Herstellung von Web 2
Einführung
Herstellung von Web 2.0 3D Buttons in Gimp
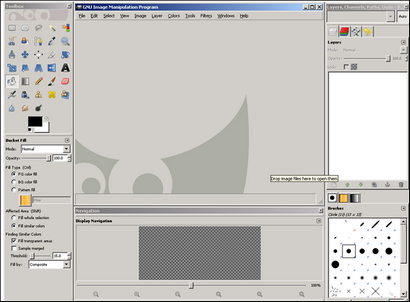
Gimp Windows-Organisieren - Vor den Übungs nachstehende Schritte ausführen, organisiert die Gimp-Fenster wie unten dargestellt. Die linke Seite beinhaltet den Toolbox. Der mittlere obere Abschnitt enthält das Bild bearbeitet wird und der Boden ist das Navigationsfenster (erreichbar von der Ansicht -> Navigation im Menü Fenster), die die Vorschau des Bildes zeigt. Schichten / Kanäle / Pfade Fenster ist auf der rechten Seite angeordnet ist. Diese Art von Fenster-Organisation hilft bei der Sie Dinge zu erledigen schnell zu bekommen.

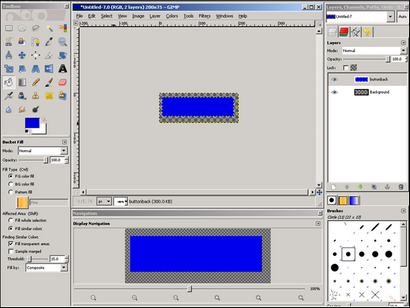
Schritt 2 - Klicken Sie nun auf der Ebene -> Menü Neue Ebene eine neue Ebene zu erstellen. Wir werden in verschiedenen Schichten unterschiedliche Auswirkungen auf das Bild, organisieren, da es uns, sie unabhängig voneinander ändern in Gimp ermöglicht. Benennen Sie die Schicht als „buttonback“ und wählen Sie Standardwerte für andere Optionen. Wählen Sie nun die „buttonback“ Schicht aus Ebenenfenster auf der rechten Seite.

Advanced Web 2.0 Button Anpassung in Gimp
Die Schaltfläche wir oben erzeugt haben, ist ziemlich einfach. Allerdings können Sie eine Reihe von Dingen, zwicken sie einen professionellen Touch zu geben.
Ändern Gradienteneffekte - Ändern Sie die Deckkraft auf jeder Ebene die Einstellung der Gradienten Effekte zu optimieren. Diese Option ist auf der Ebenen-Fenster auf der rechten Seite zur Verfügung.
Anwenden von abgerundeten Ecken auf Rechtecken - In dem obigen Beispiel hatten wir zwei Rechtecken erstellt. Unmittelbar nach einem Rechteck des Menü Select Erstellen -> abgerundetes Rechteck abgerundete Ecken anzuwenden (nach Schritt 3 und Schritt 5).
Durch verschiedene Kombinationen von oben genannten Techniken anwenden, ist es möglich, jede Art von Web 2.0 3D-Schaltflächen zu erstellen. The Gimp Bilddatei für das obige Beispiel kann hier heruntergeladen werden.