Wie ein Responsive Navigation erstellen

Also, lassen Sie uns einfach loszulegen.
Zunächst einmal wollen wir die Meta-Ansichtsfenster im Kopf-Tag hinzufügen. Dieser Meta-Darstellungsfeld-Tag ist erforderlich für unsere Seite richtig in jeder Bildschirmgröße zu skalieren, insbesondere im mobilen Ansichtsfenster.
Dann werden wir die Menü-Links auf der linken Seite schweben, so dass sie horizontal nebeneinander angezeigt werden, aber ein Element schwimmend auch ihre Eltern Kollaps führen.
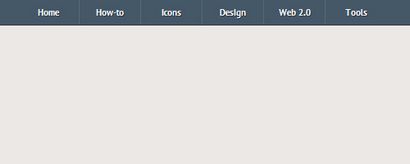
Da haben wir sechs Menü-Links, und wir haben auch die Container für 600px angegeben. Jedes Menü Links werden 100px für die Breite.
Die Menü-Links mit 1px rechten Rand getrennt werden, mit Ausnahme des letzten. Denken Sie daran, unsere frühere Post auf Box-Modell, das Breite des Menüs wird für 1px erweitert wird es 101px als Grenze hinaus zu machen, so dass hier wir das Box-Sizing-Modell Grenze-Box ändern, um das Menü zu halten bleibt 100px.
Als nächstes wird das Menü hellere Farbe hat, wenn es in ist: schweben oder: aktiver Zustand.
...und schließlich wird die zusätzliche Verbindung (für den Desktop-Bildschirm) ausgeblendet werden.
An diesem Punkt Styling wir nur die Navigation und nichts passiert, wenn wir das Browserfenster ändern. So lassen Sie sich zum nächsten Schritt springen.

Weiterführende Literatur: CSS3 Box-Sizing (Hongkiat.com)
Medien-Anfragen
Die CSS3 Media Queries wird verwendet, um festzulegen, wie die Stile in einigen bestimmten Haltepunkten oder speziell die Gerätebildschirmgrößen verschieben.

Da unsere Navigation zunächst 600px Fix-Breite ist, werden wir zuerst die Stile definieren, wenn es in 600px oder unteren Bildschirmgröße betrachtet wird, so zu sagen wie dies unser erster Breakpoint.
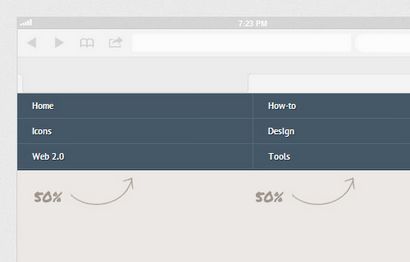
In dieser Bildschirmgröße, wird die jeweils zwei Menüs Links nebeneinander angezeigt werden, so dass hier die ul ‚s Breite 100% des Browserfensters sein wird, während die Menü-Links 50% für die Breite haben.

...und dann haben wir auch definieren, wie die Navigation angezeigt wird, wenn der Bildschirm kleiner erhalten, indem 480px oder weniger (so ist dies unser zweiter Haltepunkt).

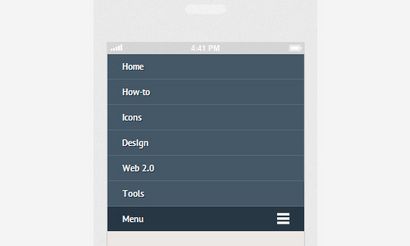
Schließlich, wenn der Bildschirm von 320px kleiner wird und senken wird das Menü vertikal von oben nach unten angezeigt werden.
Jetzt können Sie versuchen, die Browser-Fenster Größe ändern. Es sollte nun in der Lage sein, um die Bildschirmgröße anzupassen.
Angezeigt werden die Menü
An diesem Punkt wird das Menü noch versteckt wird und ist nur sichtbar, wenn sie durch Antippen oder einen Klick auf dem „Menü“ Link benötigt wird, und wir können den Effekt mit dem jQuery slideToggle () erreichen.
Wenn Sie jedoch das Browserfenster die Größe direkt nach dem Sie gerade gesehen haben und versteckte sich das Menü in einem kleinen Bildschirm, wird das Menü ausgeblendet bleiben, wie das display: none Stil durch die jQuery erzeugt noch in dem Element befestigt ist.
Also müssen wir dieses Modell auch auf die Größe des Fensters entfernen, wie folgt:
Okay, das ist alles, das Codes wir brauchen, können wir sehen nun die Navigation von den folgenden Links, und wir empfehlen Sie in einem ansprechenden Design Test-Tool zu testen, wie der Responsinator. so dass Sie es in verschiedener Breite auf einmal sehen können.
Bonus: Alternativer Weg
Grundsätzlich wird es Ihre Liste Menü duplizieren und in eine Transformation

Eine von einem Vorteil, den ich auf dieser Praxis ist, dass wir auf dem Navigations Stil wie das keine Sorgen zu
Bitte finden Sie in der offiziellen Dokumentation für die weitere Umsetzung.