Aufruf zum Handeln - Buttons Richtlinien, Best Practices und Beispiele

Es ist wichtig, zumindest ein grundlegendes Verständnis davon, wie Farbe, Skala, die Sprache und andere Faktoren, die die Umwandlungsrate von einem Aufruf zum Handeln Taste beeinflussen zu gewinnen. Die Konzepte sind hier nicht kompliziert, aber sie haben ein wenig Umsicht und Planung, um die effektivste Aufruf zum Handeln Tasten möglich innerhalb eines bestimmten Design zu erstellen. Lesen Sie für weitere Informationen zu jedem dieser Punkte und mehr.
Der Zweck der „Call to Action“ Buttons

Arten von „Call to Action“ Buttons
Es gibt ein paar verschiedene Arten von Aufruf zum Handeln Tasten. Während jede Art zielt darauf ab, die Besucher zu bekommen eine bestimmte Aktion auszuführen, kann diese Aktion erheblich variieren. Im Folgenden sind die häufigsten Arten von Aufruf zum Handeln Tasten, auf der Grundlage der Maßnahmen, die sie Sie nehmen wollen.

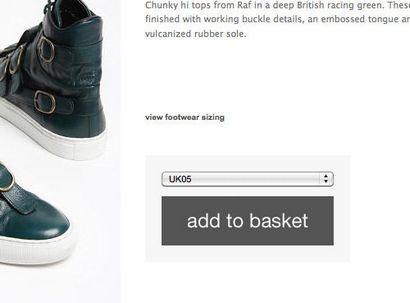
1. In den Warenkorb Buttons

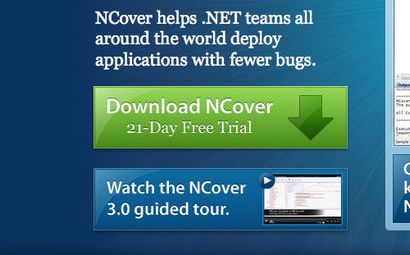
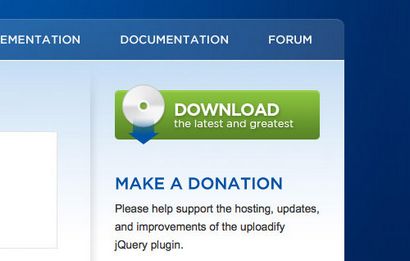
2. Download Buttons
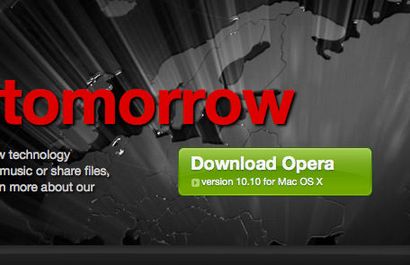
Download-Buttons sind ähnlich den Warenkorb Tasten in hinzufügen, dass sie versuchen, einen Besucher zu locken Besitz eines Artikels zu nehmen. Im Fall von Download-Buttons, entscheiden sich viele Designer mehr Informationen als andere Arten von Tasten (wie zB Versionsinformationen oder Download-Größe) aufzunehmen.

3. Probe Buttons

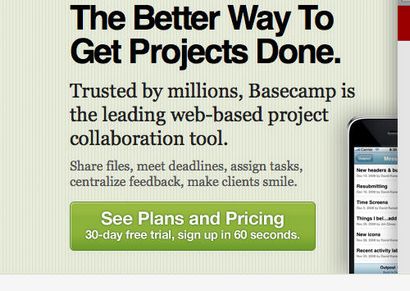
4. Erfahren Sie mehr Buttons
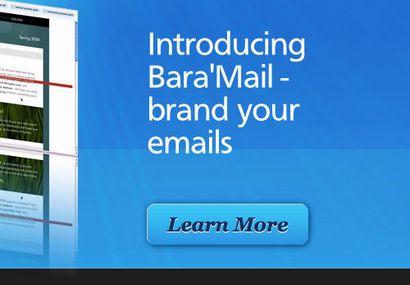
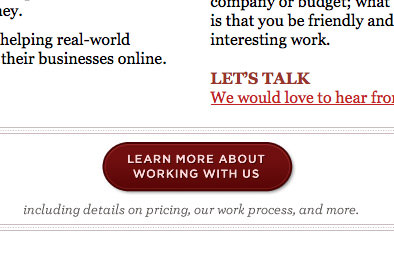
Weitere Tasten sind in der Regel am Ende eines Blockes von Teaser-Informationen (oft auf der Startseite) verwendet. Diese Tasten sind in der Regel einfach, aber oft übergroßer Besucher Aufmerksamkeit zu erregen.

