Das Tabellenelement ermöglicht es Ihnen, Daten, die in Zeilen und Spalten von Zellen zu ordnen und zu. Es kann aber nicht viel tun, ohne seine Nebenrollen: die tr (Tabellenzeile), td (Tabellendatenzelle), und th (Tabellenkopf) Elemente. Also, lassen Sie uns beginnen, indem sie diese grundlegenden Elemente mit einigen gemeinsamen Attributen.
Öffnen Sie das table.html Dokument in der fowd_ch04_folder und geben Sie ein Tabellenelement innerhalb des div-Element.
Das te Element hält die Überschrift jeder Spalte. Angenommen, Sie haben eine Lesung Liste Ihrer Lieblings-Bücher sind die Entwicklung und Sie wollen Spalten für die Autoren, für die Buchtitel und zur Anzeige, wenn Sie jedes Buch gelesen haben.
Tags.
Speichern Sie das Dokument und sieht das Ergebnis im Browser (Abbildung 4.1).
Abbildung 4.1. Tabellenüberschriften sind fett standardmäßig.
Wissen Sie, dass Web-Designer verwendeten Layouts zu entwerfen Tabellenelemente mit! Nun, es ist nicht so verrückt man bedenkt, dass Tabellen ein waren Art und Weise zuvor gibt es ausreichend CSS-Unterstützung-um sicherzustellen, dass Ihr Layout das gleiche von Browser zu Browser aussah. Doch in der modernen Web-Design, Seitenlayout ist nicht der Zweck von Tabellen.
Tabellenzeilen
Das tr-Element definiert die Zeilen der Tabelle. Während die drei ten Elemente bereits als Anzeige „Reihe“, gibt die tr-Element-Struktur und Bedeutung eine Zeile und eine Tabelle viele Zeilen haben kann.
Die nächste Reihe wird fügen Sie Daten über eine Ihrer Lieblings-Bücher. Die Daten für jedes Buch in einer Reihe enthalten sein, zwischen einem Satz von
Tags. Das erste Buch ist John Steinbecks Früchte des Zorns. die Sie bestätigen, haben Sie lesen.
ABBILDUNG 4.2. Unstrukturierte Tabellenzeile.
Um die Daten in der richtigen Stelle zu bekommen, müssen Sie einen anderen Satz von Tags um jedes Stück von Daten unter Verwendung des td-Element hinzuzufügen.
Tabelle Datenzelle
Das td-Element definiert die Zellen der Tabelle und enthält Ihre Daten.
Im Beispiel der Name des Buches, den Namen des Autors, und Ihr „Ja“ oder „Nein“ (ob Sie das Buch gelesen haben) sind Ihre Daten. Jedes Element von Daten muss innerhalb eines td-Elements sein.
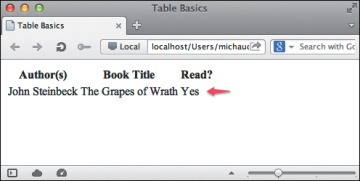
Jetzt jede Zelle von Daten ist unter dem Header sie paßt (Abbildung 4.3).
Abbildung 4.3. Strukturierte Tabellendaten.
Tischrand
Um Ihre Tabelle ein wenig leichter zu sehen, Sie gehen einen Rahmen um es hinzuzufügen. Obwohl wir CSS nicht besprochen haben (Cascading Style Sheets), ist diese Methode am besten für Grenzen anzuzeigen.
In Arten, innerhalb der befand Tags im Kopfelement, die Grenze für die Tabelle zu zeigen. th. und td-Elemente in Ihrem HTML-Dokument (Abbildung 4.4).
Abbildung 4.4. Ihre CSS-Stile erstellen einen Rahmen um den Tisch und Datenzellen.
Während es gute Praxis ist Ihre Inhalte (HTML) getrennt von Ihrem Design (CSS) zu halten, ermöglicht es das Stil-Element Sie CSS zu Ihrem HTML-Dokument hinzuzufügen. Es muss im Kopfelement enthalten sein.
Wir werden in Kapitel 5 mehr im Detail in CSS bekommen.
In der Vergangenheit wurde die Grenze für eine Tabelle und ihre Daten angezeigt, die (jetzt) veraltete Grenze Attribut.
Auftragsköpfe und Daten
Jeder td muss die ter Ordnung nach. So Ihr erstes td-Element mit dem ersten te Element beziehen sollte, bezieht sich die zweite td Element zum zweiten te Element, und so weiter (Abbildung 4.5).
Bild 4.5. Illustration eines geordneten Layout für Tabellenüberschriften und Tabellendaten.
Tabellenüberschrift
Das Beschriftungselement für den Tisch kommt direkt nach der Eröffnung
-Tag. Gehen Sie voran und fügen Sie Ihren Code.
Beachten Sie den Text für die Beschriftung über die Tabellenüberschriften angeordnet ist, aber außerhalb der Grenze (Bild 4.6).
Abbildung 4.6. Die Beschriftung ist an der Spitze der Tabelle hinzugefügt, aber nicht innerhalb der Grenze.
Tabellenkopf
Das Thead Element hilft Tabellenkopf (th) Zellen zu gruppieren.
In dieser Tabelle ist die Kopfzeile, wo die th-Elemente sind: „Buchtitel“, „Autor (en)“ und „Lesen“ Fügen Sie einfach die Öffnung? Tag vor der Eröffnung Tag und fügen Sie das Schließen
Tag unmittelbar nach dem Schließen -Tag für diese Zeile.
Tabelle Körper
Die Tbody Elementgruppen der Körper-der Satz von Zeilen, in denen der Inhalt der Tabelle-of befindet.
Legen Sie die tbody-Tags um die Buchliste.
Tabellenfußzeile
Das folgende Beispiel zeigt tfoot PLATZIERUNG gelten nur für die MODERN HTML5 DOCUMENT. Jedoch gibt es immer noch viele HTML4 und XHTML-DOCUMENTS in Gebrauch ist, so dass, wenn IHRE Situation, Siehe die ASIDE Seite 52.
Jetzt werden Sie Ihr Dokument mit dem Zusatz Ihrer neuen Elemente (Abbildung 4.7) anzuzeigen.
Bild 4.7. Die Daten in der tfoot zeigt nun am unteren Rand des Tabellenlayout.
Während des thead. tbody. und tfoot Elemente nicht das Aussehen Ihrer Tabelle ändern, werden sie einige Bedeutung (Semantik) hinzufügen und bieten Haken Sie Ihren Tisch stylen. Obwohl diese Elemente nicht erforderlich sind, würde ich ihre Verwendung empfehlen, da es zusätzliche Vorteile, die über den Rahmen dieses Buches sprengen.
Spanning Columns
Das colspan Attribut können Sie eine Datenzelle erweitern mehrere Spalten in der Tabelle zu überbrücken. So wird in dem Beispiel, haben Sie die thead, die mit drei Spalten mit Daten (Abbildung 4.8) einer Reihe besteht.
Abbildung 4.8. Ihr Tabellenkopf hat drei Spalten.
Und in der tbody. Sie haben zur Zeit eine Zeile mit drei td-Elementen (Abbildung 4.9).
Bild 4.9. Ihr Tisch Körper hat drei Spalten mit Daten.
Jedoch hat das tfoot Element eine Reihe (tr Element) und nur eine td-Element (Abbildung 4.10).
Abbildung 4.10. Ihr Tabellenfuß hat nur eine Spalte von Daten.
Sie können dieses Element td sagen durch Hinzufügen des Attributs colspan (kurz für „Spaltenspanne“) und Zuweisung eines Wertes mehrere Spalten zu überbrücken (in diesem Fall, können Sie es zu drei Spalten breit erweitern möchten).
Das Ergebnis gibt Ihnen ein tfoot Element, das alle drei Säulen (Abbildung 4.11) erstreckt.
Abbildung 4.11. Ihre Fußzeile umfasst nun alle drei Spalten der Tabelle.
In Verbindung stehende Artikel