Matrix-Effekt mit HTML5 und JavaScript
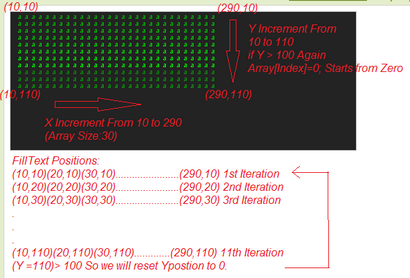
Der Array-Index beginnt bei ‚0' Null so, für X -Co Ordinate I 10 bin Hinzufügen Unsere X-Koordinaten sind (10,20,30,40 ......... 290) (Linie 12)
Und Y-Koordinaten werden variieren von (0 bis 110) Wenn Y-Wert> 100 I-Array-Element am Rücksetzen auf ‚0' sonst 10.es Inkrementieren (Zeile 14 bis 21). Hier bin ich nicht mit neuen Array Mir Änderung bestehenden (YPositions) Array selbst Java Script Array Map-Funktion.
Ich zeichne ‚ein‘ Zeichen auf Leinwand bei (x, y) -Positionen. (Linie 13).
- das heißt auf der ersten Iteration werden wir „a“ bei (10,10) (20,10) (30,10) ...... (290,10) Zeichnen
- Zweite Iteration (10,20) (20,20) (30,20) .......... (290,20) und das geht bis Y> 100, dann werden wir den Wert zurückgesetzt ‚0'
Ich denke, jetzt Sie die Logik hinter dieser Implementierung zu verstehen, wenn Sie noch Zweifel beziehen sich unter dem Bild sind.

Ich denke, jetzt Sie klar mit Logic.
Ich bin mit Java-Script S tring Char von Code-Methode (Linie 27) zufällig Alphabete zu erzeugen, die als Eingabe ASCII Wert nehmen und gibt entsprechende Zeichen. Kurz gesagt wird es ASCII-Codes zu Zeichen konvertieren.
Und auch habe ich zwei Tasten Matrix-Effekte auf Wiedergabe und Pause. Ich ziehe es Ihnen einfaches Spiel Schlange mit HTML5 Canvas zu verstehen, diese Tasten Mechanismus zu lesen.
Ich hoffe, dass Sie diesen Artikel genossen haben und dass es gibt Ihnen mehr Ideen, wie wir Animationen mit dem HTML5 Canvas API.If diesen Beitrag so teilen Sie mit Ihren Freunden umsetzen können und auch unsere Mailing-Liste werde ich meine Erkenntnisse und Experimente teilt mit HTML5
Und schließlich Sie vergessen nicht unsere Reader Liste Join. Lesen Beliebte Tutorial auf HTML5
Sie können auch mögen
Artikelnavigation
Ich sehe, wo Sie Zufallszahl verwendet haben, um ein Zeichen zu konvertieren. Gibt es eine Möglichkeit, diese möglichen Zahlen weiter zu beschränken, so dass es eher wie Matrix aussieht (dh weniger der ‚zufällig‘ Zeichen und mehr alphanumerischen Zeichen - Ihre aktuelle ehrfürchtige Version hat Charaktere wie,? '“, Etc., die Ich mag würde. beseitigen, abschütteln.).
Sie könnte entweder eine Liste der zulässigen Zeichen liefern, dann einen zufälligen Wert aus dieser Liste auswählen oder anwenden Filter auf das Ergebnis wieder zu tun, wenn es ein Wert, den Sie nicht mögen.
die erste Option scheint, wie es eine bessere Leistung wäre.
Genau Aaron ist fromCharCode schneller als Auswahl Zufallszeichen von Array.
Sie können etwas tun, Erstellen einer Funktion
Funktion random_character () var Zeichen = "0123456789abcdefghijklmnopqurstuvwxyzABCDEFGHIJKLMNOPQURSTUVWXYZ";
return chars.substr (Math.floor (Math.random () * 62), 1);
>
Und Anstelle der Verwendung von String.fromCharCode ()
Mit dieser Funktion Zufallszahl oder ein Zeichen zu erzeugen.
Gudelli, das ist cool! der einzige, zugegebenermaßen lahm, Empfehlung ich machen würde, ist request zu verwenden anstelle von setInterval, dies für eine glattere, konsistentere Animationen auf verschiedenen Geräten machen sollte.
oh, und wäre auch cool sein, um Vollbild gehen mit diesem ... # 128578;
aber wirklich, es ist cool, gute Arbeit!
Vielen Dank für Ihre wertvollen Vorschlag Aaron.I haben request nicht versucht, ich werde versuchen, damit zu implementieren.
Nizza Bildeffekt in hinter den Kulissen von nur wenige Zeilen Code. Ich schätze Ihren Sharing.