Wie Jede Website in einer Responsive-Site drehen - Vandelay Entwurf
Ich erinnere mich an die Zeit, als unsere größte Sorge war, über solche Sachen Arbeit in IE6 zu machen. Und manchmal denke ich, dass es dann viel einfacher war. Jetzt haben wir nicht nur über IE verrückte Sachen zu kümmern (obwohl jetzt ist es viel besser), sondern auch mit vielen neuen Browser / OS-Kombinationen und auch vielen Bildschirmgrößen.
Wir können nicht die Macht des mobilen Designs verweigern. Tatsächlich zeigen Untersuchungen, dass in einigen Jahren mobilen Desktop-Browsing überholen wird. Aber auch Sie können nicht in der Zukunft leben und die Ergebnisse müssen jetzt. Wie jetzt.
Also, lasst uns rocken!
Was ist das ansprechende Sache, und warum sollte mich das interessieren?

Aber warum soll ich das alles?
Zunächst einmal, es ist viel einfacher, als Sie sich jemals vorstellen würde.
Zweitens ist es die Mühe wert (und es wird noch besser, wenn man bedenkt, wie wenig diese Anstrengung ist).

Dasselbe wird sicherlich mit anderen Geräten geschehen. Also, seien Sie bereit für große Veränderungen in der nahen Zukunft.
Trotz Tools, haben wir 3 Punkte, die Sie wissen müssen, wenn für mobile Geräte zu entwerfen. Hier sind sie:
O und Browser
Wir haben in erster Linie 5 OS Typen da draußen:
- iOS - für iPhone, iPad, iTouches
- Android - Die am häufigsten verwendete Betriebssystem für mobile Geräte, es ist überall
- Blackberry OS - Sie wollen nicht mit diesem Kerl zu verwirren, es ist schrecklich
- Symbian OS - Vor allem für Nokia Jungs
- WebOS - fast tot, der arme Kerl
- Viele, viele andere ...
- Safari - Das Beste, was es gibt.
- Android Webkit - Art auch gut, etwas langsamer als Safari aber funktioniert ziemlich gut
- Dolfin - ich habe noch nie diese Typen verwendet, sorry. Aber es ist Samsungs Browser und scheint ziemlich gut zu funktionieren
- Blackberry Webkit - Die beste Option für Brombeeren
- Opera mobile - ich habe vor einer Weile von diesem Mann gehört, es ist ziemlich gut ist auch, und viel zu verbessern
- Palm Webkit - Sie viel über diese nicht wissen, aber es hat eine gute Unterstützung für Standard-Sachen
- Nokia Webkit - JS Leistung ist nicht wirklich gut
- Nun, haben Sie den Punkt
Also, seien Sie bereit, eine Menge Dinge zu testen, ob Sie ein wirklich gutes Ergebnis wollen. Aber wie wir für Desktop-Entwicklung zu tun, kann man einfach nicht Tonnen von Stunden verliert mit Browsern Problemen zu tun, so Stick mit dem Top 3 und Sie werden gut zu gehen.
Bildschirmgrößen
Sie reichen von 320 × 240 bis 640 × 960, so kann man nicht nur absolute Werte gesetzt, wie Sie für Desktop-Entwicklung verwendet werden.
Pixeldichte
Ich muß zugeben, ich zum ersten Mal über Medien vor langer Zeit fragt, obwohl ich es erst im vergangenen Jahr gelernt. Ich glaube, ich verschleppen nur wann immer ich kann, nicht wahr? Nun, Sie müssen nicht auf, mein Freund. Diese Medien-Anfragen sind nur einfache Regeln, die Sie in Ihrem CSS hinzufügen Ziel nur Geräte über die Regeln enthalten.
Es ist so ziemlich gleich wie die Programmierung. Werfen Sie einen Blick auf diesen Code:
Es ist einfach zu sagen:
„IF (es ist ein Bildschirmgerät) und (seine Bildschirmbreite ist zwischen 320 und 480), Körper einen roten Hintergrund hat“
Alles, was Sie tun müssen, ist, die Lücken zu füllen;)
Elemente neu anordnen
Ersetzen Sie das Menü mit einem Drop-Down
Ausblenden von Seitenleiste Elemente
Sie können nur von Elementen, die Sie für die Sidebar wollen nicht loswerden, mit dieser CSS:
repositionieren Elemente
„Gehe zu“ Links
Es ist eine gute Praxis so etwas in Ihrem Code zu haben, so dass Screenreadern und mobile Anwender nur zum Inhalt können stattdessen viele Scrollen (unter der Annahme, dass Sie die Sidebar zuerst haben, oder ein gemeinsames Menü):
Shortcuts und Werkzeuge
Ich weiß, Sie lieben Ihre Hände schmutzig all diese Codierung Sachen zu tun, aber Sie müssen nicht das Rad neu zu erfinden. Wir haben ein paar Plugins haben dir auf diesem helfen
Wordpress-Plugins
Wir haben schon einige Plugins bekam, aber die, die Ich mag die meisten sind:



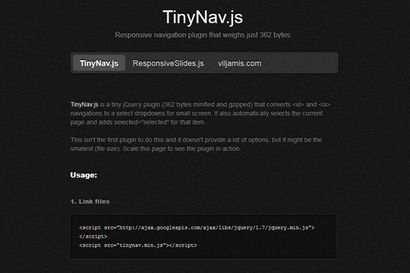
jQuery-Plugins
Und warum nicht nutzen die besten JS Bibliothek, die Sie auf diesem helfen? Hier haben wir also ein paar Dinge, wo Sie jQuery verwenden können Benutzerfreundlichkeit zu verbessern:



Mehr coole Sachen
Außerdem können Sie ein Grid-System verwenden Sie dabei zu helfen, wie das 1140px Gitter.

Zu guter Letzt
Ich habe vor dieser Erweiterung ein paar Tagen gefunden. Es hilft Ihnen, ansprechende Layouts zu tun, wenn Sie mit Fireworks arbeiten, automatisch die Medienanfragen und Einstellen des Layout einstellen. Es ist einfach genial!

Also, was denken Sie darüber?
Über den Autor:
Ich bin ein Wordpress und FrontEnd (HTML5, jQuery, CSS3) Spezialist aus Itajubá, Brasil. Ich liebe es einfach zu obskuren Themen zu schreiben, tun ein paar coole Sachen und Menschen da draußen zu helfen.

Starten Sie Ihr eigenes Geschäft Freelancer!
Erfahren Sie, wie ich von einem Mitarbeiter des Unternehmens ging mein eigenes Geschäft freies und Blog zu besitzen. Melden Sie per E-Mail Newsletter und eine kostenlose Kopie von meinem Ebook erhalten und einen Gutschein für 10% Rabatt auf Ihren ersten Abrechnungszyklus auf jedem Vandelay Premier Plan!
Suche nach Hosting? WPEngine bietet sicheres Managed Wordpress Hosting. Sie werden Experten-Wordpress-Unterstützung, automatische Backups und Cache für schnellen Laden von Seiten bekommen.