Wie Hinzufügen jQuery Tabber Widget in Wordpress



Warum sollten Sie ein jQuery Tabber Widget hinzufügen?
Hinweis: Dieses Tutorial für Zwischenebene Benutzer und wird HTML und CSS Kenntnisse erfordern. Für Anfänger Benutzer Sie stattdessen diesen Artikel verweisen.
Erstellen von jQuery Tabber Widget in Wordpress
Lass uns anfangen. Das erste, was Sie tun müssen, ist, einen Ordner auf dem Desktop erstellen und benennen es wpbeginner-tabber-Widget. Danach müssen Sie drei Dateien in diesem Ordner mit einem einfachen Texteditor wie Notepad erstellen.
Die erste Datei werden wir schaffen wpb-tabber-widget.php. Es wird HTML und PHP-Code enthalten, um Tabs und einen eigenen Wordpress-Widget zu erstellen. Die zweite Datei, die wir schaffen ist wpb-tabber-style.css. und es wird CSS-Styling für die Registerkarten Behälter enthalten. Die dritte und die letzte Datei, die wir schaffen ist wpb-tabber.js. der das jQuery Skript enthält für tabs Schalten und Zugabe von Animation.
Lassen Sie uns mit wpb-tabber-widget.php Datei starten. Der Zweck dieser Datei ist ein Plugin zu erstellen, die ein Widget registriert. Wenn dies das erste Mal ist ein Wordpress-Widget erstellen, dann empfehlen wir Ihnen einen Blick auf unsere wie eine benutzerdefinierte Wordpress-Widget Leitfaden erstellen oder einfach kopieren und diesen Code und fügen wpb-tabber-widget.php Datei:
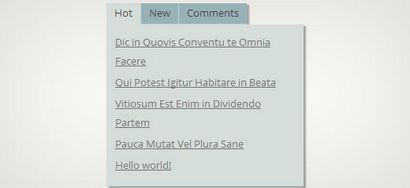
In dem obigen Code, die wir erstellt zunächst ein Plugin und dann innerhalb dieses Plugin haben wir ein Widget. Im Widget Ausgabeabschnitt haben wir Skripte und Stylesheets und dann erzeugen wir die HTML-Ausgabe für unsere Registerkarten. Schließlich registrierten wir das Widget. Denken Sie daran, Sie müssen den Inhalt hinzufügen, die Sie auf den einzelnen Registerkarten angezeigt werden sollen.
Nun, da wir das Widget mit PHP und HTML-Code benötigt für unsere Registerkarten erstellt haben, ist der nächste Schritt jQuery fügen Sie sie als Registerkarten in der Registerkarte Container anzuzeigen. Um dies zu erreichen müssen Sie kopieren und diesen Code in wp-tabber.js Datei einfügen.
Jetzt ist unser Widget mit jQuery bereit ist, ist der letzte Schritt Styling zu den Registerkarten hinzufügen. Wir haben eine Probe Sheet erstellt, die Sie kopieren und einfügen können in wpb-tabber-style.css-Datei: