Wie ein 2D-Jump'n'Run für Android in der Einheit zu schaffen - Teil eins

Meine Frau der einfachen Platformer spielen. Sie arbeitete sofort heraus, wie es zu brechen ...
Wenn Sie überhaupt interessiert sind bei der Entwicklung von Videospielen, dann sollten Sie auf jeden Fall der Einheit überprüfen. Unity ist ein 2D-und 3D-Spiel-Engine sowie eine IDE und Builder-Tool, das es möglich zu machen professionelle Kaliber Spiele mit sehr wenig in der Art von Programmierkenntnisse macht.
Um mehr darüber zu erfahren, warum Unity ist groß, beachten Sie auch meine Einführung in Unity Post. Dies wird Ihnen auch eingerichtet bekommen helfen, aber zu rekapitulieren: Sie müssen Unity 5 selbst, Visual Studio für Ihre Codierung und das Android SDK herunterladen, die am Ende in handliches kommt. Sie müssen auch für ein kostenloses Konto anmelden.
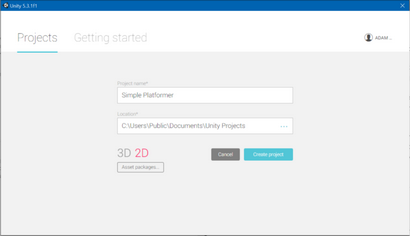
Sobald Sie heruntergeladen und installiert haben Unity und Visual Studio, werden Sie in der Lage sein, die Software zu starten, und wählen Sie ‚Neu‘, um loszulegen.

Ich rufe mein Projekt ‚Rushdy Worm‘, die den Namen eines Charakters Ich zeichne verwendet - und auch das erste volle Spiel, das ich jemals geschaffen!
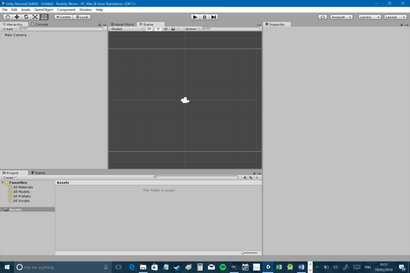
Sobald Sie Ihr neues Projekt geladen, werden Sie wie so mit einem leeren Bildschirm begrüßt werden:

Ihre Fenster möglicherweise etwas anders angeordnet sein, aber Sie sollten immer die gleiche Auswahl mit zu beginnen haben. Das erste, was Sie gehen zu müssen, ist die Scheibe ‚Projekt‘, die für mich auf der Unterseite. Hier können Sie alle Ordner mit Ihren verschiedenen Dateien sehen können. Wählen Sie den ‚Assets‘ Ordner und es wird auf der rechten Seite öffnen. Klicken Sie nun rechts in diesem Ordner und wählen Sie ‚Create> Ordner‘. Du wirst diesen neuen Ordner ‚Sprites‘ nennen. Können Sie erraten, was es enthalten ist los?

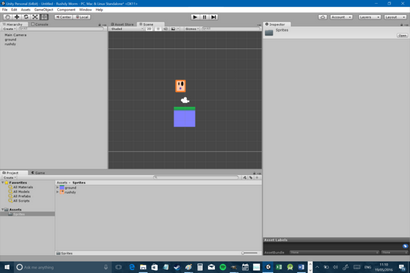
Für diese erste Version des Spiels, habe ich zwei Sprites erstellt: ‚Boden‘ und ‚rushdy‘, die die Bodenplatte und die Hauptfigur repräsentieren jeweils. Sie können Mine durch einen Rechtsklick und Speichern verwenden, oder Sie können Ihre eigenen erstellen (Ich werde nicht beleidigt sein ...). Sobald Sie Ihre ‚Sprites‘ Ordner erstellt haben, können Sie einfach per Drag & Drop-Sprites dort aus der Datei-Explorer. Es ist dann eine Sache von ihnen in die ‚Szene‘ Bereich ziehen an welcher Stelle sie Teil des Spiels geworden. Hier können Sie alle Ihre einzelnen Elemente in einer Ebene anordnen können. Sie können auch Dinge ziehen über den Bildschirm oder die Seiten durchblättern, indem ‚alt‘ Halten und Ziehen. Kneifen oder drücken Sie mit Scroll-Rad in und heraus zu zoomen. Im Wesentlichen eine ‚Szene‘ ist ein Niveau, obwohl in Zukunft auch eine Menüseite oder ein anderen Bildschirm im Spiel sein könnte. Sie können auch die Ansicht, um ‚Spiels‘ verwenden, um zu sehen, was Ihre Kamera am Startpunkt in der Ebene zu sehen.

