Ein neuer Aufschwung für Ihre Website Don - t ein SEO-Audit vergessen!

Beim Relaunch Audit durchführen, ich breche sie in zwei Hauptteile: Pre-Launch-und Post-Launch.
Pre-Launch-Audit
Also, die meisten dieses angehen (wenn Sie können) in einem Pre-Launch-Audit, während Web-Design-Firma unter Vertrag steht und das Content Management System (CMS), Dateien, Bilder und mehr sind bereits in Bearbeitung. Es ist nur ein effizienter und sparsamer Ansatz.
Ihre Pre-Launch-Prüfung sollte zumindest abdecken:
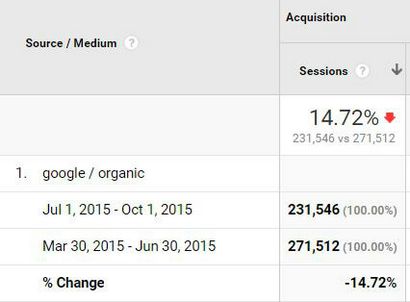
1. Analytics Bewertung
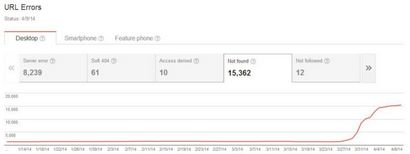
2. Technische Bewertung

Im Falle dieses Unternehmens erhöhte sich die neue CMS-Seite Ladezeiten genug, dass es etwa 20 hoch frequentierten, nicht-Marke Keyword-Rankings auf Seite zwei der Google-Suchergebnisse fallen gelassen. Das ist die Wirkung, die Seite Geschwindigkeit auf Ihre Rankings machen!
Ändern Sie Server mit diesem Relaunch? Nicht alle Server und Web-Hosts sind gleich, und einige sind einfach nicht so schnell zu beginnen, Ihre Seiten zu laden. Testen Sie Ihre Zeit bis zum ersten Byte mit ByteCheck. Vergleichen Sie die aktuellen Server mit Ihrem neuen. Ist die neue mindestens so schnell zu ersten Byte als die alten?
3. Inhalt Bewertung

Das Bild auf der Oberseite ist die Größe, die das Bild in dem Blog-Eintrag angezeigt wird, in dem es erscheint. Das Bild auf der Unterseite ist die tatsächliche Größe des Bildes, das hochgeladen wurde. ein großes Foto für einen kleineren Raum-Upload ist eine Verschwendung von Dateigröße und Ladezeit. Es nimmt den Schutz Ihrer Seite länger eine größere Datei als eine kleinere zu laden.
Zum Glück haben viele CMSs Plugins jetzt dieses Problem zu beheben. Ich persönlich das Plugin WP Bildgröße Grenze verwenden für Wordpress zu beschränken, wie groß die Größe des Bild-Upload sein kann.