HTML5 Canvas - eine Eieruhr (Sanduhr) mit animierten fallenden Sand - Geek - s Retreat
Die folllowing HTML wird verwendet, um die Seite zu machen:
Daher wird der Inhalt des Skripts „sand_timer.js“ geladen, und deshalb rief die Funktion ‚init‘ zur Verfügung stehen wird. Wenn Sie innerhalb des oben genannten Skript sehen sind, werden Sie in der Lage sein, den Code zum Beispiel zu sehen,
Die ‚init‘ Funktion erhält zuerst ein Handle auf das Canvas-Element wir im HTML enthalten. Er prüft dann, ob der Browser die HTML5-Canvas-Implementierung unterstützt. Wenn ja, wird ein neues Bildobjekt erstellt und seine Quelle legen Sie es auf dem Bild ‚hourglass.jpg‘. Wir bitten Sie den Browser, um die ‚IMGLOAD‘ Funktion aufzurufen, nachdem das Bild geladen wurde. Diese Funktion enthält folgende Komponenten:
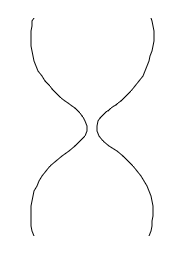
Die Funktion macht über einen Aufruf von zwei Funktionen ‚initBoundary‘ und ‚initSand‘ genannt. Es tritt dann in der Hauptschleife - der ‚belebte‘ Funktionsaufruf. Die Initialisierung Funktionen erzeugen zwei Arrays, die zur Animation von grundlegender Bedeutung sind. Die erste Funktion, die Grenze Array erstellen. Dieses Array enthält den x und y Bildschirmkoordinaten von jeder Kante des Eieruhr. Die Funktion enthält folgende Komponenten:
Die oben sieht erschreckend; jedoch gesehen visuell alles wird klar. Wenn man eine Linie zwischen den Punkten in jedem Array zu ziehen war würden wir mit dem folgenden Ende:

Die zweite Initialisierungsfunktion ‚initSand‘ enthält folgende Komponenten:
Die obige Funktion erzeugt ein Raster von Zellen, in denen die Sandpartikel einnehmen können. Ausgehend von der Oberseite des Eieruhr wir jede Zeile zu bewerten, den Erhalt der minimalen und maximalen x-Koordinaten von der Grenz Array. Für jede Zelle entlang der x-Achse erzeugen wir ein Objekt, das entweder eine leere Zelle hält (initEmptyRow) oder einen Sandpartikel (initSandForRow). In ihrem Vorgabezustand Sand nimmt die Zeile aus der Decke + 50 Pixeln zu und einschließlich Zeile 159 (Mittelpunkt). Würde man die Sanduhr auf die Leinwand und mit dem Sand in dieser Position machen wir folgende sehen würden:

Eine Revision der ‚imgLoaded‘ Funktion der letzte Schritt in dieser Funktion wird der Anruf an die Hauptanimationsschleife z.B.
Die ‚Animation‘ Funktion enthält folgende Komponenten:
Die Animation Funktion war ziemlich schwierig zu produzieren. Emuliert den natürlichen Fluss des Sands unter der Schwerkraft wurden dauerten mehrere Iterationen und ein paar Algorithmen erstellt und später ersetzt, wie der Code gereift. Das Endergebnis ist nicht perfekt und man fühlt es verbessert werden könnte. Doch als Proof of Concept es funktioniert. Der Kern der Animation erfolgt innerhalb von ‚drawSandParticles', die iterativ, bis der Sand am Boden abgesetzt hat genannt wird. Diese Funktion enthält :(

Der zweite Abschnitt behandelt die Bewegung jeder Sandpartikel. gemäß den Gesetzen der Schwerkraft Speziell versucht die Funktion, um jeden Sandpartikel zu bewegen. Ausgehend von der untersten Reihe prüfen wir jeden Sandpartikel von links nach rechts, Zeile für Zeile, zu bestimmen, ob der Sand a) nach unten auf einer Reihe bewegen kann, oder, b), ob der Sand natürlich links fallen kann oder rechts. Der Sand-Algorithmus wird für jede Bewegung, mit der Zielzelle als ein Parameter an die generischen Funktion übergeben verwendet. Diese Funktion wird ‚applyGravity‘ genannt und beinhaltet folgende Leistungen:
Die Bewegung jedes Sandpartikel ist zulässig, wenn die Zielzelle leer ist. Wenn ein Teilchen die Objekte bewegt werden kann Attribute wie seine x- und y-Position mit der Zielzelle ausgelagert werden z.B.
Diese Schleife wird viermal wiederholt, um die Wirkung des fallenden Sandes zu beschleunigen. Ich fühle mich diesen Teil gezwickt werden, um eine glattere Bewegung von Sand zu erhalten; aber jetzt habe ich entschieden uns für die nicht-so-glatte Wirkung :-) zu begleichen. Der dritte Schritt der Funktion ‚drawSandParticles' ist um jede Zelle zu durchlaufen und es auf die Leinwand ziehen z.B.
Und die Funktion, die eigentlich jeder ‚drawSandParticle 'Partikel zieht:
Diese Funktion verwendete die Leinwand Kontext (CTX) ein Rechteck von 1 Pixel mit der Farbe assoziiert mit dem aktuellen Sandpartikel zu ziehen. Der vierte Schritt des Hauptanimationsschleife ist die Grenze neu zu zeichnen, die einfach hält die Ränder sauber. Schließlich gibt die Funktion einen Wert true oder false an die aufrufende Schnittstelle. Dieser Wert wird durch die Anzahl der Null Bewegungen angetrieben. Jedes Mal, wenn die Bewegung Schleife nicht eine partcile die Zahl der Null-Bewegung zu bewegen, erhöht wird. Nach einer bestimmten Anzahl von Null Bewegungen bestanden hat können wir sicher sagen, der Sand ein bewegtes gestoppt, oder, mit anderen Worten der Sand an der Unterseite der Sanduhr in einem Stapel ist. Im Folgenden zeigt die Sanduhr in Intervallen der Animation statt: