Syntax und grundlegende Datentypen
4.1 Syntax
4.1.1 Tokenisierung
Alle Ebene der CSS - Ebene 1, Ebene 2, und alle zukünftigen Ebene - die gleiche Kern-Syntax verwenden. Dies ermöglicht UAs zu analysieren Blätter (wenn auch nicht ganz verstehen) Stil in Ebenen der CSS geschrieben, die damals noch nicht existierte die UAs erstellt wurden. Designer können diese Funktion verwenden, um Stylesheets zu erstellen, die mit älteren Benutzeragenten arbeiten, während auch die Möglichkeiten der neuesten Versionen von CSS trainieren.
Zum Beispiel bedeutet die Herrschaft der längsten Übereinstimmung, dass „rot - gt“ als IDENT „red--“ von der DELIM gefolgt Token versehen „>“, und nicht als IDENT durch eine CDC gefolgt.
Die „ungenutzt“ Produktion nicht in CSS verwendet und wird nicht durch eine zukünftige Erweiterung verwendet werden. Es ist hier enthalten nur mit Fehlerbehandlung zu helfen. (Siehe 4.2 „Regeln für die Analyse der Fehlerbehandlung.“)
Die Bedeutung der Eingabe, die nicht in Token aufgeteilt werden kann oder analysiert wird in CSS 2.1 nicht definiert.
4.1.2 Keywords
Schlüsselwörter haben die Form von Kennungen. Keywords dürfen nicht zwischen Anführungszeichen gesetzt werden ( „“ oder ‚‘). So,
ein Schlüsselwort ist, aber
ist nicht. (Es ist eine Zeichenfolge.) Andere illegale Beispiele:
4.1.2.1 Herstellerspezifische Erweiterungen
wenn XYZ Organisation eine Eigenschaft zu beschreiben, die Farbe der Grenze auf der Ostseite der Anzeige hinzugefügt, sie könnten zum Beispiel nennen es xyz-border-Ost-Farbe.
Weitere bekannte Beispiele:
Autoren sollten herstellerspezifische Erweiterungen vermeiden
4.1.2.2 Informative Historische Notate
Dieser Abschnitt ist informativ.
Zum Zeitpunkt des Schreibens sind die folgenden Präfixe bekannt zu existieren:
4.1.3 Zeichen und Fall
Die folgenden Regeln immer halten:
Beachten Sie, dass Unicode-Code-by-Code entspricht ISO 10646 (siehe [UNICODE] und [ISO10646]).
Zuerst in einem String. ein umgekehrter Schrägstrich, gefolgt von einem Zeilenvorschub wird ignoriert (d.h. wird der String als nicht entweder den umgekehrten Schrägstrich oder die Neuen-Zeile enthalten). Außerhalb einer Schnur, ein umgekehrter Schrägstrich, gefolgt von einem Zeilenvorschub steht für mich (d.h. eine DELIM gefolgt von einem Zeilenvorschub).
Die Kennung „te \ st“ ist genau die gleiche Kennung als „Test“.
4.1.4 Statements
4.1.5 At-Regeln
Ein at-Regel besteht aus alles bis einschließlich der nächsten Semikolon (;) oder der nächste Block, je nachdem, was zuerst eintritt.
Nehmen wir zum Beispiel, dass ein CSS 2.1-Parser dieses Stylesheet begegnet:
4.1.6 Blöcke
Hier ist ein Beispiel eines Blocks. Beachten Sie, dass die richtige Klammer zwischen den doppelten Anführungszeichen nicht die öffnende Klammer des Blocks entspricht, und dass die zweite Apostroph ist ein Escape-Zeichen. und somit nicht mit dem ersten Single-Zitat:
Beachten Sie, dass die obige Regel CSS nicht gültig ist 2.1, aber es ist immer noch ein Block wie oben definiert.
Da zum Beispiel des „-“ ist kein gültiges Token in einem CSS 2.1 Selektor, ein CSS 2.1 User-Agent muss die gesamte zweite Zeile, und nicht festgelegt, die Farbe von H3 zu rot ignorieren:
Somit werden die folgenden Regeln:
sind äquivalent zu:
Die Syntax des Wertes wird getrennt für jede Eigenschaft festgelegt, aber in jedem Fall werden die Werte von den Bezeichnern aufgebaut, Strings, Zahlen, Längen, Prozentsatz, URIs, Farben, etc.
