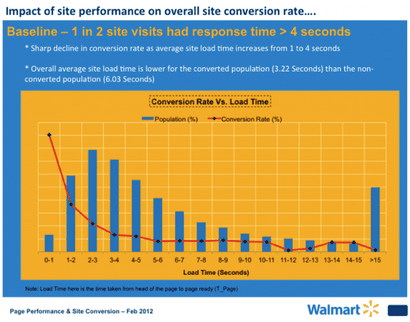
10 Möglichkeiten, Ihre Website zu beschleunigen - und Verbesserung der Umwandlung von 7%
Eine 1-Sekunden-Verzögerung in der Zeit-Ausbeuten Seite Last:

Das ist nicht alles. Eine Studie von Akamai festgestellt, dass:
Es dauert nun 7,72 Sekunden auf Last weit entfernt von der Zwei-Sekunden-Grenze des durchschnittlichen Benutzers.
Genießen Sie Ihre kostenlose 30-Tage-Testversion, ab heute
1. HTTP-Requests Minimieren
Laut Yahoo. 80% einer Ladezeit der Webseite wird die verschiedenen Teile-Teile der Seite verbrachte Download: Bilder, Stylesheets, Skripte, Flash, usw. Eine HTTP-Anforderung für jedes dieser Elemente besteht, so dass die mehr auf Seite Komponenten, Je länger es dauert, die Seite zu machen.
- Rationalisieren Sie die Anzahl der Elemente auf Ihrer Seite.
- Verwenden Sie CSS anstelle von Bildern, wann immer möglich.
- Kombinieren Sie mehrere Stylesheets in einem.
- Reduzieren Sie Skripte und legte sie am unteren Rand der Seite.
2. Reduzieren Sie Antwortzeit des Servers
Ihr Ziel ist eine Server-Antwortzeit von weniger als 200 ms (Millisekunden). Und wenn Sie die Tipps in diesem Artikel folgen, sind Sie auch auf Ihrem Weg zur Erreichung dieses Ziels.
Google empfiehlt die Verwendung einer Monitoring-Lösung Web-Anwendung und für Engpässe in der Leistung zu überprüfen.
Dann tippen Sie in der folgenden Ressourcen:
3. Aktivieren Sie Komprimierung
Große Seiten (das ist, was man konnte, wenn Sie qualitativ hochwertige Inhalte sind zu schaffen) sind oft 100kb und vieles mehr. Als Ergebnis sind sie sperrig und langsam zum Download bereit. Der beste Weg, um ihre Last zu beschleunigen ist ihnen eine Technik ZIP-Komprimierung bezeichnet.
Die Komprimierung reduziert die Bandbreite Ihrer Seiten, wodurch HTTP-Antwort. Sie tun dies mit einem Tool namens gzip.
Die meisten Web-Server können Dateien in gzip-Format komprimieren, bevor sie zum Herunterladen Senden, entweder durch eine Drittanbieter-Modul aufrufen oder mithilfe von integrierten Routinen. Laut Yahoo. Dies kann Downloadzeit um ca. 70% reduzieren.
Pro Tipp: Lesen Sie diesen Artikel für weitere Details über gzip-Kompression. Dann richten Sie Ihre Server-Komprimierung zu aktivieren:
4. Aktivieren Sie das Browser-Caching
Hier ist, wie Tenni Theurer. früher von Yahoo, erklärt es ...

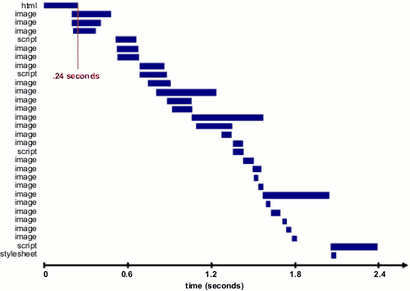
Sobald die Seite geladen ist und die verschiedenen Komponenten in der Benutzer Cache gespeichert sind, nur wenige Komponenten benötigt für nachfolgende Besuche heruntergeladen werden.
