Wie man ein Match-3-Spiel mit HTML5 Canvas, Rembound Stellen
Jeder weiß, was für ein Match-3 oder Match-Three-Spiel. Wenigstens weiß jeder, ein Spiel, das ein Match-3-Spiel. Spiele wie Bejeweled von PopCap Games oder Candy Crush Saga von König sind Match-3-Spiele. Diese Spiele sind auch Casual Games genannt, die sehr beliebt sind mit einer bestimmten Gruppe von Spielern. Ein Match-3-Spiel, in seiner Grundform hat ein paar gemeinsame Elemente. Es ist ein zweidimensionales Raster von Fliesen. Fliesen gibt es in verschiedenen Arten, die von verschiedenen Formen und Farben dargestellt. Der Spieler kann die Position der Fliesen ändern, die von benachbarten Kacheln zum Beispiel Vertauschen, Cluster aus drei oder mehr horizontalen oder vertikalen Fliesen zu schaffen, das vom gleichen Typ sind. Diese Gruppen von drei oder mehr Steinen sind auch als Streichhölzer oder Match-3-Fettsäuren. Wenn Cluster durch diese Aktion swapping gebildet wurden, werden die Cluster entfernt werden, erhält der Spieler Punkte und die Schwerkraft werden die restlichen Steine in eine stabile Position verschieben, die entfernten Fliesen mit neuen, zufällig Fliesen zu ersetzen.

Wie man ein Match-3-Spiel mit HTML5 Canvas Stellen
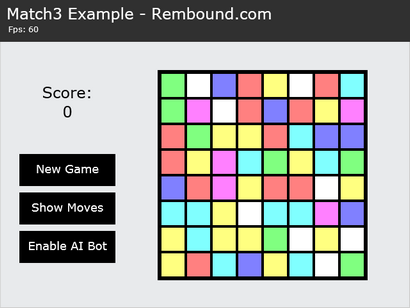
Klicken Sie hier, um direkt zum Ende dieses Artikels zu gehen und das Spiel zu spielen.
Bejeweled Und Candy Crush Saga
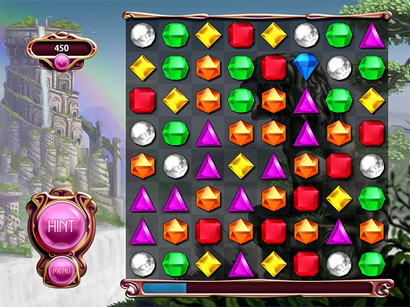
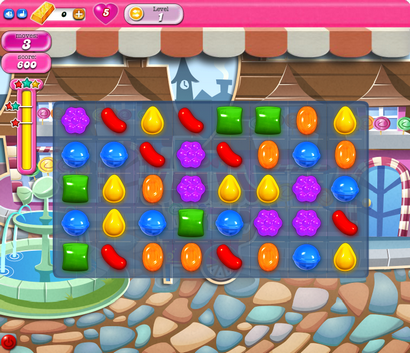
Zwei beliebte Match-3-Spiele sind Bejeweled und Candy Crush Saga. Die folgenden Bilder zeigen, wie diese Spiele aussehen. Der Kern ihrer Gameplay nutzt den Match-3-Mechaniker. Wie zuvor erläutert, muss der Spieler Gruppen von drei oder mehr horizontale oder vertikale Kacheln erstellen, die vom gleichen Typ sind. Sobald ein Cluster gebildet wird, werden die Fliesen in dem Cluster entfernt. Neue Fliesen erscheinen die Stelle der entfernten Fliesen zu nehmen. Die nachfolgenden Abbildungen zeigen, dass die Fliesen in einem zweidimensionalen Raster angeordnet sind. Während der Match-3-Mechaniker das gleiches in beiden Spielen, gibt es Unterschiede.