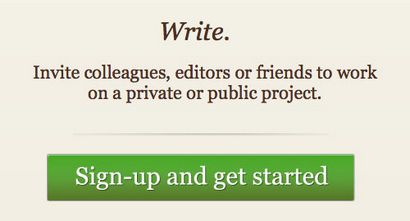
5. Registrieren Buttons
Registrieren Schaltflächen erscheinen am häufigsten in zwei verschiedenen Versionen. Der erste Typ ist in der Regel direkt mit einem Anmeldeformular verbunden ist. Der zweite Typ ist in der Regel auf eine ähnliche Art und Weise verwendet Tasten „in den Warenkorb“, als eine Möglichkeit für die Nutzer für einen Service oder Konto kaufen oder registrieren, bevor sie tatsächlich ein Anmeldeformular erreichen.

Es gibt auch andere Arten von Aufruf zum Handeln Tasten, aber diese sind die häufigsten. Richtlinien, die wahrscheinlich gelten auch für jede andere Art von Aufruf zum Handeln Taste, um die oben gelten Sie werden entwerfen könnten.
Negative Space Mit Effektiv

- Stellen Sie sicher, es gibt genug Platz, um den Knopf, damit sie nicht überladen fühlt
- Betrachten wir Prinzipien wie die Drittel-Regel oder der Golden Ratio, wenn, wie viel Platz die Bestimmung enthalten
- Negativer Raum gibt Ihren Aufruf zum Handeln Taste Raum unter Ihren anderen Inhalten abheben und setzt sie auseinander
Größe und Farbe
Wie groß Ihr Aufruf zum Handeln Tasten sind sehr wichtig. Eine Schaltfläche, die zu groß ist, wird alles, was um ihn herum zu überwältigen. Eine Schaltfläche, die zu klein ist wird man sich in der Shuffle aller anderen Inhalte auf einer Seite verloren. Sie möchten Ihre Taste groß genug sein, ohne abzuheben das Design überwältigend.

- Ihr Aufruf zum Handeln Tasten sollte idealerweise die größten Tasten auf einer bestimmten Seite
- Verwenden Sie kontrastierende Farben zu kleineren Tasten abheben mehr
- Verwenden Sie weniger verschiedene Farben machen übergroßen Tasten passen besser
- Sie rufen zu Aktionstasten müssen die Aufmerksamkeit auf Befehl ohne Ihr Design überwältigend
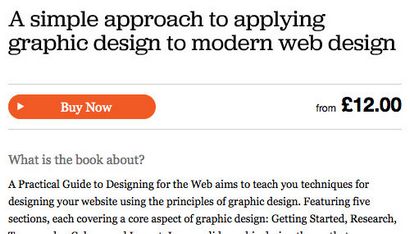
Die genaue Formulierung, die Sie wählen, um auf Ihren Anruf Aktionstasten zu verwenden, kann einen großen Effekt auf die Umwandlung haben. Vergleichen „Buy Now“ mit „In den Warenkorb“. Man ist viel dringender als die andere. Oder wie wäre es „Kostenlos testen“ mit „Free Trial„? Man ist viel punchier als die andere und zeichnet sich durch mehr.

Die Sprache, die Sie auf Ihrem Anruf Taste Aktion verwenden sollte als geradlinig und einfach wie möglich sein. Sie wollen die Besucher mit nur einem Blick, genau wissen, was sie, wenn das Klicken auf eine Schaltfläche bekommen. Wenn sie es in Frage stellen, bedeutet, dass sie pausiert haben, was zu niedrigeren Conversion-Raten führen kann.
Vergessen Sie Ihre Schriftgrößen nicht zu. Der Text auf Ihrem Aufruf zum Handeln Taste sollte groß und fett sein, richtig geeignet, um die Größe und die Farbe der Schaltfläche selbst. Stellen Sie sicher, dass es einen ausreichenden Kontrast und dass der Text ist einfach zu lesen.
- Verwenden Sie einfache, direkte Sprache
- Verwenden Sie eine große, fette Schrift auf die Schaltfläche für den Haupttext
- Stellen Sie sicher, dass die Sprache nennt eindeutig für eine bestimmte Aktion
erstellen Dringlichkeit

- Ermutigen Sie Ihre Besucher sofort zu handeln
- Sie nicht Ihren Besuchern einen Grund geben, zu pausieren
- Während Dringlichkeit wichtig ist, nicht irreführend Ihre Besucher in irgendeiner Weise
Geben Sie zusätzliche Informationen
Gegebenenfalls verwenden Ihren Anruf Aktionstasten Besucher über zusätzliche Informationen zu geben, was sie gehen zu bekommen, wenn sie auf den Button klicken. Dies wird am häufigsten mit Trial-Tasten oder Download-Buttons zu sehen. Gängige Beispiele für zusätzliche Informationen umfassen die Länge der Zeit, eine kostenlose Testversion wird oder die Größe einer Datei herunterladen dauern. Versionsinformationen werden auch häufig gesehen.

Wenn zusätzliche Informationen, einschließlich, denken Sie daran, dass Sie den Fokus auf dem tatsächlichen Aufruf zum Handeln zu halten brauchen. Achten Sie darauf, dass der Text für die Sprach Besucher verlockend zu handeln ist sehr prominent, mit anderen Informationen viel weniger sichtbar.
- Nur sind unter anderem zusätzliche Informationen, wenn es um die User Experience ergänzt
- Zusätzliche Informationen sind nur dann sinnvoll auf einigen Arten von Aufruf zum Handeln Tasten, insbesondere herunterladen oder Probe Tasten
- Achten Sie auf die Haupt Aufruf zum Handeln noch der prominenteste Text auf dem Knopf ist
Priorität einräumen
Es ist wichtig, um den Anruf zu Aktionstasten auf Ihrer Seite zu priorisieren, wenn es mehr als eine. Dies kann in einer Reihe von Arten erfolgen, aber die häufigsten sind durch die Verwendung von Farbe und Größe.

Verwenden Sie Farbe, um die wichtigste Taste auf einer Seite zu markieren, oder die weniger wichtigen zu machen scheint weniger prominent. Oder nutzen Sie Größe die wichtigste Taste heraus stehen lassen (indem sie sie größer zu machen) und de-Betonung der weniger wichtigen.
Icons und Bilder
Einschließlich visuelle Hinweise in Ihrem Aufruf zum Handeln Tasten kann auch helfen, Conversion-Raten zu erhöhen. Ein Symbol eines Einkaufswagens auf einem „in den Warenkorb“ klicken, zum Beispiel, oder ein Pfeil auf einer Download-Button sind beide gute Beispiele. Denken Sie an einzigartigen Symbole zu verwenden, auch, aber stellen Sie sicher, dass das Symbol für den Anwender ergänzt durch eine Klarstellung, wie die Schaltfläche für ist, und fügt keine Verwirrung.

