Wie baue ich ein Minimalist Benutzerprofil-Layout mit Inhalt Tabs - Top Digital-Agentur, San Francisco

Dynamische Inhalte ist ein großer Teil der modernen Web-Design. Ob dies in der Seite oder aus diesem herausgezogen einer Datenbank versteckt ist, können Sie Platz in Ihrem Layout durch eine Reorganisation wichtige Inhaltselemente verbessern. Dies gilt für viele Situationen, und es funktioniert super auf Benutzerprofile. Oft müssen Anwender eine Vielzahl von Informationen über ihre Seite präsentiert, die leicht durch die Verwendung von Tabbed Navigation verdaut werden kann.
Anfangen
Zusätzlich im #settings Abschnitt habe ich eine einfache Liste von benutzerdefinierten Optionen zusammen. Diese könnten in jeder Situation angewendet werden, wenn der Benutzer gerade in ihre eigenen Konto angemeldet ist. Wichtige Netzwerke wie Facebook und Pinterest nutzen ein ähnliches Design. Die Bleistift-Symbole sollen, um angeklickt werden, um den Text inline mit der Seite selbst zu bearbeiten.
Seitenlayout
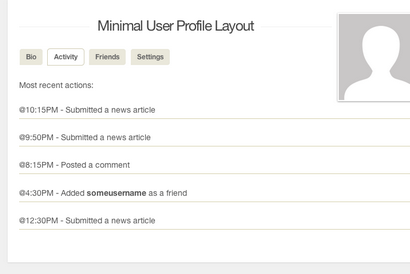
Natürlich bin ich mit den gleichen typischen Resets und Seitenvorlagen für das Core-Design. Anstelle der Titel, den Sie könnte sich dies ändern die tatsächlichen Benutzernamen oder ihre spezifischen Benutzernamen zu lesen. Ich legte das Avatarbild auf der rechten Seite über alles andere schwimmend ab, so dass es nicht mit dem Menü oder dem inneren Inhalt stören.
Minimalism kann oft zu Ihren Gunsten, wenn Sie halten, was Sie wissen. Halten Sie das Informationslicht, sondern organisiert und einfach zu überfliegen. Stellen Sie sicher, dass Sie alle übermäßig störende Elemente aus der Seite entfernen. Ich habe versucht, die CSS so einfach wie möglich zu halten diese Demo eine einfache Vorlage für Ihr eigenes Projekt zu machen.
Zurück in Hauptindexdatei Ich habe für den Umgang mit dem Schalter zwischen Content-Bereichen einig jQuery-Code geschrieben. Die Grundvoraussetzung ist, um zu überprüfen, wenn ein Benutzer einen dieser Links klickt und sehen, was gerade angezeigt wird. Wir können dann alles mit der .hidden Klasse verstecken und es nur entfernen, aus dem Inhalt, den wir anzeigen möchten.
Der Wähler wird jeder Anker-Link im Menü Ziel und auslösen, wenn ein Benutzer einen dieser Links klickt. Wir gehen in das Click-Ereignis und verwenden e.preventDefault () aus dem Laden in die Adressleiste des href Wert zu stoppen. Wenn jQuery ausgeschaltet ist dies hilfreich sein könnte, anstatt den Inhalt aller auf der Seite offen angezeigt werden soll.
Andernfalls ziehen wir dann den href-Wert in eine neue Variable newContent rief. Die Formatierung wird geschrieben genau wie ein jQuery-Selektor, so jetzt können wir diese auf der Seite neue Inhalte anzuzeigen verwenden. Aber zuerst werde Entfernen ich einfach die .sel Klasse aus jedem Menü-Link und dann zurück auf den Link Anwendung aktiv angeklickt wird. Wenn die aktive Verbindung bereits aktiviert ist, dann merken wir keine Änderungen.
Schließlich wird das letzte Bit des Codeschleifen durch jeden inneren Inhaltsbereich mit jQuery .each (). Wenn das Inhaltselement eine Klasse von .hidden nicht dann müssen wir diese anwenden, so dass jeder Abschnitt versteckt ist. Danach streben wir diesen newContent Wähler und die versteckte Klasse zu entfernen, ist es der einzige sichtbare Inhalt auf der Seite zu machen.
Der Grund habe ich gewählt Klassen verwenden anstelle von jQuery Methoden ist für die Kompatibilität. Zugegeben die einfachere Funktionen wie .fadeIn () haben einige nette Effekte haben - aber sie auch Inline-CSS-Stile verwenden. Das finde ich ärgerlicher und CSS-Klassen sind in allen typischen Web-Browsern weithin anerkannt.