Bejeweled verwendet ein Gitter mit 8 Spalten und 8 Reihen. Die Fliesen werden durch glänzende und bunte Edelsteine vertreten. Es gibt 7 regelmäßige Edelsteine. Besondere Schmuckstücke können durch die Schaffung von Combos und Ketten der Spiele beschworen werden. Diese speziellen Edelsteine ermöglichen es dem Spieler, um mehr Punkte zu sammeln und das Level schneller zu löschen.

Candy Crush Saga
Während die beiden Spiele eine andere Art-Stil haben, verschiedene Ebenen und mit unterschiedlichen Kombinationen und Ziele in den Mittelpunkt, sind sie das gleiche Spiel. Der Spieler schreitet durch die Spiele in einer anderen Art und Weise, aber in ihrem Kern, verwenden Sie die Spiele die Standard-Match-3-Mechaniker, die wir im Rest dieses Tutorial erklären.
Erzeugen einer Ebene
Wir definieren eine Ebene ein zweidimensionales Gitter von level.columns durch level.rows Fliesen zu sein, dass eine bestimmte Art hat. Für dieses Tutorial werden wir die Art einer Kachel definieren nur eine bestimmte Farbe zu sein, aber man konnte eine Form für eine bestimmte Art von Fliesen definieren. Also zuerst definieren das Niveau und die möglichen Fliesenarten.
In unserem init () Funktion, initialisieren wir die level.tiles Array:
Wir haben unser Level-Format und die möglichen Fliesenfarben definiert, so können wir jetzt ein Niveau zu erzeugen beginnen. Eine erste Ebene sollte ein paar Eigenschaften haben. Lassen Sie uns definieren sie:
- Die Höhe soll mit Fliesen von zufälliger Art gefüllt werden
- Es gibt keine Spiele oder Gruppen von drei oder mehr horizontalen oder vertikalen Fliesen
- Es sollte mindestens eine gültige Bewegung möglich sein,
Wir könnten einen cleveren Algorithmus erstellen, die nur die richtige Fliesen im zweidimensionalen Raster einfügt, während die Eigenschaften oben definiert beibehalten wird. Für dieses Tutorial, schaffen wir einen einfacheren Algorithmus, die Brute-Force-Methoden verwendet, um unsere Ziele zu erreichen. Unser zweidimensionales Gitter ist klein genug, um uns zu erlauben Brute-Force-Methoden zu verwenden, ohne nach unten um das Spiel zu verlangsamen. Dies ist unser Algorithmus:
Wie Sie sehen können, füllen wir die Fliesen-Array mit zufälligen Fliesen. Wir überprüfen, um zu sehen, ob es Cluster sind. Wenn Cluster sind, entfernen Sie diese, bis es nicht mehr Cluster sind. Füllen Sie die entfernten Cluster mit neuen Zufalls Fliesen. Schließlich überprüfen wir, ob es mindestens eine gültige bewegen. Wenn es eine gültige Bewegung ist, sind wir fertig. Wenn es keine gültige Bewegung war, ist das Niveau unspielbar und wir eine neue Ebene erzeugen.
Lassen Sie uns die resolveClusters implementieren () Funktion:
Wir halten Cluster zu entfernen, bis es keine Cluster übrig sind. Während Cluster zu entfernen, verschieben wir die Fliesen nach unten und neuen Zufall Fliesen legen, wie wir würden, wenn ein Benutzer eine Kachel von Hand entfernt. Wir werden die findMoves () implementieren. removeClusters () und shiftTiles () Funktionen später in diesem Tutorial. Die Suche nach Cluster mit den findClusters () Funktion als nächstes erläutert wird.
So finden Sie Cluster
Ein Cluster, auch ein Spiel genannt wird, wird von drei oder mehr horizontal oder vertikal benachbarten Kacheln der gleichen Art definiert. Um die Dinge einfach, erstellen wir einen Algorithmus die horizontalen Cluster und einen Algorithmus zu finden, die vertikalen Cluster zu finden. Diese beiden Algorithmen werden gleich aussehen, mit nur geringen Unterschieden. Um horizontale Cluster zu finden, könnten wir in einer Reihe auf einmal suchen. Bei jeder Reihe, beginnen wir mit der Fliese in der ersten Spalte und initialisieren unsere matchlength Zähler ein. Aus dieser ersten Platte, bewegen wir uns auf die Fliese in der nächsten Spalte, und sehen, ob die Fliese von der gleichen Art ist. Wenn es ist, wir unsere matchlength erhöhen und auf die nächste Kachel bewegen, bis wir in der letzten Spalte sind. Wenn die Fliese eine andere Art hat, überprüfen wir, ob matchlength größer oder gleich drei ist. Wenn ja, haben wir einen Cluster gefunden und wir fügen es dem Cluster-Array. Wenn wir in der letzten Spalte sind, bewegen wir uns in der nächsten Zeile, und wiederholen Sie den Vorgang. Um vertikale Cluster zu finden, machen wir die gleichen, aber wir bewegen durch das Gitter in einer anderen Richtung.
So finden Verfügbare Moves
Wenn wir zwei horizontal oder vertikal benachbarten Fliesen austauschen können und eine Gruppe von drei oder mehr Steine erstellen, haben wir einen gültigen Zug gefunden. Wir schaffen einen Algorithmus, der Brute-Force-Methoden verwendet, um alle horizontalen und vertikalen Swaps auszuprobieren und herauszufinden, ob die Swaps eine oder mehrere Cluster aus der findClusters () -Funktion.
Entfernen von Clustern
Wir wissen, wie Cluster zu finden. Das einzige, was bleibt ihnen zu entfernen. Wenn ein Cluster entfernt wird, wird ein Loch in dem Gitter mit leeren Fliesen. Die Platten, die oberhalb dieses Loch sind, sollten an der Unterseite des Gitters und neue Fliesen sollte am oberen Rand des Gitters erscheinen verschoben werden. Die removeClusters () Funktion unten, verwendet den gefundenen Cluster in dem Cluster-Array und erzeugt Löcher in dem Gitter durch die Art der Fliesen auf -1. Nachdem die Löcher erzeugt werden, berechnet der Algorithmus, wie viel die restlichen Steine nach unten werden müssen verschoben und speichert diese Nummer in dem Shift-Parameter.
Cluster entfernt werden, aber die Platten müssen verschoben werden und neue Fliesen müssen eingeführt werden.
Entfernen von Clustern und Verschieben Fliesen können neue Cluster erstellen. Diese neuen Cluster sollten ebenfalls entfernt werden. Die removeClusters () und shiftTiles () Funktionen sollten immer wieder in einer Animationssequenz aufgerufen werden, alle Cluster zu entfernen, während die Partitur zu erhöhen und Combo-Systeme anwenden.
Grimassen Einfache AI Bot
Als Bonus können wir eine einfache künstliche Intelligenz bietet schaffen, die das Spiel für uns spielt. Wir wissen alle möglichen Bewegungen durch die findMoves () -Funktion. Wenn wir eine zufällige Bewegung nehmen und so tun, als wir ein Spieler sind, die zwei Fliesen austauscht, können wir automatisch das Spiel spielen. Wenn das Spiel in einem Bereitschaftszustand ist, führen wir den folgenden Code.
Match-3 Beispiel
Hier ist das fertige Spiel. Der Code kann erweitert werden, um korrekte Animationen zu implementieren, ein Combo-System und mehr Spielmechanik. Angrenzend Fliesen können durch Klicken und Ziehen ausgetauscht werden. Der vollständige Quellcode ist auf GitHub verfügbar. unter GPLv3 lizenziert. Schauen Sie sich meine Artikel Wie zu laden und zeichnen Bilder mit HTML5 Canvas zu lernen, wie man Bilder auf dem Spiel hinzuzufügen.