In Theurer-Test, das war nur drei Komponenten und 0,9 Sekunden, die fast 2 Sekunden hinter der Ladezeit rasierten.
Pro Tipp: Lesen Sie diesen Artikel zu vier Methoden lernen für das Caching ermöglicht.
Statische Ressourcen sollten eine Cache-Lebensdauer von mindestens einer Woche. Für Drittmittel wie Anzeigen oder Widgets, sollten sie eine Cache-Lebensdauer von mindestens einem Tag haben.
Für alle zwischenspeicherbar Ressourcen (JS und CSS-Dateien, Bilddateien, Mediendateien, PDFs, etc.), Verfällt Satz auf ein Minimum von einer Woche, und vorzugsweise bis zu einem Jahr in der Zukunft. Sie setzt es nicht mehr als ein Jahr in der Zukunft, weil das die RFC-Richtlinien verstößt.
5. Minify Ressourcen
Da jedes unnötige Stück Code zu der Größe Ihrer Seite hinzufügt, ist es wichtig, dass Sie zusätzliche Leerzeichen zu beseitigen, Zeilenumbrüche und Einzüge in Ihrem Code so Ihre Seiten so schlank wie möglich sind.
Es hilft auch, um Ihren Code minify. Hier ist die Google-Empfehlung:
6. Optimieren Sie Bilder
Mit Bildern, müssen Sie auf drei Dinge konzentrieren: Größe, Format und das src-Attribut.
Überdimensionale Bilder länger dauern zu laden, also ist es wichtig, dass Sie wie möglich Ihre Bilder so klein halten. Verwenden Sie Bildbearbeitungswerkzeuge:
Sobald Sie die Größe und das Format richtig gemacht haben, stellen Sie sicher, dass der Code richtig zu ist. leer Bild src Codes Insbesondere vermeiden.
In HTML, enthält der Code für ein Bild, das:
Pro Tipp: Nehmen Sie sich Zeit Ihre Bilder die Größe neu vor dem Hochladen. Und immer ist das Attribut src mit einer gültigen URL.
7. Optimieren Sie CSS Lieferung
Die externe CSS ist im Kopf des HTML-Code mit geladen, die etwa wie folgt aussehen:
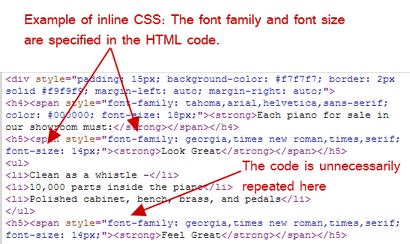
Inline CSS ist in Ihrer Seite HTML verschachtelt und sieht wie folgt aus:

Im Allgemeinen wird ein Blatt externen Stil bevorzugt, da es die Größe des Codes reduziert und erzeugt weniger Code Vervielfältigungen.
Pro Tipp: Wenn Sie Ihre Stile einrichten, nur einen externen CSS-Stylesheet verwenden, da zusätzliche Sheets HTTP-Anforderungen zu erhöhen. Hier sind zwei Ressourcen, die helfen können:
Vermeiden Sie mit CSS in HTML-Code, wie divs oder Überschriften (wie die Inline-CSS-Bild oben). Sie erhalten Reiniger Codierung, wenn Sie alle CSS in externen Stylesheet setzen.
8. Priorisieren above the fold Inhalt
Nachdem nur empfohlen, dass Sie nur einen CSS-Stylesheet und keinen Inline-CSS verwenden, gibt es eine Einschränkung Sie berücksichtigen müssen. Sie können, indem Sie Ihr above the fold (oben auf der Seite) Last schneller, auch wenn der Rest der Seite dauert ein paar Sekunden User Experience verbessern zu laden.
Pro Tipp: Betrachten Sie Ihre CSS in zwei Teile aufgeteilt: ein kurzer Inline-Teil, die Stile Above-the-fold Elemente und ein externen Teil, der aufgeschoben werden kann.
10. Reduzieren Sie Umleitungen
Leitet schaffen zusätzliche HTTP-Anfragen und die Ladezeit erhöhen. So möchten Sie sie auf ein Minimum zu halten.
