Wie man ein Notebook-Design mit CSS, CSS-Tricks erstellen
Von Chris: Hey Leute! Heute ist ein Gastbeitrag von 14-jährigen Entwickler Aller Lawson. Ich habe viel mehr Engagement und Aktivität zu bemerken, von jünger Leuten in der Web-Community, und ich denke, das ist genial und will es ermutigen, das Beste, was ich kann.

Zunächst werden wir eine grundlegende Wrapper, indem durch die Angabe, dass der Body-Tag folgende CSS haben sollte Eigenschaften beginnen:
Als nächstes werden wir eine ungeordnete Liste machen, werde ich meine Liste nennen:
Der Grund, warum seine wichtige Polsterung hinzuzufügen: 0; später ist, weil im Tutorial, wenn wir die roten Notebook Linien Dinge hinzufügen, werden erhalten verkorkste. Breite kann angegeben werden, was Sie wollen; Ich habe gerade 600px, weil es am besten passt. Eine weitere Schlüsseleigenschaft hier ist die Grenze. Dies hält es schön und sauber suchen.
Weiter stylen wir die li:
Das ist so ziemlich selbsterklärend. So stellen Sie sicher, dass Sie die border-bottom hinzufügen: 1px gepunkteten #ccc ;. Dies ist für mich, ist es, was ihm wirklich das ganze „Notebook-Papier“ Thema.
Wenn Sie möchten, können Sie die Pseudo-Klasse verwenden: schweben auf li, um es noch sauberer aussehen. Wer nicht zu schätzen weiß eine schöne schweben beeinflussen?
Hier ist unser HTML so weit:
Schließlich werden wir die vertikalen roten Linien hinzu:
Dies ist wahrscheinlich die am besten aussehenden an diesem Tutorial, aber es ist das, was ich am meisten hasse gerade, weil es keine Möglichkeit für mich, es zu machen, wo, wenn Sie ein neues Listenelement hinzugefügt, dass es die Größe neu für sich allein. Also jedes Mal, fügen Sie eine neue li Sie auf die Höhe der roten Linien hinzuzufügen haben - das ist ein großer Schmerz im Hintern ist. Anders als das nur sicherstellen, dass Sie eine Breite von 2px angeben oder es wird eine Zeile sein.
Eine letzte Sache, müssen Sie text-indent von 25px Listen-Elemente hinzufügen, so dass der Text nicht direkt neben den roten Linien nicht machen.
Sobald Sie bereit sind, die roten Linien hinzuzufügen, legen Sie diesen Code vor dem
- .
-
Hinzugefügt JS (jQuery)
$ ( „List“) finden ( „Checkbox“). Each (function (i, el) $ (this) .click (function () $ (this) .toggleClass ( ‚checked ')..;
. $ (This) .parent () parent () toggleClass ( ‚durchgestrichen. ');
>);
>);Probieren Sie es aus :) schön Training Allen: D
Beeindruckende Arbeit für ein „Kind“! Oder „oldster“ für diese Angelegenheit.
Sie müssen keine Polsterung zu vermeiden, nur Hintergrund-Ursprung verwenden richtig den Hintergrund in Bezug auf den Inhalt Feld zu positionieren.
Ich habe eine ähnliche aussehende Seite für mein Apache-Verzeichnis Indizes mit CSS Gradienten - mehrere Hintergrundbilder:
Gute Arbeit Allen. Wir gratulieren und weitermachen!
Es ist ein viel besserer Weg, dies zu tun, dass erfordert nicht die Höhe verändert und erfordert keine Dummy-div.
Versuchen Sie es auf jeder Liste =)
Große Tutorial! Ich kann nicht mit dieser Idee zu spielen warten ...
In Verbindung stehende Artikel
Ihre endgültige CSS wird wie folgt aussehen:
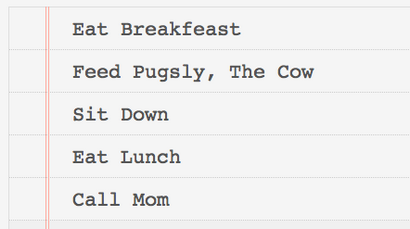
Hier ist eine Demo des fertig gestellten Thema:
Teile das:
Ich habe mich vor in Design / Entwicklung begann, als ich etwa 15 war auch, ich habe es es glauben getan oder nicht für 10+ Jahren! Gut, dass junge Menschen zu hören, sind sehr immer noch vor Ende der Entwicklung beteiligt. Sie können eine Menge $ als Front-End-Entwickler machen, und plus, seinen Spaß! Viel Glück an euch alle auf dem Feld.
Eine Möglichkeit, die roten Linien passieren mehr automatisch zu machen wäre, einen Daten-URI in der CSS zu verwenden. Das Bild benötigt wird, ist so klein, dass ich denke, dass es diesen Fall gut paßt, obwohl ich es technisch nicht „rein“ CSS nähme an, da kann man nicht wirklich es bearbeiten, ohne ein spezielles Werkzeug.
Wenn Sie nur diese direkt in die Demo eingesteckt werden Sie einige seltsame Effekte auf schweben aufgrund der Übergänge erhalten wird auf ‚alle‘, auch das Bild nicht ganz auf schweben in einer Reihe aufstellen - alle leicht obwohl abgeholfen.
Es scheint, als ob Sie die beiden linken Grenzen (die äußere Note Grenze - die doppelte rote Linien) zu erreichen, könnten in der Lage sein, durch den Umriss Attribut verwendet (was ich glaube, ist CSS3).
Dies würde ermöglichen, dass die roten Linien mit dem Behälter wachsen sowie die Notwendigkeit für die leere div entfernen.
Ich bin keineswegs ein Designer bedeutet, und ich habe keine Ahnung, was die Unterstützung für Umriss wie unter den heutigen Browsern aussieht. Diese Jungs wissen mehr darüber als ich!
Ich weiß nicht, über jemand anderes, aber ich war enttäuscht, als ich konnte nicht klicken und die Liste bearbeiten. Diese Idee wird schreit für „Inhalt editierbar“ und eine geschickte HTML5 Storage-Lösung zu speichern, was der Benutzer ändert.
Ich weiß, das war nicht die ursprüngliche Idee, es ist genau das, was in den Sinn kommt, ist es, was mein Unterbewusstsein erwartet hatte.
Ursprünglich in meinem Design habe ich Inhalt editierbare hinzufügen. Ich nahm es ou zu. Last Minute, bevor ich die Datei über Chris geschickt, weil ich didn Sorgfalt für es wirklich. Meine ganze Idee war, ein Notizbuch Themenliste machen ich nicht auf Funktionalität ausgerichtet war. Aber ja diese Projekte schreit HTML5 und CSS3
Nur eine wenig Stimmung zu Ihrem Code getan :)
wählen < float: right;
Position: relative;>
Hinzugefügt HTML: add