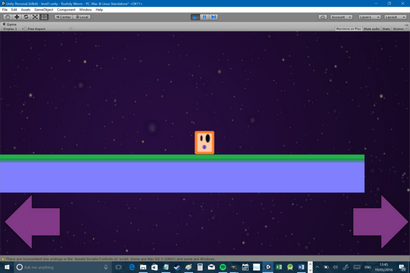
Klicken Sie auf ‚Play‘ jetzt und Sie werden mit Ihrem Charakter und Ihrem Boden Fliese Schweben im Raum begrüßt werden. Es ist nicht schrecklich Spaß an diesem Punkt ...
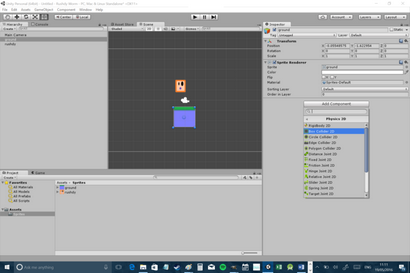
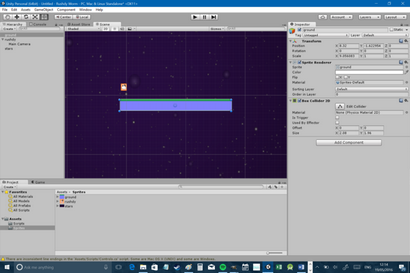
Jetzt kommt der Teil, wo man sich gerade erstaunt ist, wie einfach und leicht Unity alles macht ... Klicken Sie zuerst auf Ihrem Boden Fliesen in der Szenenansicht. Dies wird Ihnen einige Informationen in einem anderen Fenster präsentieren die ‚Inspector‘ genannt. Dies sagt Ihnen, die Attribute auf die jeweilige Spielobjekt betreffen (wie die Größe und Winkel) und lässt uns zwicken sie in unser Herz begehrt.
Zuerst müssen Sie ‚Komponente hinzufügen‘ auswählen und ‚Physik 2D> Box Collider 2D‘ dann. Dies sollte eine dünne grüne Markierung um die Bodenfliese erstellen. Dies wird festgelegt, wo die Kollisionserkennung beginnt, und für dieses Objekt zu beenden. Wenn Sie eine detailliertere Objekt hatte dann könnte man wählen Sie ‚Edge-Collider‘, die eine weniger einheitliche Collider schaffen würde.

Jetzt tun die gleiche Sache für Ihren Player Sprite. Mein Player Sprit ist im Wesentlichen ein Rechteck, das Leben schön und einfach für mich machen wird. Ich wählte auch einen Sprit, die nach vorne weist, damit ich ohne Animieren ihm weg erhalten kann.
An diesem Punkt sind unsere beiden Objekte jetzt ‚solide‘ soweit Einheit angeht, aber es gibt keine Schwerkraft. Um das zu ändern, wählen Sie Ihre Hauptfigur, und wählen Sie ‚Komponente hinzufügen‘ und dann ‚Starrkörper 2D‘, die 2D-Physik zu Ihrem bestimmtes Element hinzufügt. Klicken Sie spielen, und Sie werden den Charakter fallen aus der Luft und auf dem Boden landen zu sehen. Es ist immer noch nicht, dass Spaß, aber es fängt an, ein Spiel zu ähneln ...
Die meisten Spiele erfordern eine gewisse Form von Eingabe Spaß zu sein, so lassen Sie uns einige Kontrollen in unserem kleinen Charakter. Um dies zu tun, wir werden unser erstes Stück Code versuchen. Keine Sorge, es an dieser Stelle recht einfach ist.
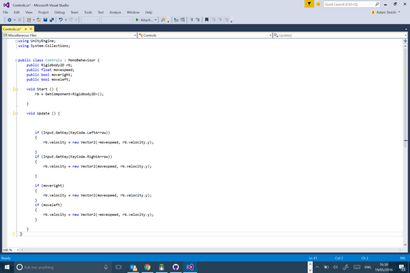
Zuerst einen neuen Ordner in Assets erstellen und nennt es ‚Scripts‘. Jetzt in diesem Verzeichnis der rechten Maustaste und wählen Sie ‚Create> C # Script‘. Nennen Sie es 'Controls und dann Doppelklick auf das Visual Studio für die Bearbeitung zu starten. Sie werden mit einem Bildschirm wie diese dargestellt werden:
Der Grund wenig Struktur, die Sie mit vorgestellt sind macht die Sache ganz einfach. Alles, was so schnell entsendet innerhalb Starten geschieht als das zugehörige Objekt erstellt wird (für unsere Zwecke, wird dies sein, wenn der Pegel / Spiel beginnt). Die Update-Funktion läuft mittlerweile kontinuierlich und alles, was Sie hier setzen in passieren wird kontinuierlich jedes Mal, wenn die Szene erfrischt.
Java-Tutorial für Anfänger
Wenn Sie bereit sind, einige grundlegende C # lernen, dann können Sie mit Ihrem Spiel zu tun alle Arten von fancy Dinge beginnen. Aber sonst kann man von ebenso leicht erhalten, indem Code von anderen Leuten zu leihen - entweder durch Online-Suche oder durch die ‚Asset Store‘, die Sie Skripte, Assets finden kann, Sounds und mehr von der Community erstellt. Ein Teil davon ist kostenlos, einige davon sie zu zahlen haben. Eine überraschend hohe Zahl von Dingen benötigt kein Scripting überhaupt nicht.
In diesem Fall können Sie den Code verwenden, die ich angelegt habe sehr einfache Bedienung, um deinen Charakter hinzuzufügen:
Hier schaffen wir eine Gleitkomma-Variable namens movespeed und macht es öffentlich, so dass wir es außerhalb dieses Skript zugreifen können. Wir schaffen auch einen Verweis auf die RigidBody2D, die wir unseren Charakter gegeben und dass rb aufrufen. Sie werden den Wert für die öffentlichen Variablen festlegen, um den Inspektor für das Spiel-Objekt, zu dem das Skript angebracht ist.
In der Funktion ‚Start‘, sagen wir Unity dass rb die RigidBody2D Komponente zu unserem Spiel Objekt angebracht ist. In ‚Update‘ Wir hören für den Pfeil nach links oder rechts, Pfeil Eingabe und dann Geschwindigkeit Zugabe zu diesem Starrkörper. Im Grunde genommen doch sagen wir den beigefügten Physik an unsere Spieler, dass es jetzt etwas an Schwung hat entweder links oder rechts geht.
Alles was Sie jetzt tun müssen, um zurück zur Einheit auf den Kopf und ziehen Sie das Skript ‚Controls auf den Player. Dies ist etwas, das Sie viel tun müssen - und Sie werden es sehr leicht zu vergessen, zu finden! Vergessen Sie nicht, movespeed zu ‚3' im Inspektor zu ändern entweder (oder was auch immer schnell, wie Sie möchten!). Nun, wenn Sie spielen treffen, werden Sie in der Lage sein, den Charakter zu steuern, links und rechts mit den Pfeiltasten. Wir werden später Touch-Eingabe auf hinzufügen.
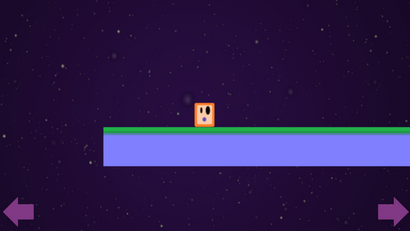
Jetzt werde ich noch ein paar kleine Änderungen machen. Zuerst werde ich meine Plattform von der linken Ecke nach rechts ziehen es viel breiter zu machen. Ich entwarf gezielt einen Sprit hier, die nicht aussehen ‚gestreckt‘ würde die Gestaltung Ebene schön und einfach machen. Sie können dies auch tun, indem Sie das Resize-Werkzeug entlang der oberen linken Ecke des Interface auswählen oder die Skala im Inspektoren ändern. Choices.
Als nächstes werde ich meine Kamera in der linken ‚Hierarchie‘ Scheibe nehmen und ziehen Sie es auf meinem Player-Spiel-Objekt fallen (so genannten ‚rushdy‘ in meinem Fall). Dies macht die ‚Hauptkamera‘ ein ‚Kind‘ von Rushdy (Glückwunsch, es ist ein Baby Kamera!). Im Wesentlichen bedeutet dies, dass die Kamera wird nun bewegen, wenn der Charakter bewegt. Ich habe sank auch meine Kamera direkt ins Zentrum des Spielers, indem Sie in der Szenenansicht klicken und dann in den oberen linken das Verschieben-Werkzeug auswählen. Dies erlaubt es uns nun vorbei an der rechten Seite des Bildschirms zu gehen, ohne aus den Augen Charakter zu verlieren.
Wenn Sie ein richtiges Spiel erstellen, sollten Sie Ihre Kamera komplexere Kontrollen geben das Gameplay zu verbessern. obwohl Vorerst wird dies ausreichen. (Wenn Sie mehr über 2D-Kameras erfahren, lesen Sie in diesem Artikel über die Theorie und Praxis der Kameras in Side-Scroller.)
Außer es gibt ein kleines Problem müssen wir ändern. Gerade jetzt, wenn Sie über den Rand der Plattform laufen wird das Zeichen außer Kontrolle geraten und die Kamera dreht sich mit ihnen! Dies sorgt für eine eher ekelerregend Erfahrung, also auf dem Spielercharakter klicken und dann kreuzen ‚Freeze-Position Z‘ unter ‚Starrkörpern 2D> Constraints'. Nun wird fallen Rushdy ohne spinning around - wie eine normale Plattform Charakter. Rushdy ist ein seltsames genug, was zu beginnen; er braucht keine mehr Macken für die anderen Spielfiguren ihn zu necken ...

