie können sie leicht um Schalter durch Schneiden und den Code einfügen. Hier ist, was ich aussieht.

PUH. Das war lange! Zum Glück Sie Ihren Gadget-Titel in der exakt gleichen Art und Weise mit GIMP machen. Sie können den gleichen Rahmen verwenden, wie Sie in Ihren Tabs oder einem anderen taten. Wie du willst! Auf meinem Blog hier, habe ich eine etwas andere. Ich werde diejenigen verwenden, habe ich schon von meinem eigentlichen Blog.
Machen Sie sie und sie in GIMP speichern. Sie wollen, dass sie ziemlich klein sein, abhängig von der Breite der Seitenholme. Ich würde mit 200 oder weniger starten. Ich würde sie als title_followers, title_labels, etc. speichern, so dass Sie sie leicht finden können später!
Nun, gehen Sie zu Blogger und fügen Sie einen neuen HTML-Gadget.

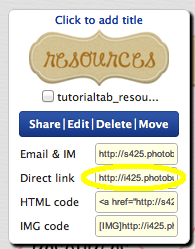
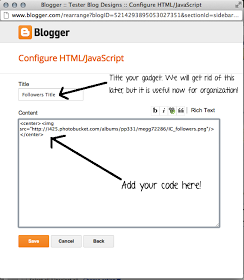
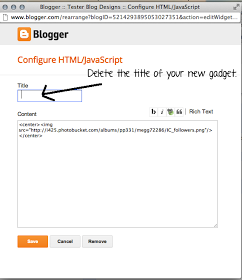
Titel Ihr Gerät, so dass Sie wissen, welches Bild es sein wird. Ich mache die Anhänger ein, so dass ich fügte hinzu, dass Titel. Dann fügen Sie den folgenden Code in der Box. Wo es YOURIMAGEURL sagt, zu Photobucket gehen und Ihren Link Code erhalten. Fügen Sie ihn dort.


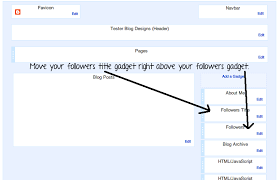
Klicken Sie auf Vorschau, und Sie sollten etwas sehen. Sie haben den neuen Gadget Titel, Ihr neues Bild, den eigentlichen Gadget Titel und Ihren Follower-Gadget. Das ist eine Menge von Titeln! Auch wenn es so aussieht, lassen Sie ihn dort für dich jetzt!
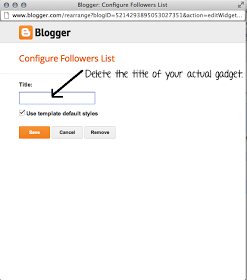
Nun wiederholen genau die gleiche Sache für jedes Gerät, das Sie haben! Sie werden eine Menge von Gadgets auf Ihrem Sidebars haben, zusammen mit einer Menge von Titeln. Das ist okay! Sobald Sie Ihre Bilder über jedem Gerät fertig sind hinzugefügt haben, können Sie zurückgehen und alle Titel löschen. Dies wird eine glattere Seitenleiste erstellen!


Hier ist nur die Anhänger Teil meines Tests Blog, nachdem ich den Titel gelöscht!
