Only_Dead_Fish_Go_With_The_Flow Verarbeitungscode für den Aufbau von Multi-Frame-animierte Bilder
Barrier Grid Animationen (oder Scanimations® wie an anderer Stelle verwiesen -siehe endnote-) sind Spaß.
Sehen Sie dieses schöne Video von brusspup auf youtube zu schnell das Konzept zu verstehen.
Ich schrieb ein Software-Tool, das Bild und die dazugehörige Maske zu sehen, um es zu produzieren.
der Code in Verarbeitung geschrieben. Es erzeugt das Bild und die dazugehörige Maske.
Meine Software nimmt im Grunde eine Reihe von Bildern als Eingabe, die der Rahmen der Animation betrachtet werden soll gebaut werden. Sie können die Parameter ändern, um festzulegen, wie viele Bilder wollen Sie verwenden. Normalerweise können Sie mit 4 gehen, und 6 ist wahrscheinlich das Maximum, sonst wird die Animation zu dunkel ist, weil die endgültige Wirkung sinnvoll die Bildhelligkeit reduziert.
Wenn Sie 4 Frames verwenden, sind nur 1/4 Spalten der Pixel sichtbar zu einem bestimmten Zeitpunkt, Gesamthelligkeit auf 25% der ursprünglichen reduziert.
Wenn Sie 6 Frames verwenden, geht endgültige Helligkeit auf 17% des Originals.
Als Quellbilder, ist es am besten, einige kontrastreiche Bilder zu verwenden, zum Beispiel einiger kontrastreiche dunkle Formen auf weißen Hintergrund. Ich habe versucht, mit Fotos von meiner Webcam genommen aber die Ergebnisse waren ziemlich schlecht.
Einfache Parametrisierung ist in der Quelle benötigt, um Ihre Eingangsbildfolge und Ausgabeauflösung anzupassen.
Drucken der Maske Transparenz und Multi-Frame-Bild
Ein weiteres heikeles Problem kann das Drucken des Maske Bitmap sein. Ich benutzte einen Standard-Laserdrucker und gedruckt auf A4-Drucker transparencies.Usually perform Dithering und Anti-Aliasing und stellen ihre „Verbesserungen“ auf gedruckten Daten, aber für diesen Druckauftrag wir brauchen keine Halbtonverfahren.
Natürlich müssen Sie Skalierung des Bildes genau die gleichen Regeln folgt auszuführen. Genaue Größe Verhältnis zwischen Pixelspaltenbreite muss erhalten bleiben und muß gleich in der Maske und in dem Bild sein.
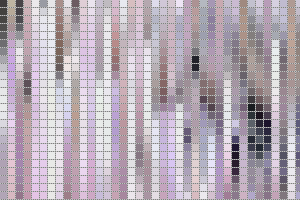
Detailansicht
Zum besseren Verständnis hier ist ein Detail Zoom eines Multi-Frame-Bildbereich, vorbereitet für 6 Animationsframes:
.

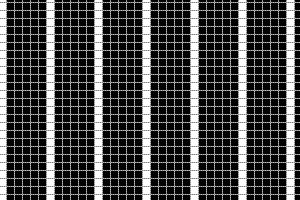
Und hier ist ein entsprechender Ausschnitt Zoom einzelner Pixel der Maske für 6 Animations-Frames. Sie können 1 transparente Säule und 5 undurchsichtige Spalten sehen

Hier ist die Verarbeitung Code.
int nframes = 6;
int maxx, maxy;
int CFrame = 1;
int xsize = 320; // Größe geänderte Bild
int ysize = 240;
String [] fname = new String [nframes];
String prjname = "giulio"; // Projektname: gemeinsamer Anfangsteil des Eingaberahmens Dateinamen
PImage Rahmen [] = new PImage [nframes]; // Sequenz des Anfangsrahmen zu verarbeiten
PImage scanimage; // resultierende Mehrrahmenscanimage
PImage MaskImage; // Maske
Leere setup () for (int i = 0; i < nframes; i++) < // cycle on input frames
fname [i] = prjname + "-" + i + ".jpg";
println (fname [i]);
Rahmen [i] = loadimage (fname [i]); // lesen Rahmen
Rahmen [i] .resize (xsize, ysize);
>
maxx = Rahmen [0] .width;
maxy = Rahmen [0] .Height;
scanimage = create (maxx, maxy, ARGB); // Ausgabe scanimage
for (int f = 0; f < nframes; f++) < // cycle on input frames
for (int c = 0; c < maxx; c += nframes ) < // columns to keep of this frame
for (int y = 0; y < maxy-1; y++) < // cycle on each pixel of the column
scanimage.pixels [maxx * y + f + c] = frame [f] .pixels [maxx * y + f + c];
>
>
>
scanimage.save (prjname + "_scanimage.png"); // speichern scanimage resultierende
// Maske Vorbereitung und Dateigenerierung
MaskImage = create (maxx, maxy, RGB);
for (int x = 0; x < maskimage.width; x += nframes ) for (int y = 0; y < maskimage.height; y++ ) maskimage.pixels[xsize * y + x] = color(255,255,255);
>
>
maskimage.save (prjname + "_mask.png");
// für die Bildschirmanzeige von scanimage Vorbereitung
size (maxx, maxy);
>
Leerer draw () Hintergrund (255);
Bild (scanimage, 0,0);
Schlaganfall (0); // zieht eine Maske auf dem Bild
for (int c = CFrame; c < scanimage.width; c += nframes ) for (int b=0; b < (nframes -1); b++) line(c+b,0,c+b,scanimage.height);
>
>
>
nichtig mouse () < // when click shift mask
CFrame = (CFrame + 1)% nframes;
println ( "CFrame =" + CFrame);
>
Certo che mi Potra Contattare.
In qualsiasi momento.
Sono molto interessato alle klagen esperienze Didattiche. Anche in virtù del fatto che sono papà di aufgrund Bimbi di 14 e 11 anni.
Le segnalo anche il linguaggio Verarbeitung, e il fantastico prodotto Arduino. (Guardi le pagine relativ ad alcuni miei progetti in merito).