Der Aufbau einer Zeichentrickfilm-Roboter mit jQuery, CSS-Tricks
Abgesehen von einer Spaß Übung ist, welcher Sinn hat etwas davon hat? Keine, die klar ersichtlich ist. Es geht um so nützlich wie ein Miniatur-Schiff in einer Flasche. Doch es hat einen zugrunde liegenden Zweck. Es könnte jemand begeistern über die empfundenen Einschränkungen von Web-Designern und Entwicklern zu suchen.
Dieses Projekt wurde durch Schichtung mehrere leere Divs übereinander mit transparenten PNGs als Hintergrundbilder erstellt.
Die Hintergründe wurden mit unterschiedlichen Geschwindigkeiten animiert ein jQuery-Plug-in von Alexander Farkas mit. Dieser Effekt simuliert einen Faux 3-D animierten Hintergrund der „Parallaxen-Effekt“ mit Ursprung aus der alten Schule Side-Scrolling-Videospiele genannt.
Der Roboter besteht in ähnlicher Weise auf die Szene Hintergrund Animation von mehreren DIVs zusammen Schichtung der verschiedenen Roboter Stücke zu schaffen. Der letzte Schritt wurde Animieren die Roboter mit einigen jQuery.

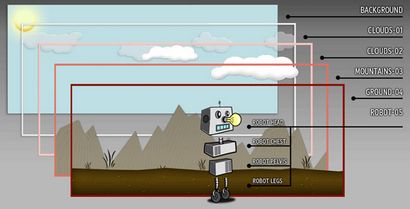
Die Struktur der divs ähnelt unserem Diagramm. Keiner der DIVs hat die Breite Attribut angegeben, so dass sie erweitern die Größe von jedem Browser-Fenster füllen sie angezeigt werden. HINWEIS: Alle Bilder, die die Hintergrundszenerie Parallaxeffekt machen sind 9999px breit. Weit über die Breite von jedem Computerbildschirm oder Fernseher im allgemeinen Gebrauch. Wir werden CSS verwenden, um die Hintergrundbilder genau zu platzieren, wo wir in jedem bestimmten div wollen.
Haftungsausschluss: Das Original-Skript den Roboter war schrecklich zu animieren. Die gut Leute bei Cyborg Codierung waren nett genug, um es zu säubern und neu schreiben sie.
Wir beginnen damit, erneut bekräftigen die ursprüngliche Hintergrundposition aller Bilder.
Nach dem Anklicken der ‚#klicker‘ div, sagt eine Funktion jQuery die Hintergründe von ihrer aktuellen Position der ganzen Weg auf die Koordinaten für jeden div angegeben zu animieren. Durch die Trennung all die verschiedenen Bildebenen in verschiedene DIVs können wir die Hintergrundelemente mit unterschiedlichen Geschwindigkeiten animieren. Das Verschieben der Elemente mit unterschiedlichen Geschwindigkeiten gibt die Illusion einer dritten Dimension. Wir bewegen die Elemente im Hintergrund mit einer viel geringeren Rate als die Elemente im Vordergrund. Beachten Sie auf dieser Animation, die die Geschwindigkeit der Wolken im Hintergrund ist langsamer als die Geschwindigkeit der Berge. Und die Berge sind langsamer als die Erde, die die schnellste von allen. Schließlich, nachdem alle diese Befehle abzufeuern erhalten den Hintergrund der ‚#klicker‘ Funktion ruft die ‚startHim ()‘ Funktion zu bewegen.
Die ‚startHim ()‘ Funktion, Sie ahnen es richtig, unser Roboter beginnt. Er beginnt seine kleine Sprungkraft und bringt ihn in die Mitte des #wrapper div bewegen. Die ‚startHim ()‘ Funktion ruft die ‚bounceHim ()‘ Funktion. Und dann hält es Looping.
Wir müssen die Roboter scheinen, wie es auf einer rauen Wüste Prellen ritt. dass federnd unregelmäßigen Effekt erzielen wir die ‚bounceHim ()‘ Funktion verwenden werden. Es zielt auf die einzelnen Roboter DIVs und ‚Bounces‘ sie 5px 5px und dann nach unten. Das wird nicht genug sein, aber all die verschiedenen Teile des Roboters mit der gleichen Geschwindigkeit aufprallen zu steif aussehen. Wir müssen es ein bisschen mehr zufällig und interessant aussehen. So nehmen wir die div, die den Brustbereich des Roboters macht und es mit einer anderen Geschwindigkeit als der Kopf und das Becken Stücke bewegen. Wir werden Aufschaukeln der Brust Teil bei 8px und 8px nach unten. Dies gibt den Roboter eine schöne Off-Beat federnd Wirkung.
Die ‚leaveScreen ()‘ Funktion ist die letzte Funktion aufgerufen. Nach 15 Sekunden (15000), es bewegt sich der Roboter 100% Prozent des Bildschirms auf der linken Seite, die folglich den Roboter des Bildschirms weg nach rechts bewegt.
Anthony Calzadilla ist ein unabhängiger Web-Designer mit Sitz in Miami, FL. USA.