Erstellen Website Buttons Verwenden von Photoshop
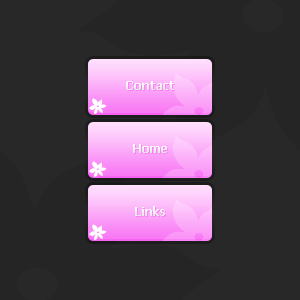
Heres, was die Tasten aussehen wird:

Erster Start durch ein neues Dokument zu machen, werde ich mit einem Dokumentgröße von 300 x 300 Pixel betragen. Jetzt den Hintergrund füllen mit einer sehr dunkelgrau, habe ich # 282828.
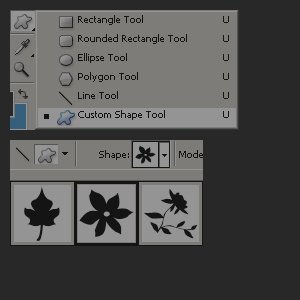
Finden und nutzen Sie das Eigene-Form-Werkzeug aus. dann finden Sie die folgende Form:

Wenn die Form nicht vorhanden ist, klicken Sie auf den kleinen Pfeil auf der rechten Seite dann entweder Alle zu gehen. oder Natur. dann werden Sie in der Lage sein, es zu finden.
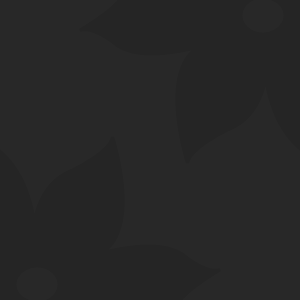
Nachdem Sie die Form heraus haben, Ihren Vordergrund zu schwarz verändern dann einige Formen auf eine neue Ebene zu ziehen. Senken Sie die Opazität für die Blumen Schicht auf 10-20%.

Jetzt haben Sie den Hintergrund gemacht, lassen Sie sich auf den Tasten starten.
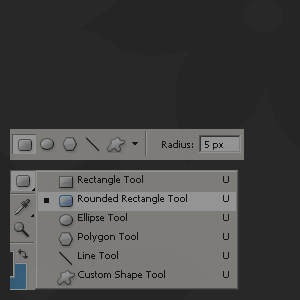
Erster Start durch das abgerundete Rechteck-Werkzeug immer aus. Ändern Sie den Radius in den Optionen auf etwa 5 Pixel.

Setzen Sie Ihre Vordergrundfarbe auf weiß (D drücken, dann X,) nun ein abgerundetes Rechteck auf einer neuen Ebene ziehen.

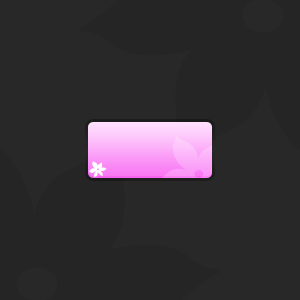
Wenden Sie die folgenden Ebenenstile auf Ihre Button Ebene:
Ihre Schaltfläche sieht nun wie folgt aus:

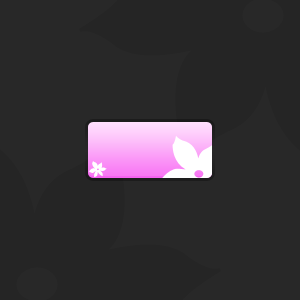
Erstellen Sie eine neue Ebene dann wieder das Custom-Form-Werkzeug raus. Mit der gleichen Form, macht eine sehr kleine Version nach unten in dem Boden der Taste nach links. Seien Sie sicher, dass Sie auf eine neue Ebene sind, wenn diese Form zu machen.

Auf einer anderen neuen Ebene eine viel größere Blumenform auf der rechten Seite erstellen.

Halten Sie Strg und klicken Sie auf die Haupt-Miniaturansicht der Taste Schicht, wird dies hat eine Auswahl um sie gemacht.
Kehren Sie die Auswahl mit der rechten Maustaste auf die Auswahl (mit einem Auswahlwerkzeug aus) und Auswahl umkehren klicken. Drücken Sie löschen die Außenseite der Blume zu entfernen.

Ändern Sie den Ebenenmodus für diese Schicht auf Weiches Licht und senken Sie die Deckkraft auf etwa 50-70%.

Schließlich müssen Sie Text auf die Schaltfläche hinzufügen.

Die Schriftart ich oben verwendet wird Tahoma genannt. Ich habe eine Größe von 12 pt. und eine Farbe #ffffff.
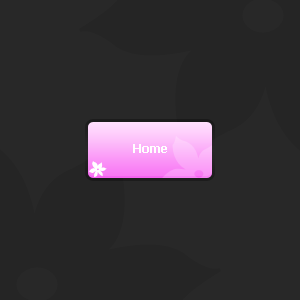
Nach dem Schreiben aus Ihrem Text, fügen Sie die folgenden Ebenenstile:
Ihr Text sollte nun wie folgt aussehen:

Schließlich duplizieren die Schaltfläche Schichten, Text ändern, usw.
Danke fürs Lesen, wir hoffen, dass Sie das Tutorial gefallen. Wenn Sie möchten, können Sie die PSD-Datei hier herunterladen.

Für dich empfohlen:
Jonah Rodriques sagt:
saurabh agnihotri sagt:
die Tutorials gr8 ....
nur eine kurze Frage .... können wir für einige andere nicht konventionelle Formen für Tasten gehen mit dem Photoshop ... wie „den pfeilförmigen Tasten“ zum Beispiel ... .Ich weiß ein Pfeil geformt Schaltfläche eine seltsame Idee ist, aber immer noch kann, wenn u erklären, wie das zu tun ... ..
Jonna Eiser sagt:
Ich und meine Schüler haben viel Mühe wurde mit zum Verschwinden der Teil der Blüte außerhalb der Schaltfläche. Ich habe zahlreiche Möglichkeiten versucht, dies zu Arbeit zu bekommen, und entweder die Taste, die gesamte Blume oder andere Schichten gelöscht.
Können Sie mir sagen, was ich falsch mache ??
Danke so sehr.
Wir sind mit PCs mit Photoshop CS3, aber ich habe auch versucht, es einen Mac mit CS3.
Name (erforderlich) sagt: