Erstellen eines einfachen Facebook Messenger AI Bot mit in - GirlieMac Blog

Tomomi Imura
An Open Web Anwalt und Front-End-Ingenieur, der alles mobil liebt, und schreibt über HTML5, CSS, JS, UX, Tech-Veranstaltungen, Gadgets, usw. Sie bekam unbeabsichtigt 15min Ruhm durch die HTTP-Status Katzen zu schaffen. Auch sind die hier wiedergegebenen Meinungen sind ausschließlich ihre eigenen und nicht die Ansichten oder Meinungen meines Arbeitgebers auszudrücken.

Hey, guten Rutsch ins neue Jahr.
Schreiben Apps mit den Dienstleistungen, die nicht hart sind, aber es erfordert einige Zeit, die Dokumente zu lesen, um herauszufinden, wie man sie einrichten, so möchte ich meine Erfahrungen als dieses Tutorial teilen, so hoffentlich können Sie Ihren Bot in kürzerer Zeit schreiben.
Es gibt zwei Hauptteile:
- Einrichten eines Facebook Messenger App und das Schreiben der Webhook
- Mit API.ai Small Talk Domäne und Erstellen eines benutzerdefinierten Intents
Mein Schritt-für-Schritt-Anleitung verwendet Node.js, so, wenn Sie möchten die, wie folgen, stellen Sie sicher, Node.js auf Ihrem Rechner installiert ist.
Der Source-Code (auf tutorial-01-Zweig) ist auf GitHub.

1. Entwicklung eines Facebook Messenger App
Bevor Sie Ihren Messenger-App auf Facebook Entwickler konfigurieren, lassen Sie uns ein absolutes Minimum Webhook schaffen mit Node.js, um loszulegen.
Einrichten eines Temporary Webhook Endpoint mit ngrok
Ich wähle ngrok einen localhost an eine öffentliche URL dient, weil es einfach und leicht zu bedienen ist. Diese URL wird verwendet werden, wie ein Messenger-Endpunkt bei der Entwicklung Webhook, so brauchen Sie nicht zu einem Server zu implementieren, bis die App beendet ist.
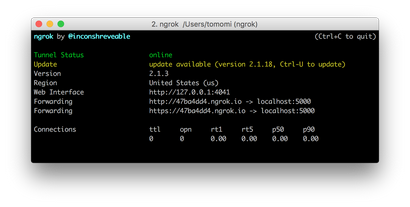
Herunterladen ngrok. installieren es auf Ihrem Rechner, und mit einer Portnummer laufen, lassen Sie uns 5000 verwenden:

Schreibe eine Webhook mit Express.js
Erstellen Sie Ihre App-Verzeichnis und richten Sie Ihre Node.js App:
Sobald Sie Ihre App so konfigurieren, installieren Sie Express und Körper-Parser:
Lassen Sie uns einen webhook.js erstellen. und instanziiert Express- und hören Sie den Server auf Port 5000, oder was auch immer der entsprechende Port mit ngrok gesetzt haben:
Erstellen Sie jetzt HTTP GET und POST-Route, den Befehl zu handhaben:
Dies ist, wie Sie Nachrichten an Ihre Webhook via Facebook MESSENGER- erhalten Alle Anfragen per Post kommen sollten. während die GET-Route nur zum Zeitpunkt verwendet wird, konfigurieren Sie Ihren Facebook-App.
Wo Sie die tuxedo_cat sehen. nur eine beliebige Zeichenfolge verwenden. Sie werden später benötigen, wenn Sie Ihren Facebook-App einrichten.
Führen Sie den Code, und gehen Sie zum nächsten Schritt.
Einrichten eines Facebook-App
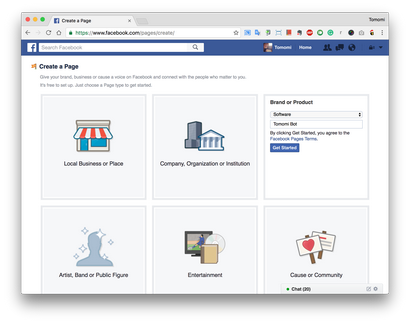
Sie benötigen eine Facebook-Seite Ihr Chat-Bot einzurichten. Erstellen Sie eine von facebook.com/pages/create. Wählen Sie eine Kategorie, und wählen Sie eine Unterkategorie aus der Drop-Down-und füllen Sie das eingereichte erforderlich. Dann begann klicken Sie.

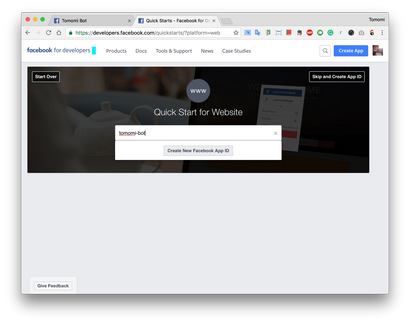
Geben Sie ihm einen Namen und klicken Sie auf den Button, dann füllen Sie die erforderlichen Informationen:

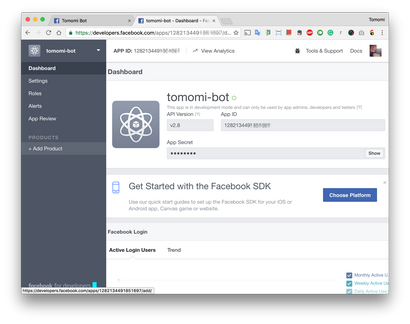
Sobald Ihre App erstellt wird, folgen Sie den Schritten zu konfigurieren oder zu Ihrem Dashboard überspringen.

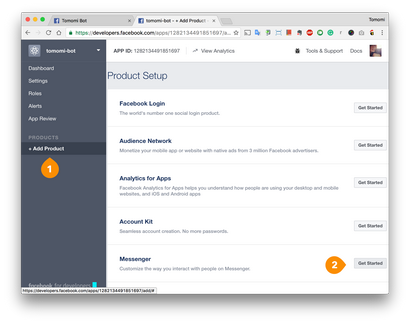
Klicken Sie auf Hinzufügen Produkt aus dem linken Menü und wählen Sie Messenger. Klicken Sie auf Erste Schritte.

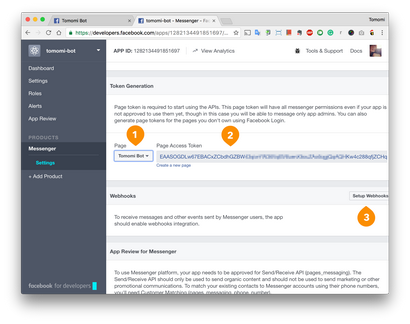
Auf der Token-Generation. (1) wählen Sie die Seite, die Sie gerade aus dem Dropdown-Menü erstellt, und es wird einen Token (2) erzeugen, die Sie benötigen in Ihrem Knoten Code enthalten.
Dann wird bei dem Webhooks. (3) Klicken Sie auf die Setup-Taste Webhooks:

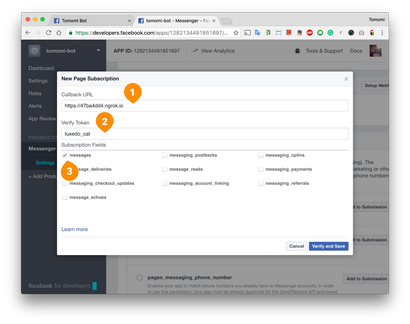
Im Dialog füllen Sie die (1) Callback URL mit Ihrer ngrok URL, (2) die zufällige Zeichenfolge für die Validierung (die, die Sie in Ihrer 'GET' Route in dem webhook.js angegeben haben), dann (3) Kontrolle Nachrichten.

Schreibe eine super einfacher Chat Bot
Installieren Anforderungsnachrichten POST:
Fahren Sie mit Ihrem webhook.js. wir implementieren nachrichts (), die einfach dem Absender nur Ihre Messenger Bot ein Echo antwortet testen:
Wo sehen Sie die PAGE_ACCESS_TOKEN. verwenden, um die erzeugte Token.
Ihr Eintrag wird einfach wieder hallte. Das ist langweilig, also lassen Sie uns API.ai nutzen nächsten dieses Gespräch interessanter zu machen.
2. Mit API.ai mit Ihrem Facebook Messenger Bot
API.ai ermöglicht es Entwicklern, die App mit dem KI-System mit Integration von Sprache in Text und Verarbeitung natürlicher Sprache.
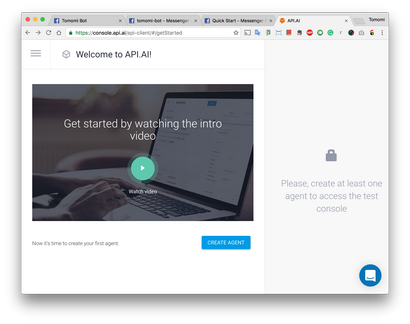
Lassen Sie uns von sigining up mit API.ai loszulegen.
Sobald Sie Ihr Konto erhalten, erstellen Sie einen Agenten. Sie können entweder auf die Schaltfläche klicken, die AGENT sagt CREATE oder aus dem Menü.

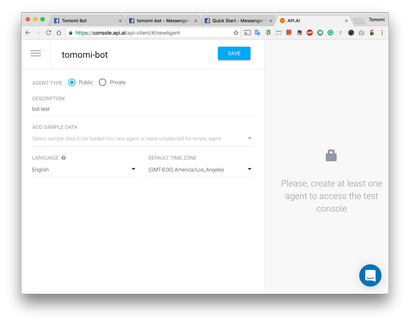
Geben Sie ihm einen Namen und füllen Sie die erforderlichen Informationen:

Achten Sie auf die Schaltfläche Speichern auf der Oberseite klicken, jedesmal wenn Sie Änderungen vornehmen.
Herstellung von „Small Talk“ mit Ihrem Messenger Bot
Stattdessen Bot nur Sie Echo zu haben, machen wir es den Small Talk-Funktion des API.ai geben. Dies gibt Ihrem bot eine Möglichkeit, einfache Gespräche zu haben.
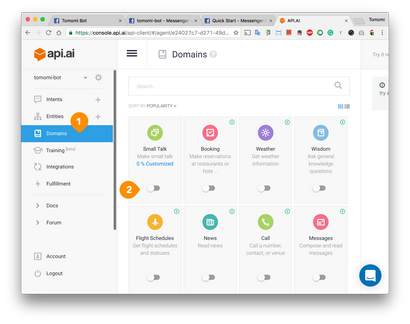
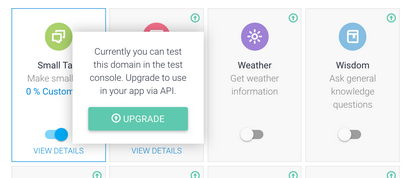
Aus dem linken Menü (wenn das Menü nicht angezeigt wird, klicken Sie auf das „Hamburger Menüsymbol“ oben zu öffnen links), auf Domänen. dann aktivieren Sie den Small Talk.

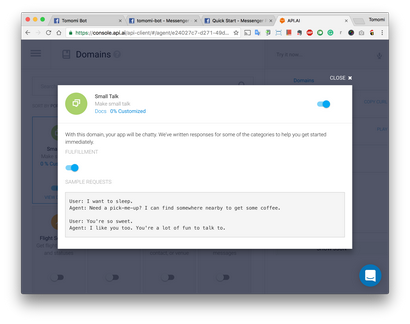
Einmal aktiviert, klicken Sie auf Details anzeigen dann auf der Fulfillment drehen, so dass Sie später diese Funktion in der App verwenden und anpassen können.

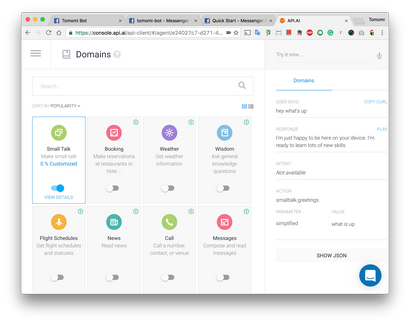
Versuchen Sie, die Konsole auf der rechten Seite. Sie können entweder sprechen oder geben Sie den Small Talk Domain zu testen:

Nun wollen wir diese Funktion in Ihrem Bot verwenden. Sie können jederzeit wieder hierher kommen die Gespräche anpassen.
Mit API.ai mit Node.js
Es ist tatsächlich möglich API.ai mit FB Messenger ohne Programmierung zu integrieren, jedoch machen es Ihnen in der Art und Weise vollständig anpassen möchten mit Ihrem FB App zu interagieren, lassen Sie uns programmatisch den Service nutzen.
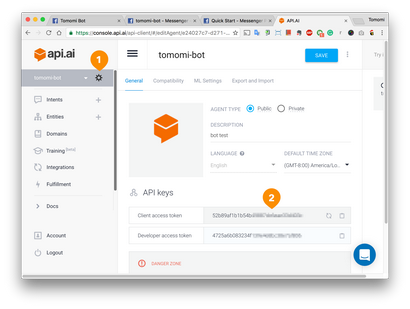
Sie benötigen API.ai API-Schlüssel und API Geheimnis der Dienstleistung mit Ihrer Bot zu verwenden. Aus dem Menü klicken Sie auf „Config“ Symbol Ihren API Schlüssel zu erhalten ( „Client-Zugriffstoken“):

Und gehen Sie zurück zu Ihrem webhook.js und initialisieren Apiai mit dem API-Schlüssel:
Siehe die Verwendung auf seinem npm doc. Es ist ziemlich einfach-einfach, einen Text zu API.ai passieren, und etwas tun, wenn Sie die Antwort (die Antwort Ereignis) erhalten.
Nun wollen wir die nachrichts ändern ():
Was das Codebeispiel im Grunde oben tun wird, um die Informationen bekommen (als param bestanden) von einem Benutzer über Messenger gesendet, und übergeben Sie den Textinhalt zu API.ai. Sobald die API.ai die Antwort zurückgibt, wird die Antwort Ereignis ausgelöst hat.
Nun lassen Sie uns Ihren Bot testen. Führen Sie den Knoten-Code und versuchen, einige Nachrichten zu senden. Wenn alles funktioniert, sollten Sie Antworten vom Bot erhalten:
MAKING Sagen Sie der Bot Sie Wetterlage

Doch natürlich als Ingenieur, können Sie immer die 3rd-Party-APIs aufrufen, um die Funktionen von selbst hinzufügen, anstatt nur den Schalter umlegen und bezahlen. Also lassen Sie uns Ihren Bot machen Benutzer zu sagen, die aktuelle Wettervorhersage mit dem Open Wetterkarte API.
Das Ziel ist hier, dass, wenn ein Benutzer fragen, so etwas wie „Wie ist das Wetter in San Francisco?“, Bietet mit den aktuellen Wetterbedingungen in der jeweiligen Stadt antworten.
Erstellen Wetter Intents
Zunächst wird die Konversations Benutzeroberflächen anzupassen, müssen Sie die wichtigsten Konzepte von API.ai zu verstehen, vor allem Entities und Intents für jetzt.
Intents stellt eine Zuordnung zwischen dem, was ein Benutzer sagt und welche Maßnahmen sollte von der Software übernommen werden. Um IhrDeterm bietet den Benutzer mit einer Wetter-Info zu antworten, müssen Sie ein bestimmtes Intents erstellen.
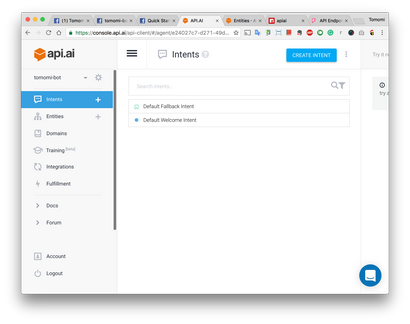
Aus dem Menü, gehen Sie zu Intents und klicken Sie auf die Schaltfläche cretae INTENT:

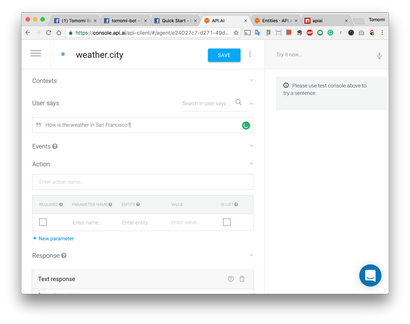
Geben Sie ihm einen Namen, wie weather.city.
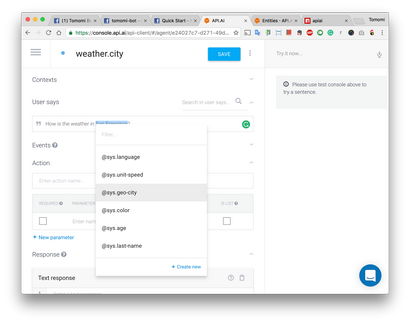
Dann einige Kontexte erstellen. Geben Sie einen Satz wie: „Wie ist das Wetter in San Francisco ist das?“

Wichtige Städtenamen wurden bereits zur Verfügung gestellt worden, so dass Sie sie nicht erstellen müssen, aber wenn Sie spezielle Einheiten definieren müssen, die dort nicht aufgeführt, wie Arten von Autos, Lebensmittel, etc, müssen Sie manuell erstellen. (Ich bin nicht abdeckt, wie Entitäten dieses Mal in diesem Artikel definieren!)

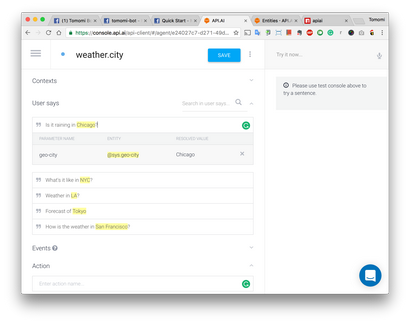
Erstellen Sie einige weitere Kontexte:

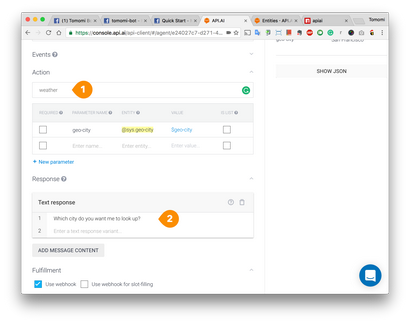
Dann (1) blättern Sie zu Aktion nach unten. und geben Sie „Wetter“. Sie müssen diese Aktion Name auf Ihrem Knoten Code später. Dann (2) in Antwort. eine Standard-Antwort eingeben. Unter der Annahme, ein Benutzer über das Wetter fragen, ohne eine Stadt zu Angabe, geben Sie etwas wie „Welche Stadt?“

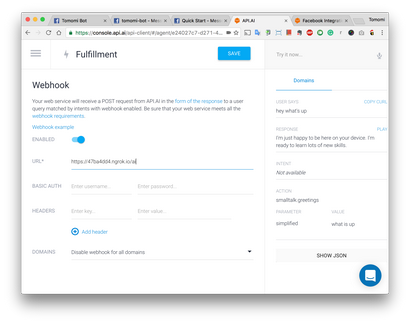
Speichern Sie die Intents, und gehen Sie zu Fulfillment aus dem Menü. Aktivieren Sie die Webhook, und geben Sie die URL ngrok mit einer Route, nennen wir es / ai und sparen

den 3rd Party-API, das Wetter Look Up
Gehen Wetterkarte zu öffnen. und melden Sie sich an die API-Schlüssel zu erhalten. Wir werden die API verwenden, um eine aktuelle Wetterdaten für einen Standort zu holen.
Lassen Sie sich gerade diesen REST API als param mit einem Ortsnamen verwenden (auch, Ihr API-Schlüssel und die Temperatureinheit):
In Ihrem webhook.js. eine weitere POST-Methode Route erstellen, / ai. Denken Sie daran, den Namen der Aktion Sie mit API.ai Konsole zuvor angegeben haben:
Stellen Sie sicher, als JSON zurück ist, dass api.ai von diesem Webhook lesen.
Lassen Sie uns testen Sie Ihr Bot von Messenger:
Yay, jetzt haben Sie Ihren eigenen Messenger Bot, plaudert und Wetterinfo beantworten!
Wenn Sie Ihren Bot einsetzen, stellen Sie sicher, dass Ihre Webhook Endpunkte sowohl auf Facebook Entwickler App Einstellung und API.ai Fulfillment ändern.
Ich hoffe, dass Sie den Artikel genossen. Jetzt können Sie Ihre Absichten anpassen, mehr Funktionen hinzuzufügen, und verwenden Sie das Training-Funktion für bessere Ergebnisse Bot interessanter zu machen!
Apropos…
Ich arbeite derzeit an Nexmo und wir arbeiten an der Chat-API, die mehrere Chat-Anwendungen wie Facebook integrieren, WeChat, LINE usw. Also, wenn Sie ein Geschäft mit Kunden aus der ganzen Welt vor allem die Länder wie China, wo der Große Firewall verhindert, dass Menschen Facebook verwenden, und wenn Sie möchten ein Kunden-Support-Chat-System einzurichten, müssen Sie so etwas wie WeChat unterstützen.
Die Nexmo Chat-API können mehrere Chat verbinden apps alle zusammen. Auch gibt es die SMS-API zu. Ich werde über den Chat-API schreibe bald auf Nexmo Blog!