Erstellen isometrischen Welten Primer für Game Developers
In diesem Tutorial werde ich Ihnen einen umfassenden Überblick über das, was Sie wissen müssen, um isometrische Welten zu schaffen. Sie werden lernen, was die Isometrie ist und wie isometrische Ebenen darzustellen als 2D-Arrays. Wir formulieren die Beziehungen zwischen der Ansicht und der Logik, so dass wir leicht Objekte auf dem Bildschirm manipulieren und zu handhaben kachelbasierte Kollisionserkennung. Wir werden auch in der Tiefe Sortier- und Charakter-Animation aussehen.
6 Unglaublich In-Depth Guides Game Development and Design für Anfänger
Michael James Williams
1. Die isometrische Welt
Isometrische Ansicht ist ein Anzeigeverfahren verwendet, um eine Illusion von 3D für ein ansonsten 2D-Spiel zu schaffen - manchmal als Pseudo-3D oder 2.5D. Diese Bilder (aus Diablo 2 und Age of Empires) zeigen, was ich meine:
eine isometrische Ansicht der Umsetzung kann in vielerlei Hinsicht getan werden, aber aus Gründen der Einfachheit werde ich auf einer Kachel-basierten Ansatz konzentrieren, die die effizienteste und weit verbreitete Methode ist. Ich habe jeden Screenshot oben mit einem Diamanten Gitter überlagert zeigt, wie das Gelände nach oben in Kacheln aufgeteilt.
2. Tile-Based-Games
In der Kachel-basierten Ansatz, jedes visuelle Element in kleinere Stücke zerlegt, die so genannte Fliesen, eine Standardgröße. Diese Fliesen werden angeordnet, um die Spielwelt zu bilden, nach vorgegebenen Pegeldaten - in der Regel eines 2D-Array.
Zum Beispiel lassen Sie uns mit zwei Fliesen eine Standard-Top-down-2D-Ansicht betrachten - eine Grasfliese und Wandfliese - wie hier gezeigt:
Einige einfache Fliesen
Diese Fliesen sind jeweils die gleiche Größe wie jeder andere, und sind jeweils quadratisch, so dass die Fliesenhöhe und Plattenbreite sind die gleichen.
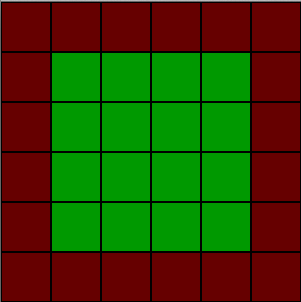
Für eine Ebene mit Grünland auf allen Seiten von Mauern umschlossen, die 2D-Array Niveau Daten wird wie folgt aussehen:
Hier 0 bezeichnet eine Grasfliese und 1 bezeichnet eine Wandfliese. Anordnen der Fliesen entsprechend den Pegeldaten, die unter dem Niveau des Bildes erzeugen:

Eine einfache Ebene, in einer Top-Down-Ansicht angezeigt.
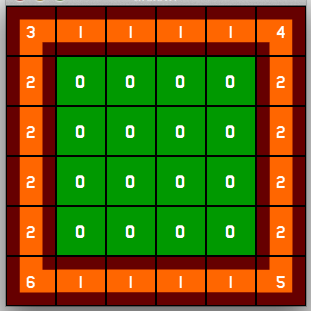
Wir können dies verbessern, indem Eckmusterelementen Hinzufügen und separate vertikale und horizontale Wandfliesen, erfordert fünf zusätzliche Fliesen:

Verbesserte Ebene mit Fliesen Zahlen
Ich hoffe, dass das Konzept der Kachel-basierten Ansatz ist jetzt klar. Dies ist eine einfache 2D-Gitter-Implementierung, die wir wie so codieren könnten:
Hier gehen wir davon aus, dass Kachelbreite und Fliesenhöhe gleich sind (und das gleiche für alle Fliesen), und passen Sie die Dimensionen Kachelbilder. So sind die Plattenbreite und Fliesenhöhe für dieses Beispiel sowohl 50px, die die gesamte Ebene Größe von 300x300px macht - das heißt, sechs Zeilen und sechs Spalten von Fliesen 50x50px jeder Messung.
In einem normalen kachelbasierten Ansatz realisieren wir entweder eine Top-Down-Ansicht oder in einer Seitenansicht; für eine isometrische Ansicht müssen wir die Isometrie implementieren.
3. Isometrie
Die beste technische Erklärung, was „Isometrie“ bedeutet, soweit mir bekannt ist, ist aus diesem Artikel von Clint Bellanger:
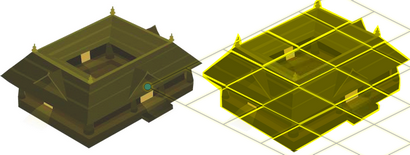
Wir Winkel unserer Kamera entlang zwei Achsen (Schaukel Die Kamera 45 Grad zu einer Seite, dann auf 30 Grad nach unten). Dadurch entsteht ein Diamant (Rhombus) förmigen Gitter, wo die Gitterräume doppelt so breit wie sie hoch sind. Dieser Stil wurde von Strategiespielen und Action-RPGs populär. Wenn wir einen Würfel in dieser Ansicht aussehen, sind drei Seiten sichtbar (oben und zwei einander zugewandten Seiten).
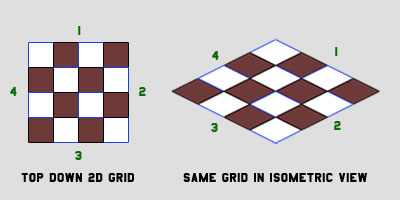
Obwohl es ein bisschen kompliziert klingt, diese Ansicht tatsächlich Implementierung ist einfach. Was wir brauchen, zu verstehen, ist die Beziehung zwischen 2D-Raum und dem isometrischen Raum - das heißt, die Beziehung zwischen den Pegeldaten und Sicht; Die Transformation von top-down „kartesischen“ Koordinaten in isometrischen Koordinaten.

Kartesisches Gitter vs. isometrische grid.
(Wir sind nicht mit einer hexagonalen Fliese basierte Technik berücksichtigen. Das ist eine andere Art und Weise isometrische Welten zu implementieren.)
Platzieren von isometrischen Fliesen
Lassen Sie mich versuchen, die Beziehung zwischen Pegeldaten als 2D-Array und der isometrischen Ansicht gespeichert zu vereinfachen - das heißt, wie wir kartesisch zu isometrischen Koordinaten umwandeln.
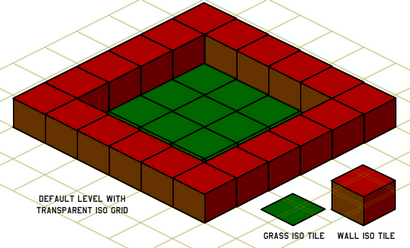
Wir werden versuchen, die isometrische Ansicht für unsere Wand geschlossene Wiese Level-Daten zu erstellen:
In diesem Szenario können wir eine begehbare Fläche durch Überprüfung feststellen, ob das Arrayelement 0 ist bei dieser Koordinate, wodurch angezeigt Gras. Die 2D-Ansicht Umsetzung der oben Ebene war eine einfache Iteration mit zwei Schleifen, Platzieren quadratische Fliesen jeweils mit den festen Fliesenhöhe und Plattenbreite Werten ausgleichen.
Für die isometrische Ansicht, bleibt der Code die gleichen, aber die placeTile () Funktion ändert.
Für eine isometrische Ansicht, müssen wir die entsprechenden isometrischen Koordinaten innerhalb der Schleifen berechnen.
Die Gleichungen, dies zu tun, sind wie folgt, wobei isox und isoY repräsentieren isometrische x- und y-Koordinaten, und cartX und CARTY repräsentieren kartesischen x- und y-Koordinaten:
Diese Funktionen zeigen, wie Sie von einem System in ein anderes konvertieren können:
Der Pseudo-Code für die Schleife sieht dann wie folgt aus:

Unsere Wand geschlossene Wiese in einer isometrischen Ansicht.
Als Beispiel wollen wir mal sehen, wie eine typische 2D-Position zu einer isometrischen Position umgewandelt wird:
In ähnlicher Weise eine Eingabe von [0, 0] führt in [0, 0]. und [10, 5] gibt [5, 7,5].
Das obige Verfahren ermöglicht es uns, eine direkte Korrelation zwischen den 2D-Ebene-Daten und den isometrischen Koordinaten zu erstellen. Wir können die Fliesenkoordinaten in der Ebene Daten aus den rechtwinkligen Koordinaten mit dieser Funktion finden:
(Hier gehen wir davon aus, dass im Wesentlichen Fliesenhöhe und Plattenbreite gleich sind, wie in den meisten Fällen.)
Daher von einem Paar Bildschirm (isometrische) koordiniert, können wir Kachelkoordinaten durch den Aufruf finden:
Dieser Bildschirm Punkt könnte sein, sagen, ein Mausklick Position oder eine Aufnahmeposition.
Tipp: Eine andere Methode der Platzierung ist die Zick-Zack-Modell. die einen anderen Ansatz zusammen.
Umzug in isometrischen Koordinaten
Die Bewegung ist sehr einfach: Sie Ihre Spielwelt Daten in kartesisch manipulieren und verwenden nur die oben genannten Funktionen für sie auf dem Bildschirm zu aktualisieren. Zum Beispiel, wenn Sie ein Zeichen nach vorn in der positiven y-Richtung verschieben möchten, können Sie einfach seine y Eigenschaft erhöhen und dann konvertieren seine Position zu isometrischen Koordinaten:
Tiefere Sortierung
Zusätzlich zu den normalen Platzierung, müssen wir kümmern uns um Tiefensortierung zu übernehmen für die isometrische Welt zeichnen. Dies stellt sicher, dass Gegenstände näher an die Spieler auf der Oberseite der Elemente weiter weg gezogen werden.
Die einfachste Tiefensortierverfahren sind einfach den kartesischen y-Koordinatenwert zu verwenden, wie in dieser Kurz Tip erwähnt. die weiter oben das Objekt auf dem Bildschirm ist, sollte je früher sie gezogen werden. Diese Arbeit gut, solange wir haben noch keine Sprites, die mehr als eine einzelne Kachel Raum einnehmen.
Der effizienteste Weg, der Tiefe für isometrische Welten Sortierung ist es, alle Fliesen in Standard-Single-Fliesenmaß zu brechen und nicht mehr Bilder zu ermöglichen. Zum Beispiel, hier ist eine Fliese, die in die Standardkachelgröße paßt nicht - wie wir es in mehrere Kacheln aufteilen, die jeweils die Fliesenmaß passen:

Ein großes Bild wird in mehrere Kacheln von Standard isometrischer Dimensionen aufgeteilt
4. Erstellen der Kunst
Isometrische Kunst kann Pixel-Art sein, aber es muss nicht sein. Wenn mit isometrischer Pixel-Kunst zu tun, RhysD Leitfaden informiert Sie fast alles, was Sie wissen müssen. Einige Theorie kann auch auf Wikipedia.
Wenn isometrische Kunst zu schaffen, sind die allgemeinen Regeln
- Beginnen Sie mit einem leeren isometrischen Raster und haften perfekt Präzision Pixel.
- Versuchen Sie Kunst in einzelne isometrische Kachelbilder zu brechen.
- Versuchen Sie, stellen Sie sicher, dass jede Platte entweder begehbar oder nicht begehbar ist. Es wird kompliziert, wenn wir eine einzelne Kachel aufnehmen müssen, die sowohl begehbar und nicht begehbaren Bereichen enthält.
- Die meisten Fliesen müssen in einer oder mehr Richtungen nahtlos Fliese.
- Schatten kann schwierig zu implementieren, es sei denn wir einen mehrschichtigen Ansatz verwenden, wo wir Schatten auf dem Boden Schicht zeichnen und dann die Helden ziehen (oder Bäume oder andere Objekte) auf der oberen Ebene. Wenn der Ansatz, den Sie verwenden nicht mehrschichtiges ist, stellen Sie sicher, Schatten nach vorne fallen, so dass sie nicht auf fallen, sagen wir, der Held, als er hinter einem Baum steht.
- Im Fall, dass Sie ein Kachelbild größer als die Standard isometrische Kachelgröße verwenden, versuchen, eine Dimension zu verwenden, die ein Vielfaches der Iso Kachelgröße ist. Es ist besser, einen mehrschichtigen Ansatz in solchen Fällen zu haben, in denen wir die Kunst in verschiedene Stücke auf der Grundlage seiner Höhe aufspalten. Zum Beispiel kann ein Baum in drei Teile aufgeteilt werden: die Wurzel, die Stamm, und das Laub. Dies macht es einfacher Tiefen zu sortieren, wie wir Stücke in entsprechenden Schichten zeichnen können, die mit ihren Höhen entsprechen.
Isometrische Fliesen, die größer ist als die einzelne Kachel Dimensionen sind, werden Probleme mit Tiefensortierung erstellen. Einige der Themen sind in diesen Links diskutiert:
5. isometrische Charaktere

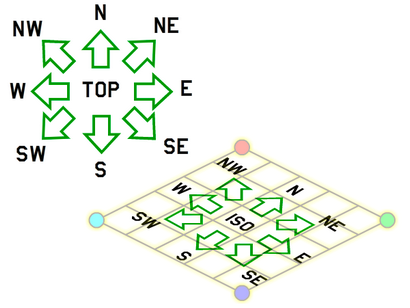
Acht-Wege-Navigationsrichtungen in Top-down- und isometrischen Ansichten.
Für eine Top-down-Ansicht, konnten wir eine Reihe von Charakteranimationen erstellen in eine Richtung zeigen, und einfach drehen, um sie für alle anderen. Für isometrische Charakter Kunst, brauchen wir jede Animation in jedem der erlaubten Richtungen wieder zu machen - so für Acht-Wege-Bewegung brauchen wir acht Animationen für jede Aktion erstellen. Zum leichteren Verständnis bezeichnen wir in der Regel die Richtungen als Nord, Nord-West, West, Süd-West, Süd, Süd-Ost, Ost und Nord-Osten, gegen den Uhrzeigersinn, in dieser Reihenfolge.
Ein isometrisches Zeichen in unterschiedlichen Richtungen weist.
Wir legen Zeichen in der gleichen Art und Weise, die wir Fliesen legen. Die Bewegung eines Zeichens wird durch Berechnung der Bewegung in kartesischen Koordinaten durchgeführt und dann in isometrischer Koordinaten umwandelt. Nehmen wir an, wir die Tastatur verwenden, um den Charakter zu steuern.
Nun, unter Verwendung der Werte von dx und dy. wir können die rechtwinkligen Koordinaten als so aktualisieren:
So dX und dY stehen für die Änderung in der x- und y-Positionen der Zeichen, basierend auf den gedrückten Tasten.
Wir können die neuen isometrischen Koordinaten leicht berechnen, wie wir bereits besprochen haben:
Kollisionserkennung
Kollisionserkennung wird durch Prüfen, ob die Fliese an der berechneten neuen Position ist eine nicht begehbare Fliesen getan. Also, wenn wir die neue Position zu finden, wir nicht sofort den Charakter bewegen dort, aber überprüfen Sie zunächst, welche Fliese diesen Raum einnimmt.
In der Funktion isWalkable (). wir prüfen, ob die Niveaudaten Array-Wert bei der vorgegebenen Koordinate eine begehbare Fliese ist oder nicht. Wir müssen darauf achten, die Richtung zu aktualisieren, in dem der Charakter konfrontiert ist - auch wenn er sich nicht bewegt. wie im Fall von ihm eine nicht begehbaren Fliese zu schlagen.
Tiefere Sortierung mit Buchstaben
Betrachten wir ein Zeichen und einen Baum Fliesen in der isometrischen Welt.
Für einwandTiefenSortierung zu verstehen, muss man verstehen, dass, wenn der Charakter des x- und y-Koordinaten sind kleiner als die von dem Baum, der Baum mit dem Zeichen überlappt. Jedes Mal, wenn der Charakter der x- und y-Koordinaten sind größer als die von dem Baum, überlappt das Zeichen dem Baum.
Eine vereinfachte Version davon ist nur die Reihe nach den Stufen von den am weitesten entfernten tile Ausgang ziehen - das heißt, tile [0] [0] - dann in jeder Reihe einer nach der anderen, alle Steine ziehen. Wenn ein Charakter eine Kachel einnimmt, ziehen wir den Boden Fliese zuerst und dann die Zeichenplatte machen. Dies funktioniert gut, weil der Charakter kann keine Wandfliese besetzen.
Tiefensortierung muss jedes Mal durchgeführt wird jede Fliese Position ändert. Zum Beispiel müssen wir es tun, wenn Charaktere bewegen. Wir aktualisieren dann die angezeigte Szene, nachdem die Tiefe Art durchgeführt wird, um die Tiefe Änderungen widerzuspiegeln.
6. Haben Sie einen Go!
Nun legen Sie Ihre neue Wissen zur Anwendung durch einen funktionierenden Prototypen zu schaffen, mit der Tastatursteuerung und richtige Tiefensortierung und Kollisionserkennung. Hier ist meine Demo:
Klicken Sie auf dem SWF-Fokus zu geben, dann mit den Pfeiltasten. Klicken Sie hier für die Full-Size-Version.
Wenn Sie wirklich nicht weiterkommen, hier ist der vollständige Code von meiner Demo (in Flash und Timeline Codeform AS3):
Anmeldung Punkte
Geben besondere Berücksichtigung der Registrierungspunkte der Fliesen und der Helden. (Registration Punkte können für jeden einzelnen Sprite als Ursprungspunkte betrachtet werden.) Diese werden im Allgemeinen nicht in das Bild fallen, sondern wird die linke obere Ecke des Begrenzungsrahmens des Sprites sein.
Wir haben unseren Zeichencode zu ändern, um die Registrierungspunkte richtig für die Helden, vor allem zu beheben.
Kollisionserkennung
Ein weiterer interessanter Punkt ist, dass wir die Kollisionserkennung zu berechnen, basierend auf dem Punkt, wo der Held ist.
Aber der Held hat Volumen und kann nicht genau durch einen einzelnen Punkt dargestellt werden, so müssen wir die Helden als Rechteck vertreten und für Kollisionen gegen jede Ecke dieses Rechteck zu überprüfen, so dass es keine Überschneidungen mit anderen Fliesen sind und daher keine Tiefen Artefakte .
In der Demo, neu zu zeichnen ich einfach die Szene wieder auf die neue Position des Helden basierend Rahmen. Wir finden die Fliese, die der Held einnimmt und die Helden auf den Boden Fliese ziehen, wenn die Rendering-Schleifen diese Fliesen erreichen.
Aber wenn wir näher betrachten, werden wir feststellen, dass es keine Notwendigkeit, eine Schleife durch alle Fliesen in diesem Fall. Das Gras Fliese und die oberen und linken Wandfliesen sind immer gezogen, bevor der Held gezogen wird, so brauchen wir nicht immer, sie überhaupt neu zu zeichnen. Außerdem sind die unteren und rechten Wandfliesen sind immer vor dem Helden und daher gezogen, nachdem der Held gezogen wird.
Im Wesentlichen, dann brauchen wir nur Tiefensortierung zwischen der Wand im Innern des aktiven Bereichs und der Helden auszuführen - das heißt, zwei Fliesen. Bemerken diese Art von Verknüpfungen wird Ihnen helfen, eine Menge Bearbeitungszeit zu sparen, die für die Leistung von entscheidender Bedeutung sein kann.
Schlussfolgerung
Inzwischen sollten Sie eine gute Basis haben für den Aufbau isometrische Spiele Ihrer eigenen: Sie die Welt und die Objekte darin machen können, für Level-Daten in einfachen 2D-Arrays konvertieren zwischen cartesianischen und isometrischen coordiates, und befassen sich mit Begriffen wie Tiefensortierung und Charakteranimation. Genießen Sie die Schaffung isometrische Welten!