Rendering-Grafiken mit GDI
Web-Formulare haben keine Leinwand, so dass Sie nicht ein Web-Formular für das Graphics-Objekt fragen. Aber, können Sie dieses Verhalten simulieren, indem Grafiken in ASP.NET-mit etwas Hilfe von GDI + Rendering.
Während ich dies schreibe, ist Vista und verspricht neue und coole Sachen und Windows Presentation Foundation (WPF), um die Kluft zwischen reichen Windows-Clients und Rich-Web-Clients schließt. Also, eine große Anzahl von Entwicklern und Unternehmen da draußen ist interessiert in Rich-Web-Clients. Für sie schrieb ich diesen Artikel.
Dieser Artikel verwendet ein triviales Beispiel zu zeigen, wie dynamisch GDI + Grafiken in Web-Seiten zu erstellen. Das Beispiel eine Uhr tickt, hat Sanitär, die jede Art von kontinuierlich aktualisiert wird, dynamisch gerendert Grafik unterstützen würde.
Rendering Graphics mit GDI +
- Eine Benutzersteuerung, die als Gerätekontext oder Zeichnungsbereich handeln
- Eine Web-Seite dem Benutzer die Kontrolle enthalten
- Eine Web-Seite enthält eine Bildsteuerung (Die erste Web-Seite spielt eigentlich die Rolle des Bildes für diese Webseite.)
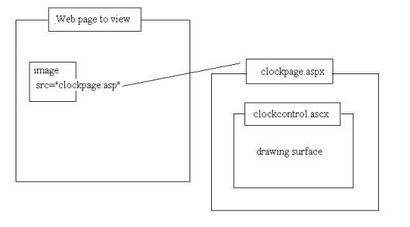
1 zeigt die Beziehung zwischen der Benutzersteuerung und zwei Webseiten.

Abbildung 1: Die Beziehung zwischen den Kontrollen, die die Rolle der dynamischen Leinwand spielen
Eine Seite ist eigentlich die sichtbare Seite und die zweite Seite und Benutzerkontrolle spielen die Rolle der dynamischen Leinwand. Werfen Sie einen Blick auf, wie dies funktioniert, indem sie von innen heraus zu bauen.
Definieren des Usercontrol
Die Usercontrol ist so nah an dem Graphics-Objekt (Leinwand oder Gerätekontext, wenn Sie bevorzugen), wie Sie bekommen werden. Die Grundidee des Bild-Rendering ist ein Bild zu erzeugen, ein Graphics-Objekt aus diesem Bild zu erhalten, etwas darauf zu ziehen, und dann auf der HttpResponse.OutputStream das Bild speichern (dieser Code ist Show in Listing 1).
Listing 1: Der Code, der die Uhr orchestriert Rendering
Der Grund, warum ich eine innere Usercontrol verwendet wird, ist, dass in den Ausgabestream zu schreiben, um die Dinge destruktiv ist bereits auf dem Strom. Also, andere HTML würde, indem er das Bild unkenntlich gemacht werden. Wenn Sie das Bild mit dem Ausgang Antwort Strom sparen, ist, dass alles, was es sein wird. Der Code, der die Uhr macht, ist nicht so technisch wichtig, aber Listing 2 zeigt es zum Spaß.
Listing 2: Die ClockControl (Die ClockControl.ascx Seite ist ein leerer Usercontrol.)
Die letzten drei Zeilen des Codes in DrawClock bewegen, um das dynamische Bild in den Ausgabestrom. Sie müssen System.Drawing und System.Drawing.Image verwenden, um das ClockControl Verhalten zu unterstützen.
Anzeigen der Dynamic Image
Um das Bild zu machen, können Sie eine Seite-das Beispiel erstellen ruft ClockPage.aspx-und Drag-and-Drop die ClockControl auf die ClockPage (siehe Abbildung 2).
Abbildung 2: Das dynamisch gezeichnete Bild einer einfachen Analoguhr
Ich werde die letzte Herausforderung, Animieren die Uhr als Echtzeit-Feedback für einen anderen Artikel verlassen. Wie würde der Benutzer der Seite jedes Mal eine Update Uhr gewünscht wurde, aktualisieren.
Die Uhr ist Gezeichnet
In diesem Beispiel wird gezeigt, wie Sie ein dynamisches Bild auf einem Usercontrol als Zeichenfläche behandeln können viel, wie Sie ein Windows-Formular als eine behandeln würden. Die Benutzersteuerung wird dann auf eine Seite eingebettet sind, und diese Seite wird der Quellwert eines Bildattribut. Jedes Mal, wenn die Quelle-Attribut-I verwendet, die
Über den Autor
Wenn Sie Interesse an einem Beitritt oder Sponsoring eine .NET User Group sind Besuche www.glugnet.org.