Die untere Zeile
Einige dieser Tipps sind einfach zu implementieren, aber einige sind fortschrittliche Taktiken, die einschüchternd sein kann, wenn man technisch nicht geneigt sind.
Wenn das der Fall ist, sollten Sie um Hilfe zu erhalten. Hier sind ein paar Ressourcen, die ich empfehlen kann:
Guter Punkt, Ledio. Es wäre wahrscheinlich nützlich sein Verrücktes Ei auf der Seite zu nutzen zu wissen, wie weit Menschen Scrolling-the optimize den Bereich Menschen sehen sind.
Das ist gut zu wissen, Caleb. Vielen Dank. Klingt wie, wenn Sie CSS verwenden, können Sie es einfach zu halten brauchen.
Ich bin froh, das zu hören, Aabhas.
Haben Sie irgendwelche Alternativen haben?
Schöner Artikel. Ich wollte nur ein paar Punkte über die Bildoptimierung hinzuzufügen.
In diesen Tagen haben wir ansprechende Bildtechniken, die Sie nicht erwähnt. Responsive Bildtechniken werden immer wichtiger (und bevorzugt) durch Mobilgerätenutzung zu erhöhen.
„JPEG ist die beste Option.“
Ich bin nicht einverstanden JPEG ist einfach die beste Option in jedem Fall. Manchmal ist es besser PNG-24 zu verwenden (und dann ein Tool wie TinyPNG mit der Dateigröße zu reduzieren) insbesondere dort, wo eine hohe Bildqualität aufrechterhalten werden mehr ein Anliegen ist. Denken Sie daran, JPEG verwendet verlustbehaftete Kompression und PNG verwendet verlustfreie Komprimierung. Ein Beispiel Anwendungsfall dafür wäre Fotografie-Portfolios sein.
„GIFs sollte nur für kleine oder einfache Grafiken verwendet wird (weniger als 10 × 10 Pixel oder eine Farbpalette von 3 oder weniger Farben) und für animierte Bilder.“
Ich bin nicht einverstanden mit der Idee, dass GIFs am besten mit Grafiken verwendet wird, kleiner als 10x10px oder mit 3 oder weniger Farben. GIF kann für jede Größe verwendet werden, solange es keine Notwendigkeit für Transparenz und bereitgestellt, um die Grafik in Frage nicht mehr als 256 Farben erfordern. Ich habe persönlich durch Vergleich gefunden, manchmal noch GIFs ist eine kleinere Dateigröße als PNG-8s am Ende auch nach einem PNG-Optimierungstool. Aber das wird unterschiedlich sein, so ist es am besten jedes Mal zu überprüfen.
Es gibt Abhilfen für oder unter PNG mit alten Browsern wie IE6 unterstützen.
Es hilft auch, die CSS-Sprites Technik zu verwenden, bei denen kleinere Grafik (Logo, Symbole, Schaltflächen, etc.) in eine große Datei kombiniert werden, und dann als über CSS-Positionierung erforderlich positioniert. Dies reduziert HTTP-Anfragen, die wiederum Seite Geschwindigkeit verbessert. Um dies zu erleichtern, gibt es Online-Tools, die Ihnen erlauben, eine Datei zu laden kombiniert Grafiken enthält, und dann ausgegeben sie die notwendigen CSS. SpriteCow ist ein solches Werkzeug.
Auch kann ein CDN für das Hosting von Video-, Audio- und Bilddateien mit Hilfe.
Große Post Kathryn
Und ein Thema, das ich liebe von ganzem Herzen. In der Tat senden ich Abonnenten in meinem Blog 5 E-Mails, eine pro Woche, zeigt ihnen, wie einige dieser sehr Spitzen (in der Regel die leicht sind) zu implementieren, so dass sie wirklich reduzieren und ihre Laufdrehzahl messen.
Ich bin damit einverstanden, dass es wirklich wichtig ist, und Google wird es Seiten Rang
Vielen Dank
ashley