So erstellen und E-Mail-Newsletter kostenlos senden
Es gibt viele bezahlten Optionen von vielen E-Mail-Newsletter-Anbietern zur Verfügung gestellt, aber wenn Sie einen von Ihrer Google Mail, Yahoo, Hotmail und all anderen kostenlosen E-Mail-Konto senden können, können Sie mehr aus Ihrem Budget auf anderen Gegenständen reservieren.

Wenn Sie sich für eine bessere Steuerung der Newsletter-Dienste mit Werkzeugen suchen, um Ihre E-Mail-Kampagne zu überwachen, gehen Sie mit dem bezahlten Service, aber wenn Sie schauen, um nur einen Newsletter an ein paar Freunde zu senden, werden Sie dieses Tutorial lieben.
Registrieren Sie sich anleiten, wie Sie Ihre eigene Newsletter-Vorlage als HTML-Vorlage speichern und starten Sie sie mit Hilfe von CampaignMonitor senden.
Beginnen Sie mit E-Mail-Vorlage in Photoshop
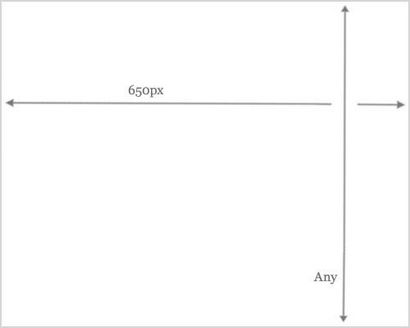
Wenn Sie eine Idee haben, was Sie Ihre Newsletter-Vorlage aussehen soll, können Sie mit Photoshop arbeiten beginnen. Andernfalls können Sie eine Vorlage von vielen kostenlosen E-Mail-Vorlage Anbieter herunterladen. Es gibt keine spezifische Breite und Höhe einer E-Mail-Vorlage, sondern um sicherzustellen, dass es kompatibel ist und lesbar auf jeder E-Mail, ohne Pausen, empfehlen wir Sie, die Breite Größe auf nicht mehr als 650px. Es gibt jedoch keine Beschränkungen auf Höhen, so dass Parameter sind bei Ihnen.

E-Mail-Vorlage
Sie können so kreativ sein, wie Sie mit Ihrer E-Mail-Vorlage mögen, aber denken Sie daran, mit kreativen Elementen enthielten, wird es beim Schneiden jedes Elements mehr Arbeit. Die Vorlage, die wir verwenden werden, hat nur ein paar einfachen Elemente: einen Header, Foto, Linien und Text, zum Nutzen dieses Handbuch.

Schriftarten Auswahl
Sie können auf jeden Fall jede Art von Schrift auf Ihrem Photoshop zur Verfügung verwenden. Aber wenn Sie einen Newsletter erstellen, empfiehlt es sich, Web-Schriftarten wie Times New Roman, Arial und Georgia zu verwenden. Andernfalls verwenden Sie Ihre speziellen Schriftarten, sondern sie als Bilder und nicht als Text speichern.

Versuchen Sie, die zu begrenzen, zu viele Bilder in Ihrer Vorlage zu speichern, da dies nur wird es größer und damit länger dauern zu laden.
1. Scheibe Ihre E-Mail-Vorlage
In diesem Leitfaden werden wir eine bearbeitete Version der kostenlosen E-Mail-Vorlage von CampaignMonitor werden. Hier herunterladen es dieses Tutorial zu folgen.
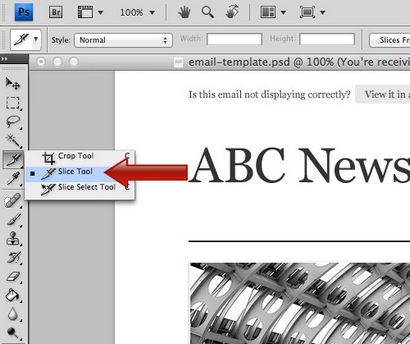
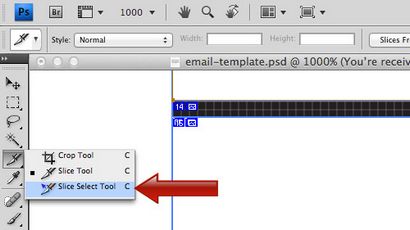
Nun, da Sie mit Ihrer E-Mail-Vorlage bereit sind, öffnen Sie es mit Photoshop, wählen Sie Slice-Werkzeug und starten Sie jedes Element der Vorlage schneiden.

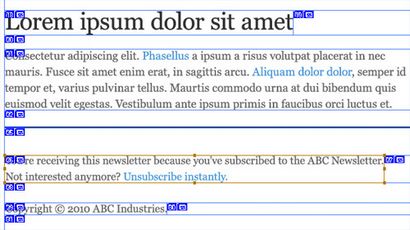
In diesem Prozess haben Sie jeden einzelnen Raum, Text, Linien und Bild zu schneiden.

Wenn Sie einen Text in Scheiben schneiden, stellen Sie sicher, dass Sie die genaue Größe wählen, lassen keinen zusätzlichen Platz im Textbereich. Für leere Räume, in Scheiben schneiden in einer großen Scheibe, sondern um sie in Quadrate trennen.

Das nächste Werkzeug, das Sie mit Photoshop verwenden müssen, ist das Slice-Auswahlwerkzeug. Verwenden Sie dieses Tool jedes einzelnes geschnittenes Element in Ihrer Vorlage zu beheben. Vergewissern Sie sich, jede Linie verbunden sind, lassen Sie keine leeren Bereich, ohne sie zu schneiden.

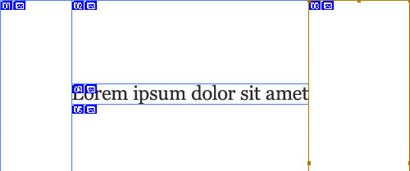
Mit dem Slice-Auswahl-Werkzeug, zoomen Sie Ihre Vorlage und überprüfen jede einzelne Scheibe Sie gemacht. Stellen Sie sicher, jede Linie verbunden und fixiert ist.

Das Ergebnis sieht wie folgt aus.
2. Speichern als HTML-Vorlage
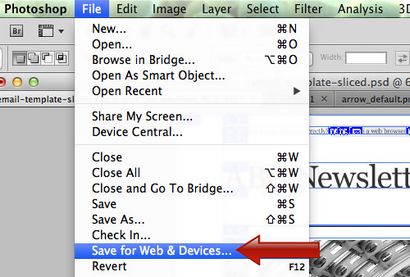
Wenn Sie mit Ihrem geschnittenen Vorlage bereit sind, gehen Sie auf Datei und wählen Sie Speichern für Web - Geräte.

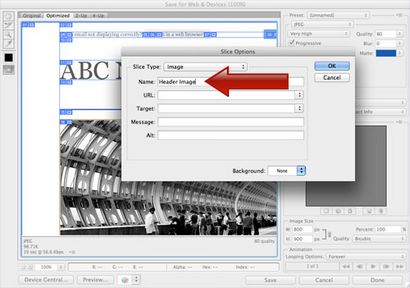
Ein Fenster mit Sparoptionen wird angezeigt. Zum einen Doppelklick auf Ihr Bildelement und nennen Sie es, so dass Sie leicht die Bilddatei erkennen kann, wenn es gespeichert wird. Klicken Sie auf OK, nachdem Sie sie genannt haben.

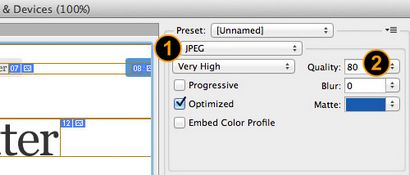
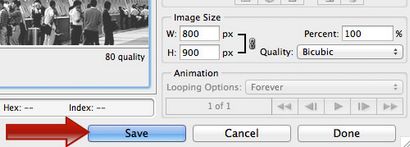
Als nächstes werden in der oberen rechten Ecke des Popup-Fensters, stellen Sie den Bildtyp als JPEG aus dem Dropdown-Menü. Die Qualität kann auf 60 oder 80 eingestellt werden, wenn Sie die Qualität auf 100 gesetzt ist, wird die Bildqualität maximal sein, aber es wird Ihre Vorlage schwer machen.

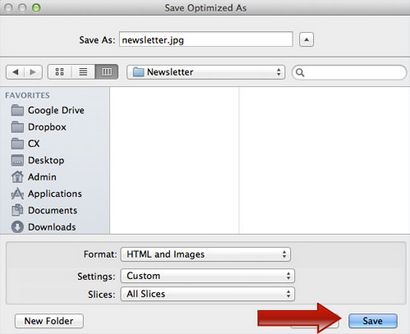
Klicken Sie nun auf die Schaltfläche Speichern am unteren Rand des Fensters.

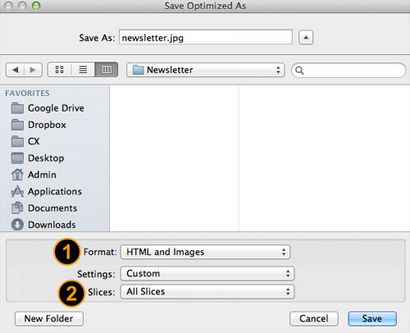
Ein neues Popup-Fenster erscheint. Hier wählen Sie das Ziel, wo Sie die Datei möchten bei gespeichert werden, dann ändern Sie das Format auf HTML und Bilder und legen Sie die Scheiben auf alle Scheiben.

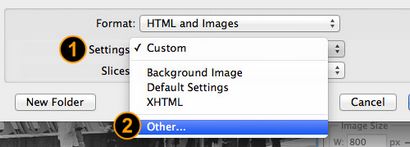
Als nächstes unter dem Dropdown-Menü Einstellungen, wählen Sie Andere.

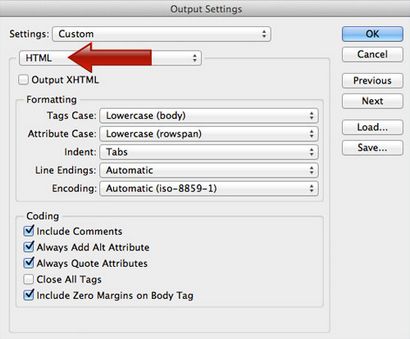
Ein weiteres Popup-Fenster erscheint, unter dem HTML-Abschnitt, stellen Sie sicher, dass die Auswahl unter ‚Formatieren‘ sind wie folgt; das gleiche für den ‚Codierung‘ Abschnitt.

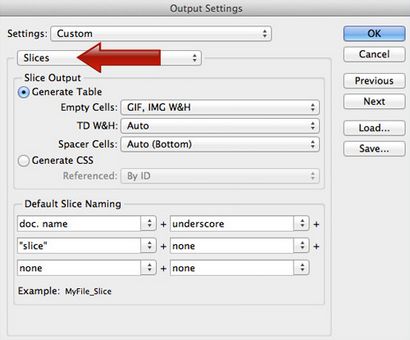
Jetzt aus dem HTML-Drop-Down-Menü wählen Sie Slices. und wählen Sie Slice-Ausgabetabelle zu generieren und die Spalten als folgende.

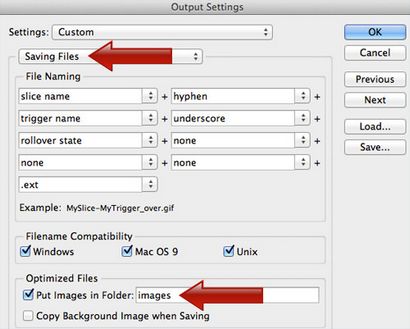
Jetzt von Slices. gehen Sie zu Speichern von Dateien aus dem Dropdown-Menü, gehen Sie auf ‚Optimierte Dateien‘ Abschnitt und überprüfen Setzen Sie Bilder in Ordner und legen Sie den Namen des Bildordner. Die Standard-Bildordner werden ‚Bilder‘ sein. Klicken Sie dann auf ‚OK‘.

OK klicken, werden Sie zurück zum vorherigen Popup-Fenster zu bringen, klicken Sie jetzt speichern.

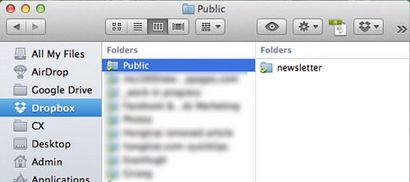
Nachdem Sie die Taste Speichern drücken, öffnen Sie den Speicherort für Ordner, in dem Sie die Datei gespeichert haben, und Sie werden die HTML und Bilder Ordner mit in Scheiben geschnittenen Bilder bereits gespeichert für Ihre E-Mail-Vorlage sehen.

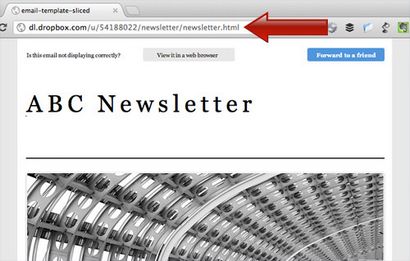
Öffnen Sie die ‚.html‘ Datei in Ihrem Browser, und Sie werden sehen, dass Ihr Newsletter wurde nun in ein HTML-Template umgewandelt.

3. Fix HTML, Text ändern Bild zu Webfonts
Am Ende der folgenden Schritte werden Sie die finalisierte E-Mail-Vorlage im HTML-Format erhalten.
Alle Elemente im HTML-Newsletter in Bildern gespeichert, die den gesamten Text enthalten. Jetzt müssen Sie die Textbilder auf dem Web-Schriftarten konvertieren. Um das zu tun, öffnen Sie die ‚.html‘ Datei mit HTML-Editor. In diesem Beispiel verwende ich Dreamweaver.
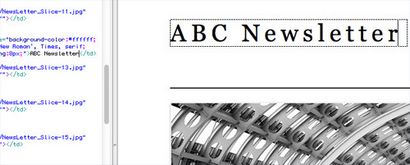
Klicken Sie auf den Header und überprüfen Sie auf dem markierten HTML.
Die HTML wird in etwa so sein;
Jetzt jede Zeile löschen, die hervorgehoben wird, alternativ, klicken Sie auf den Header-Bild und drücken Sie löschen. Nach dem Löschen werden Sie den Bereich mit dem Standardhintergrundfarbe gefüllt sehen.

Nun zurück zu Photoshop, überprüfen Sie die Schriftart Details Header. Sie müssen die Schriftart, Farbe und Größe zu erhalten.
Sobald Sie die Details der Schriftart erhalten, den Kopftext im Kopfbereich der Vorlage eingeben, und umfasst auch die Schriftart Details. In meinem Beispiel ist mein Kopftext HTML wie folgt:
Die HTML-Linie hat über ‚Stil‘ enthalten. Das ist, wo Sie Ihre Hintergrundfarbe, Schriftart, Schriftgröße sowie Buchstabenabstand definieren. Versuchen Sie, den Text Raum mit geeignetem Zeichenabstand und Schriftgröße zu füllen; sicherstellen, dass es nicht Ihre Vorlage nicht bricht.

Nun müssen Sie den gleichen Vorgang für jeden Text in der Vorlage wiederholen. Stellen Sie sicher, dass alle Textbilder in Web-Schriftarten umgewandelt werden und nicht mehr benötigten Bilder in HTML vermeiden.
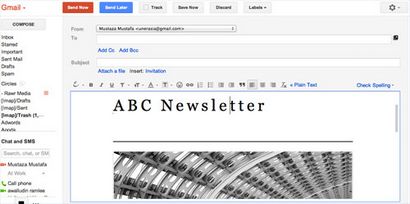
Als nächstes ist optional, aber Sie den Newsletter Zentrum können, fügen Sie die Ausrichtung in der