Code Machen Sie es sich recht eine einfache HTML-Bildergalerie für Ihre Sidebar

Heute werde ich Ihnen zeigen, wie HTML verwenden und ein wenig CSS eine grundlegende Fotogalerie für Seitenleiste einen Blog zu erstellen. Dies ist ein vielseitiges Layout, die Sie für Sidebar Navigation verwenden können, Blogrolls, oder einfach nur Ihre Lieblingsbilder zu zeigen.

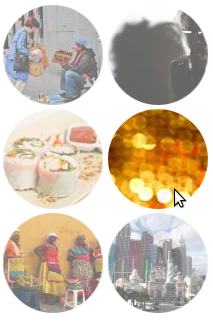
In diesem Anfänger-Level-Tutorial, werde ich Sie durch die Schritte, die für eine zweispaltige Sidebar Galerie mit sechs 100px Quadrat Bilder. Jedes Bild Link auf eine andere Seite. Am Ende der Post, habe ich einige CSS Styling-Optionen enthalten die Galerie anpassen.
Was Sie benötigen dieses Tutorial nutzen
Sie brauchen keine Vorkenntnisse mit HTML oder CSS dieses Tutorial zu verwenden, ich werde Sie durch sie gehen.
Alles bereit? Lass uns anfangen!
Laden Sie Ihre Bilder
Wenn Sie Blogger verwenden, können Sie Ihre Bilder auf Ihren Picasa-Webalbum für Ihren Blog hochladen. Wenn Sie auf selbst gehosteten Wordpress sind, um Ihre Bilder zu Ihrer Medienbibliothek hochladen. TypePad-Benutzer können Bilder auf die Datei-Manager laden. Egal auf welcher Plattform Sie sind auf, wenn Sie es vorziehen, Photobucket oder einen anderen Bild-Hosting-Service zu nutzen, können Sie sich!
Nachdem Sie Ihre Bilder hochgeladen haben, sind Sie bereit, den HTML-Code für die Galerie Schreiben zu beginnen.
Hier ist die Skelett-Vorlage für eine 6 Bildergalerie:
Ich habe eine editierbare Version dieser Vorlage auf Codepen erstellt. Sie können den Editor in einem neuen Tab öffnen mit dem Tutorial, Code zusammen. Wenn Sie Codepen benutzen, um Ihre HTML zu schreiben, werden Sie eine Vorschau sehen, wie Ihre Galerie aussehen wird, bevor Sie es zu Ihrem Blog hinzufügen. Das ist schön, da Sie nicht über ein Chaos auf Ihrem Blog kümmern müssen, während Sie experimentieren!
Wenn Sie lieber Ihre HTML „offline“ schreiben, stellen Sie sicher, dass Sie einen geeigneten Text-Editor haben - Editor eingebaut ist auf PCs wird TextEdit eingebaut auf Macs (Sie werden es einrichten müssen für die Verwendung als ein HTML-Editor zuerst). Nie bearbeiten HTML mit einem Textverarbeitungsprogramm.
Lassen Sie mich durch den HTML nehmen und erklären, was jeder Teil bedeutet.