- Stellen Sie sicher, dass die Symbole, die Sie benutzen, um Ihre Schaltfläche Bedeutung klären helfen, anstatt zu verwechseln
- Leicht anerkannte Symbole können sofort Ihren Besuchern zeigen, was bedeutet,
- Haben Sie keine Angst zu verwenden, weniger häufig verwendete Symbole, solange ihre Bedeutung noch klar ist,
Hier sind ein paar Beispiele von großem Aufruf zum Handeln Tasten. Während sie alle nicht perfekt auf die oben genannten Richtlinien entsprechen, erfüllen sie genug von den Kriterien groß angesehen werden.
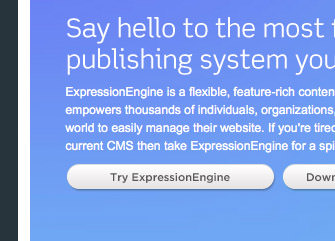
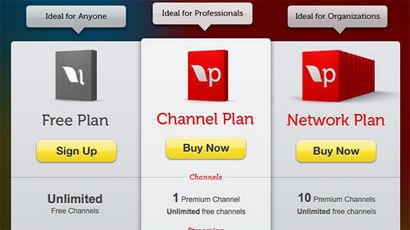
Live-Stream die „jetzt kaufen“ Differenziert (für bezahlte Optionen) und „sign up“ (kostenlos Optionen) Tasten ist eine gute Strategie.

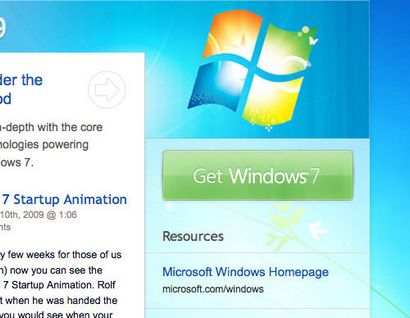
Windows 7 auf die große grüne „Get Windows7“ Knopf ist einfach für die Besucher zu entdecken.

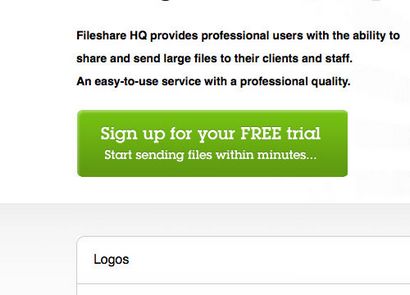
Fileshare HQThe hell hier grüne Taste wirklich steht vor dem weißen Hintergrund.

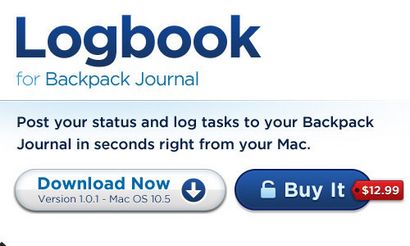
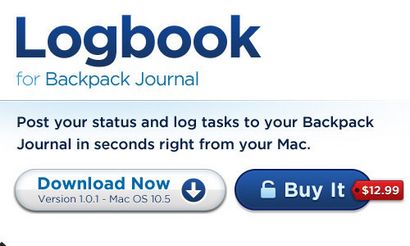
LogbookUsing verschiedene Farben für den „Download“ und „Kaufen“ -Buttons setzt sie auseinander und gibt Priorität auf die Schaltfläche „Kaufen“.

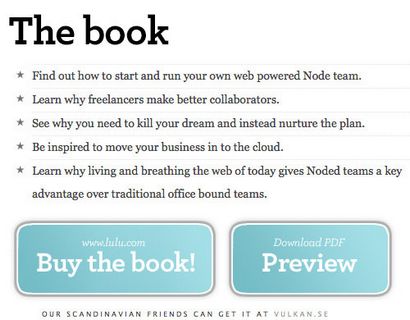
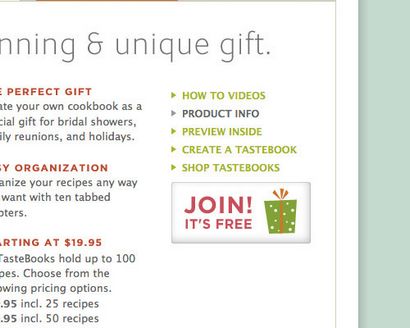
TasteBookThis Taste macht große Verwendung eines Symbols und verwendet größer, fetter Text heraus zu stehen.

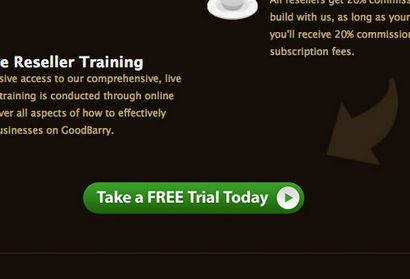
Ein anderen hellen grünen Aufruf zum Handeln Taste GoodBarry.

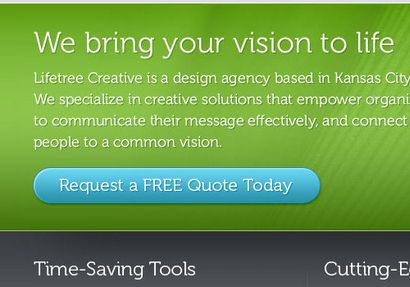
Lifetree Kreative Continuing die gleiche Schrift aus dem Körper Kopie an den Aufruf zum Handeln Taste erzeugt ein Gefühl des Zusammenhalts.

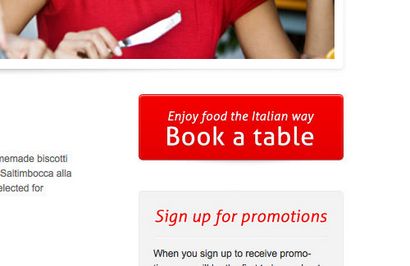
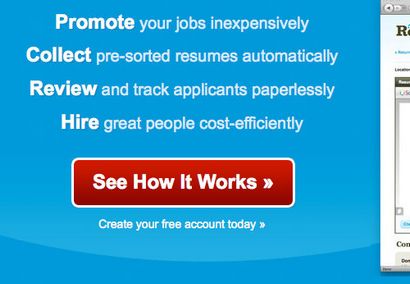
Das Resumator Eines leuchtend rote Aufruf zum Handeln Taste mit fetter Schrift steht gegen den blauen Hintergrund aus.

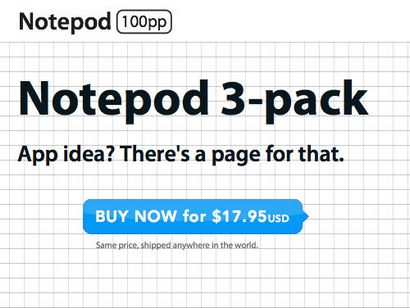
Notepod Ein gutes Beispiel mit zusätzlichen Informationen in einem Aufruf zum Handeln Taste.

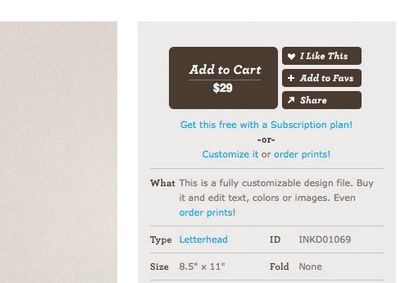
INKD Ein großartiges Beispiel für Tasten mit Größe zu priorisieren.

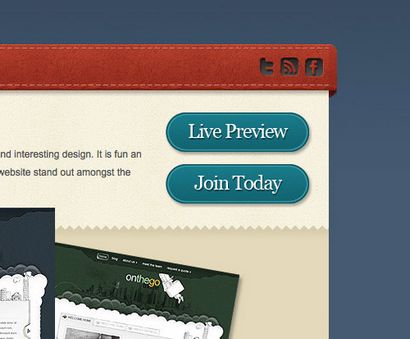
Elegant Themes Ein weiteres hervorragendes Beispiel Farbe der Verwendung mit umgebenden Design-Elementen heraus zu stehen, ohne clashing.

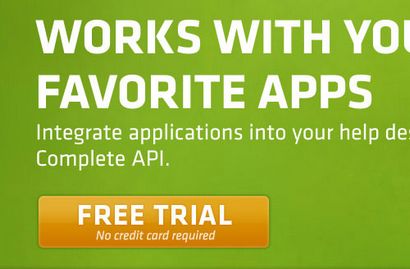
Zendesk Ein weiteres großartiges Beispiel zur Herstellung einer Taste abheben Farbe.

Storenvy Ein runder Knopf unerwartet ist und zeichnet sich vor allem, wenn sie von einem weißen Rand umgeben.