Erstellen Sie ein Spiel-Charakter mit HTML5 und JavaScript - Teil 1 William Malone
Idee zu Pixel
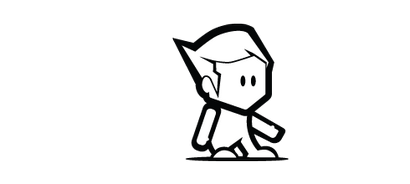
Zuerst beginnen wir mit einer Idee. zuerst für diesen Charakter habe ich ihn auf Papier zu zeichnen. Ich wollte ihn mit wenigen Details sehr einfach sein (zum Beispiel Nase, Mund). Obwohl ich knausern nicht auf die Kopfgröße.

Der nächste Schritt ist unsere Idee Pixel zu erhalten. In diesem Fall, da ich eine Zeichnung hatte, scannte ich es in und skizzierte die Zeichnung in Adobe Illustrator. Ich entschied mich für variierende Kontur thickeness, dicker um die Ränder der Körperteile und dünner für die Details. Auch irgendwie während des Prozesses mit dem Kopf wurde noch größer.

Als nächstes werden wir Farbe in den Umrissen. Halten Sie das Design einfach wählte ich eine Uni-Farben pro Körperteil, mit einem zusätzlichen Schatten als Highlight-Farbe für mehrere Details.

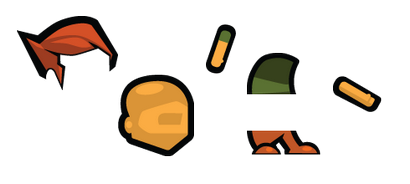
Wir schaffen einen dynamischen Charakter, so dass wir unseren Charakter in verschiedenen Teilen erstellen. Für unser Beispiel halten wir es einfach und Segment unseres Charakters in sechs Teile:
Jeder Teil wird als separates PNG-Bild gespeichert. Wir werden Teile auf einer Zeichnung werden ein anderes so sparen wir jedes mit einem transparenten Hintergrund.

Zeichnen Sie auf HTML5 Canvas
Zuerst erstellen wir ein neues Objekt unserer Bildreferenzen genannt Bilder zu halten. Weiter laden wir jedes unserer Zeichenteile über die loadimage Funktion mit dem Parameter (z.B. leftArm, Beine, usw.) an den Teilenamen entspricht. Die Funktion loadimage erstellt ein neues Bildobjekt zeigt auf ein Bild mit dem Dateinamen des Teilnamen mit der Endung „.png“ und in den Ordner ‚Bilder‘. Es weist auch eine onload Methode jedes Bild so, wenn das Bild in den Speicher geladen wird, wird es die Funktion resourceLoaded caled.
Wir wollen wissen, wenn alle Bilder geladen sind, so können wir Zeichnung beginnen.
Wir schaffen ein paar Variablen, die den Bildladeprozess zu verfolgen: totalResources und numResourcesLoaded. Die resourceLoaded Funktion erhöht die Anzahl der Bilder, die geladen wurden. Wenn alle Bilder fertig sind starten wir einen Timer setInterval verwenden, die Funktion Bildneuaufbau 30 mal pro Sekunde nennen.
Während der Neuzeichnung Prozess wird die Leinwand gelöscht und alle Teile werden neu gezeichnet. Die Reihenfolge dieses Prozesses ist wichtig. Wir ziehen zunächst die Teile wie den linken Arm am weitesten entfernt ist, die von unseren Charakter Beine und Rumpf vertuscht wird.

Wir brauchen Zugang zum HTML5-Canvas-Kontext, die wir zurückgreifen werden. Weitere Informationen darüber, wie die Leinwand Kontext zuzugreifen (und eine Abhilfe für IE) beziehen sich auf HTML5 Canvas Beispiel.
Schicht für Schicht, jedes Bild des Körperteils positioniert und dann auf einem HTML5-Canvas gezeichnet.
Bevor irgendetwas Zeichnung klar, dass wir zuerst die Leinwand, um die seltsame Zuordnung canvas.width = canvas.width verwenden. Dann wir jedes Bild zeichnen die Kontext drawImage Methode spezifiziert drei Parameter: die Bild-Referenz, seine X-Position, seine Position y. Die Bildpositionen sind relativ zur oberen linken Ecke Leinwand.
Hier ist, was die Leinwand wie bisher aussieht:
So fügen Sie die Augen werden wir zwei Ovale zeichnen. Wir hätten die Augen vor den Augen auf den Kopf Bild hinzugefügt, aber wir wollen, dass sie dynamisch sein unser erstes Verhalten zu aktivieren: blinkt.
Wir nennen eine drawEllipse Funktion für jedes Auge am Ende der Neuzeichnung Funktion. Wir wollen, dass sie an der Spitze aller anderen Körperteil Bilder.
Die drawEllipse dauert vier Parameter, die die Position und die Abmessungen der Ellipse angeben. Weitere Informationen finden Sie auf der drawEllipse Funktion der Kürze: Wie eine Ellipse auf HTML5 Canvas zeichnen.
Unser Charakter entspricht unsere ursprüngliche digitale Version minus den Schatten.
Wir schaffen den Schatten mit einem ovalen bei unseren Charakteren Füßen.
Wir wollen den Schatten hinter alle anderen Bildschichten sp eine Ellipse zu Beginn der Neuzeichnung Funktion gezogen wird.
Jetzt haben wir auf HTML5-Canvas, was wir mit einem Zeichenprogramm hatten. Denken Sie daran, die HTML5-Canvas-dynamisch ist. Nutzen sich das machen.
Der Zweck dieses Verfahrens ist es, die Variable breathAmt zu aktualisieren, die wir die konstante Atmung unseres Charakters in Form eines subtilen Aufstieg und Fall des Kopfes und der Arme zu vertreten verwenden.
Um Atem Leben in unsere statischen Stapel von Bildern, wenden wir uns an unsere redraw Funktion. Wir, die Hilfe oder die Variable breathAmt wir variieren die vertikale Position bestimmter Körperteilbilder.
Wir subtrahieren die vertikale Position von Wert der Variablen breathAmt für alle Stücke, die wir schwingen wollen. Der Schatten wird diese vertikale Bewegung in einer Änderung in der Breite reflektieren.
Die Zeit ist für unser erstes Verhalten dieser Serie kommen. Nach einer vorgegebenen Zeit werden wir unseren Charakter blinken machen.
Wir haben mehrere Globals:
- maxEyeHeight. Augenhöhe, wenn unser Charakter Augen sind weit offen.
- curEyeHeight. Aktuelle Augenhöhe während blinken.
- eyeOpenTime. Millisekunden seit dem letzten blinken.
- timeBtwBlinks. Millisekunden zwischen blinkt.
- blinkUpdateTime. Millisekunden vor Blink Status zu aktualisieren.
- blinkTimer. Ruft die updateBlink Funktion alle blinkUpdateTime Millisekunden.
Aktualisieren Sie die Neuzeichnung Funktion, so dass die Höhe mit der neuen Variablen curEyeHeight entspricht
Alle paar Momente, die wir überprüfen, um zu sehen, ob seine Zeit zu blinken.
Arbeitsbeispiel
Hier ist ein funktionierendes Beispiel. Der Beispielcode ist unten zum Download zur Verfügung.