Zum Beispiel kann eine CSS 2.1-Parser Begegnungen dieses Stylesheet übernehmen:
4.2 Regeln für die Analyse der Fehlerbehandlung
Um sicherzustellen, dass neue Eigenschaften und neue Werte für bestehende Objekte sicherstellen kann, in der Zukunft hinzugefügt wird, werden Benutzerprogramme erforderlich, um die folgenden Regeln zu befolgen, wenn sie die folgenden Szenarien auftreten:
der User-Agent wird behandelt dies als ob das Stylesheet hatte
würde die gleich behandelt wie:
in einem konformen UA.
würde die gleich behandelt wie:
4.3 Werte
4.3.1 Ganze Zahlen und reelle Zahlen
Beachten Sie, dass viele Eigenschaften, die eine ganze Zahl oder reelle Zahl als Wert erlauben tatsächlich den Wert auf einen gewissen Bereich beschränken, die oft zu einem nicht-negativen Wert.
4.3.2 Längen
Längen beziehen Messungen distanzieren.
In Fällen, in denen die verwendeten Länge nicht unterstützt werden kann, annähernd Benutzerprogramme müssen sie in dem tatsächlichen Wert.
Es gibt zwei Arten von Längeneinheiten: relative und absolute. Relative Längeneinheiten geben Sie eine Länge relativ zu einer anderen Eigenschaft length. Stylesheets, die relativen Einheiten verwenden kann leichter von einem Ausgang Umgebung in einer anderen skalieren.
Relative Einheiten sind:
Die ‚ex‘ Einheit wird durch das Element der erste verfügbare Schriftart definiert. Die Ausnahme ist, wenn ‚ex‘ tritt in dem Wert der Eigenschaft ‚font-size‘, in welchem Fall sie auf die ‚ex‘ des übergeordneten Elements bezieht.
Die ‚x-Höhe‘ genannt wird, weil es auf die Höhe des kleinen „x“ oft gleich ist. Allerdings ist ein ‚ex‘ definiert auch für Schriften, die nicht über ein „x“ enthalten.
bedeutet, daß die Linienhöhe Elemente von „h1“ 20% größer ist als die Schriftgröße der „h1“ Elemente sein. Andererseits:
bedeutet, dass die Schriftgröße von „h1“ -Elemente 20% größer ist als die Schriftgröße „h1“ Elemente geerbt werden.
Wenn die Wurzel des Dokumentbaums (zum Beispiel „HTML“ in HTML) angegeben, ‚em‘ und ‚ex‘ beziehen sich auf die ursprünglichen Wert der Eigenschaft.
Untergeordnete Elemente erben nicht die relativen Werte für ihre Eltern angegeben; sie erben die berechneten Werte.
In den folgenden Regeln, wird der berechnete ‚text-indent‘ Wert „h1“ Elemente 36px, nicht 45px, wenn „h1“ ein Kind des „body“ Elements ist.
Absolute Längeneinheiten sind in Beziehung zueinander fixiert. Sie sind vor allem dann nützlich, wenn die Output-Umgebung bekannt ist. Die absoluten Einheiten bestehen aus den physischen Einheiten (in, cm, mm, pt, PC) und die Pixel-Einheit:
- in Zoll -. 1in ist 2.54cm gleich.
- cm. Zentimeter
- mm. Millimeter
- pt. Punkte - die von CSS verwendet, um Punkte sind gleich 1/72. von 1in.
- pc. Pica - 1pc gleich 12pt.
- px. Pixeleinheiten - 1px gleich 0.75pt.
Für eine CSS Vorrichtung werden diese Abmessungen entweder verankert (i) durch die physikalischen Einheiten, um ihre physikalischen Messungen beziehen, oder (ii) durch die Pixeleinheit mit dem Referenzpixel beziehen. Für Printmedien und ähnliche hochauflösenden Geräte sollte die Ankereinheit eine der Standard-physikalischen Einheiten (Zoll, Zentimeter, etc.) sein. Für niedrigere auflösende Geräte und Geräte mit ungewöhnlichen Betrachtungsabständen, empfiehlt es sich stattdessen, dass die Ankereinheit der Pixeleinheit sein. Für solche Vorrichtungen ist es empfehlenswert, dass die Pixeleinheit an die gesamte Anzahl der Gerätepixel beziehen, die am besten das Referenzpixel annähert.
Beachten Sie, dass, wenn die Ankereinheit der Pixeleinheit ist, die physikalischen Einheiten, die nicht ihre physikalischen Messungen übereinstimmen könnten. Alternativ, wenn die Ankereinheit eine physikalische Einheit ist, kann die Pixeleinheit nicht auf eine ganze Zahl von Gerätepixeln abzubilden.
Beachten Sie, dass diese Definition der Pixeleinheit und die physikalischen Einheiten, die von früheren Versionen von CSS unterscheidet. Insbesondere das Pixel in früheren Versionen von CSS-Einheit und die physikalischen Einheiten wurden nicht von einem festen Verhältnis bezogen werden: die physikalischen Einheiten wurden immer auf ihre physikalischen Messungen gebunden, während die Pixeleinheit am ehesten entspricht den Referenzpixel variieren würde. (Diese Änderung wurde vorgenommen, weil zu viel vorhandene Inhalte beruht auf der Annahme von 96 dpi und brechen diese Annahme bricht den Inhalt.)
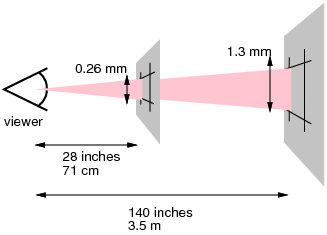
Das Bezugspixel ist der Sichtwinkel eines Pixels auf einem Gerät mit einer Pixeldichte von 96 dpi und einem Abstand von dem Leser einer Armlänge. Für die Länge eines nominalen Arms von 28 Zoll, ist der Blickwinkel also etwa 0,0213 Grad. Für auf Armlänge Lesen, 1 Pixel entspricht somit etwa 0,26 mm (1/96 inch).
Die folgende Abbildung zeigt die Wirkung des Betrachtungsabstandes von der Größe eines Referenz-Pixel: eine Lesedistanz von 71 cm (28 Zoll) führt zu einem Referenzpixel von 0,26 mm, während eine Leseabstand von 3,5 m (12 Fuß) zu einem Referenzpixel von 1,3 mm.

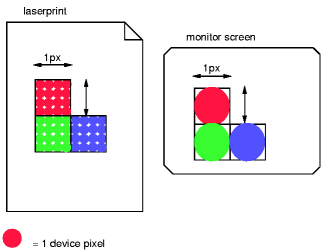
Das zweite Bild zeigt die Wirkung von einer Auflösung des Geräts auf der Pixeleinheit: eine Fläche von 1 Pixel von 1 Pixel wird durch einen einzelnen Punkt in einem Niedrigauflösungs-Gerät (zB eine typische Computer-Display) bedeckt, während der gleiche Bereich von 16 Punkten bedeckt ist in einer höheren Auflösung Vorrichtung (wie ein Drucker).

4.3.3 Prozent
Das Format eines Prozentwertes (bezeichnet mit
Da geordnete Elemente (in der Regel) die berechneten Werte ihrer Eltern erben, in dem folgenden Beispiel werden die Kinder des P-Element einen Wert von 12 Pixel für ‚line-height‘ erben. nicht der Prozentwert (120%):
4.3.4 URLs und URIs
URI-Werte (Uniform Resource Identifiers, siehe [RFC3986]. Die URLs, URNs usw. enthält) in dieser Beschreibung bezeichnet durch
Das Format eines URI-Wert ist ‚url (‘ gefolgt von optionalen weißen Raum durch ein optionales Apostroph gefolgt ( ‚) oder doppelte Anführungszeichen (") Zeichen, gefolgt von dem URI selbst, gefolgt von einem optionalen Apostroph (‘) oder doppelte Anführungszeichen ( ") Zeichen durch optional Leerraum gefolgt, gefolgt von‚)‘. Die beiden Anführungszeichen müssen gleich sein.
Ein Beispiel ohne Anführungszeichen:
Einige Zeichen in einem nicht notiert URI erscheinen, wie Klammern, Leerzeichen, Apostrophe ( ') und doppelte Anführungszeichen ( "), müssen mit einem Backslash geschützt werden, so dass der resultierende URI-Wert ist ein URI-Token:‚\ (‘ '\)'.
Je nach Art der URI, könnte es auch möglich sein, die oben Zeichen als URI-Fluchten (wobei „(“ =% 28 „)“ =% 29 usw.), wie in [RFC3986] beschrieben zu schreiben.
Angenommen, die folgende Regel:
von der URI bezeichnet wird, in einem Stylesheet befindet:
Der Hintergrund des Körpers des Quelldokumentes wird mit Ziegeln gedeckt werden, was auch immer Bild von der durch die URI bezeichnete Ressource beschrieben wird
4.3.5 Zähler
Um zu einer Folge von verschachtelten Zählern mit dem gleichen Namen zu beziehen, ist die Bezeichnung ‚Zähler (
Siehe „Verschachtelte Zähler und Umfang“ im Kapitel über die generierte Inhalte, wie Benutzerprogramme müssen den Wert oder die Werte des Zählers bestimmen. Siehe die Definition von Zählerwerten der ‚Inhalt‘ Eigenschaft, wie sie diese Werte in eine Zeichenfolge konvertieren.
In CSS 2.1, können die Werte der Zähler nur von der Eigenschaft ‚Inhalt‘ bezeichnet werden. Beachten Sie, dass ‚keine‘ a möglich ist, <'list-style-type'>: 'Counter (x, none)' liefert eine leere Zeichenfolge.
Hier ist ein Stylesheet, dass die Zahlen Absätze (p) für jedes Kapitel (h1). Die Absätze werden mit römischen Ziffern nummeriert, gefolgt von einem Punkt und einem Raum:
4.3.6 Farben
EIN
lila # 800080 fuchsia # ff00ff weiß #ffffff Kalk # 00ff00 grün # 008000
Marine # 000080 blau # 0000ff aqua # 00FFFF teal # 008080
schwarz # 000000 Silber # C0C0C0 grau # 808080
Das RGB-Farbmodell wird in numerischen Farbspezifikationen verwendet. Diese Beispiele alle die gleiche Farbe angeben:
Andere Geräte, wie Drucker, haben unterschiedliche Umfänge als sRGB; Einige Farben außerhalb des Bereichs 0..255 sRGB werden (innerhalb der Vorrichtungs-Tonskala) darstellbare werden, während andere Farben innerhalb des sRGB 0..255 Bereichs außerhalb des Vorrichtungs-Tonskala sein werden und somit abgebildet werden.
4.3.7 Strings
Strings können entweder mit doppelten Anführungszeichen oder einfache Anführungszeichen geschrieben werden. Doppelte Anführungszeichen kann innerhalb Anführungszeichen nicht auf, es sei denn, entkommen (beispielsweise als " 'oder als‚\ 22‘). In Analogie zur einfachen Anführungszeichen (beispielsweise„\'“oder‚\ 27‘).
Ein String kann nicht direkt eine neue Zeile enthält. Um eine neue Zeile in einer Zeichenfolge enthält, verwenden, um ein Entweichen für die Zeilenvorschub-Zeichen in ISO-10646 (U + 000A), wie beispielsweise "\ A" oder "\ 00000a". Dieses Zeichen steht für den generischen Begriff „Newline“ in CSS. Siehe ‚Inhalt‘ Eigenschaft für ein Beispiel.
Es ist möglich, Strings über mehrere Zeilen zu brechen, aus ästhetischen oder anderen Gründen, aber in einem solchen Fall die Newline selbst mit einem Backslash (\) entwertet werden muss. Zum Beispiel sind die folgenden zwei Selektoren genau das gleiche:
4.3.8 Nicht unterstützte Werte
Wenn ein UA nicht einen bestimmten Wert unterstützen, soll es diesen Wert ignorieren, wenn Stylesheets Parsen, als ob dieser Wert ein unzulässiger Wert war. Beispielsweise:
4.4 CSS-Stylesheet Darstellung
Wenn ein Stylesheet in einem anderen Dokument eingebettet, wie im STYLE-Elemente oder „style“ -Attribut von HTML, die Stylesheet-Aktien der Zeichenkodierung des gesamten Dokuments.
Wenn ein Stylesheet in einer separaten Datei befindet, müssen Benutzeragenten die folgenden Prioritäten beobachten, wenn ein Stylesheet der Zeichencodierung Bestimmen (von der höchsten Priorität bis zur niedrigsten):
Benutzerprogramme müssen mindestens unterstützt die UTF-8-Codierung.
EF BB BF 40 63 68 61 72 73 65 74 20 22 (XX) 22 * 3B
wie angegeben, von GSM 03.38 zu ASCII umcodiert
Benutzerprogramme müssen Stylesheets in unbekannten Codierungen ignorieren.
4.4.1 Zeichen bezieht sich nicht in einem Zeichensatz repräsentiert
Das Zeichen Escape-Mechanismus sollte verwendet werden, wenn nur ein paar Zeichen müssen auf diese Weise dargestellt werden. Wenn die meisten Blatt einer Art Flucht erfordert, Autoren sollten es mit einer geeigneten Codierung codieren (zum Beispiel, wenn das Stylesheet eine Menge griechischer Zeichen enthält, können Autoren verwenden „ISO-8859-7“ oder „UTF-8“).
Konforme Benutzer müssen korrekt ISO-10646-Karte alle Zeichen in beliebigen Zeichencodierungen, die sie erkennen (oder sie müssen so tun, als wenn sie es taten).
"Κουρος" (griechisch: "Kouros") enthält zum Beispiel ein Stylesheet als ISO-8859-1 (Latin-1) kann nicht griechische Buchstaben direkt übertragen geschrieben werden muss als „\ 3BA \ 3BF \ 3C5 \ 3C1 \ 3BF \ 3C2" .
Hinweis. In HTML 4 sind numerische Zeichenreferenzen in „Stil“ Attributwerten, aber nicht in dem Inhalt des STYLE-Elements interpretiert. Wegen dieser Asymmetrie, empfehlen wir, dass Autoren den CSS-Zeichen-Escape-Mechanismus verwenden, anstatt numerische Zeichenreferenzen sowohl für das Attribut „style“ und das STYLE-Element. Zum Beispiel, empfehlen wir: