Wie man ein reines CSS Dropdown-Menü erstellen
Wie man ein reines CSS Dropdown-Menü erstellen

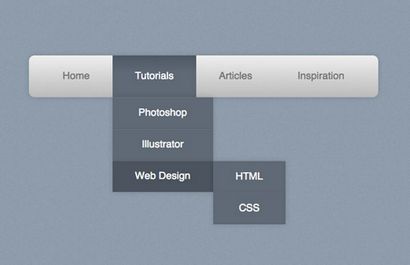
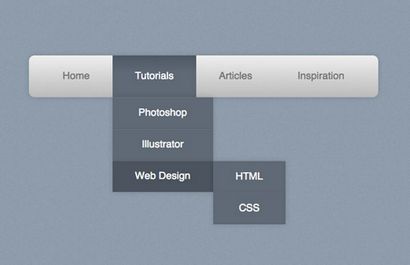
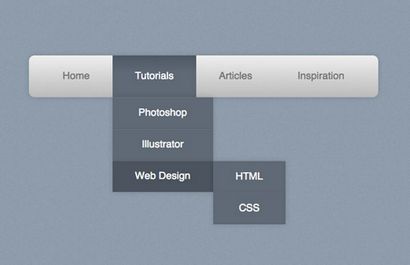
Das Menü werden wir Features zwei Unterkategorien erschaffen, die angezeigt werden, wenn die übergeordnete Verbindung durch einen Hover aktiviert wird. Die erste Reihe von Unter Links erscheint unter Hauptnavigationsleiste, dann die zweite Reihe von Links horizontal von der ersten Dropdown fliegen. Werfen Sie einen Blick auf die CSS-Drop-Down-Menü Demo alles in Aktion zu sehen.
Die HTML-Struktur
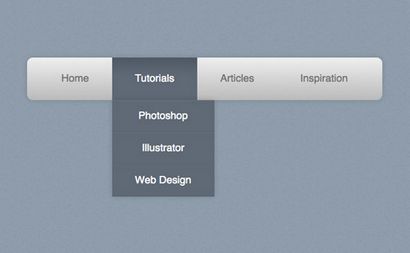
Die ersten Sätze von Untermenüs kann dann unter dem „Lehrbücher“ und „Artikel“ Verbindungen hinzugefügt werden, die jeweils eine komplette ungeordnete Liste ist innerhalb der eingeführte
Der sekundäre Untermenü wird unter der „Web Design“ Option des ersten Untermenü verschachtelt. Diese Verbindungen werden in einer anderen ungeordnete Liste gesetzt und in das „Web Design“

Bisher Dies lässt uns mit einem ordentlichen Layout Links mit den Untermenüs eine klare Beziehung zu ihren Eltern haben.
Das CSS-Styling

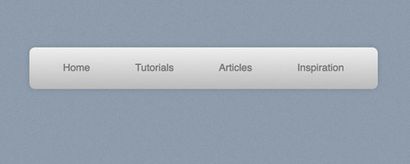
Wir können dann starten Sie das Hauptmenü mit Hilfe von CSS3-Eigenschaften wie Gradienten, Box Schatten und Grenzradius um Stil auf. Hinzufügen Position: relative; ermöglicht es uns, die Untermenüs nach dieser Hauptnavigationsleiste absolut zu positionieren, dann display: inline-Tabelle die Breite des Menüs kondensiert zu passen. Die clearfix Stil Regel wird den Schwimmer klar auf den nachfolgenden Listenelementen ohne die Verwendung von Überlauf verwendet: versteckt. das würde die Untermenüs verstecken und verhindern, dass sie erscheinen.

Die einzelnen Menüpunkte werden dann mit CSS-Regeln hinzugefügt, um den gestylt bis

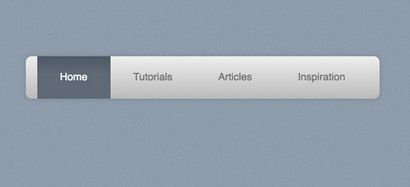
Die Hauptnavigationsleiste ist jetzt alles gestylt, aber die Untermenüs müssen noch einige Arbeit. Sie sind derzeit Stile von ihren übergeordneten Elementen vererben, so dass eine Änderung der Hintergrund und die Entfernung des border-radius und Polsterung fixiert ihr Aussehen. Um sicherzustellen, dass sie unter dem Hauptmenü fliegen sie sind absolut 100% von der Spitze des UL (dh der Unterseite) positioniert ist.
Die LI jedes UL im Untermenü brauchen nicht an Seite Schwebeseite, anstatt sie sind vertikal aufgelistet mit dünnen Rändern jedes trennt. Ein schneller Hover-Effekt dunkelt dann den Hintergrund als visuellen Hinweis zu handeln.

Der letzte Schritt ist die Unter-Untermenü entsprechend zu positionieren. Diese Menüs werden erben all Untermenü Styling bereits, so alles, was sie brauchen, ist positioniert wird absolut nach rechts (links: 100%) der relativen Position der Mutter
Das abgeschlossene reine CSS Dropdown-Menü


Schließen Sie sich die Mailing-Liste neue Inhalte haben direkt in Ihrem E-Mail-Posteingang. Jeder Teilnehmer erhält eine kostenlose Packung von 100 HD Unscharfe Hintergründe + Bonus 10 realistische Web-Schatten.

Geschrieben von Iggy
Leroy Jethro Gibbs sagt:
Ich mag diese Drop-Down-Menü, aber ich will es, um die Größe und ich habe Probleme. Es ist eine große vertikal zu groß. Wie würde ich ändere es um 50px hoch ist?
PS: Neu bei CSS und versuchen zu lernen. Vielen Dank!
Eric Sebasta sagt:
Ich hoffe, Ihr Menü Probe in meinem nächsten Projekt zu verwenden, aber ich habe ein Problem mit ihm. Es ist nicht 508-konform. in anderen Worten, nicht angezeigt werden die Untermenüs, wenn statt einer Maus zu „schweben“ Sie Ihre Tastatur Tab in einen Menüpunkt.
Ich habe versucht, die folgenden, aber es hat nicht funktioniert, weil li-Tags scheinen nicht den Fokus-Ereignis ausgelöst:
nav ul li: focus> ul display: block;
>
Ich bin die Erforschung noch, wie ich diese überwinden kann.
Sidharth Jawale sagt:
Danke, das Tutorial ist genial.
Es hat mir sehr geholfen - auch viele neue Dinge, die ich bekam von diesem Tutorial zu lernen.
Noch einmal Dank
wie kann ich den Zeilenumbruch auf Untermenüs anpassen?
Sehr sehr schönes Design in der Tat. Sieht einfach und ordentlich. Es ist nicht unbedingt störend. Sehr schön.
Ich abgetippt den gesamten Code in meinem Lektor und erprobt in Chrome. Leider fallen aus irgendeinem Grund nicht nach unten. Die Haupt-Bar ist es aber, wenn ich den Mauszeiger über sie mit der Maus nichts passiert. Es flackert nur den Hintergrund der Schaltfläche.
Große Tutorial!
Wie kann ich die Schriftfarbe ändern? (Nehmen Sie das # 000 Schwarz-Weiß-Put #fff)
Vielen Dank!
Große Tutorial. Ich mag wirklich das Dropdown-Menü. Sicherlich werde ich es auf meinem Blog verwenden. Vielen Dank für die super Aktie.
nimeipenda sana (i liebte es so sehr) ... glücklich ist, das ist, warum ich auch in Swahili geschrieben
Fernando Silva sagt:
Sehr gutes Tutorial. Nun erklärt und ich konnte ändern meine Bedürfnisse anzupassen. Vielen Dank!
Hallo
Guter Eintrag. Ich versuche, Ihre Lösung zu implementieren, so dass es mit zwei Textspalten eine große Kiste nach unten fällt. Können Sie mir sagen, wie ich die Drop-Down-Box macht weiter?
Philip Johnston sagt:
Ich habe versucht, dieses Beispiel. Das einzige Problem ist, dass es alles andere nach unten auf der Web-Seite schiebt.
Ich kann die Worte nicht finden, die Ihnen diese einfachen klaren Tutorial zu danken, die mich ermöglicht hat, um mein Navigationsmenü von Java zu 100% CSS zu ändern. Ich habe bisher das Menü auf der ersten Seite und die Ladegeschwindigkeit wird erhöht enorm verwendet. Was für ein guter Mensch bist du ja! Sie hat mir sehr geholfen, etwas Neues und wertvoll zu lernen. Was ich hier gelernt habe ich es sofort angewendet und es so gut funktioniert. Von der Unterseite meines Herzens danke ich aufrichtig mehr als 100-mal.
Hallo! Ich kann nicht scheinen, um die Drop-Down-Menü-Anzeige zu machen, wenn ich auf Navigationsleiste schweben. Ich kopiert den gesamten Code zu versuchen, es funktioniert. Ich bin mit Chrome und Firefox. Bitte helfen. Vielen Dank!
Ich habe bisher das Menü auf der ersten Seite und die Ladegeschwindigkeit wird erhöht enorm verwendet.