Ich habe auch die ‚Z‘ Position 20 und verändern die Hauptkamera leicht durch Einstellung ‚Projection‘ auf ‚Perspektive‘ gesetzt. Dies bedeutet, dass der Hintergrund jetzt weiter weg als der Vordergrund erscheint und somit langsamer bewegen, wie wir blättern. So haben wir die Tiefe.
Das qualifiziert kaum als ein Spiel an diesem Punkt, aber wir haben jetzt ein wenig Charakter, der auf dem Bildschirm bewegen kann, die mehr als genug ist, unsere Mütter zu beeindrucken. Der nächste Schritt ist dann das auf unseren Android-Geräte zu installieren - aber bevor wir tun können, dass wir einig Touchscreen-Steuerung hinzufügen müssen.
(Für diejenigen fragen ... ja das aktuelle System würde mit einer Bluetooth-Tastatur funktioniert!)
Um diese Kontrollen hinzuzufügen, gehen Sie auf Gameobject und wählen Sie ‚UI> Bild‘. Wenn Sie dies tun, werden Sie ein neues Bild erstellen und zur gleichen Zeit werden Sie eine ‚Leinwand‘ erstellen, die eine schwimmende Schicht, die über die Szene erscheinen und Haus Ihre UI-Elemente (Kontrollen, Gesundheit, lebt etc.) . Alles, was Sie handeln wollen als ein UI-Element ein Kind der Leinwand sein muss.
Wählen Sie ein neues Bild und verwenden Sie die Schaltfläche in der oberen linken Ecke des Inspektors es nach rechts unten auf dem Bildschirm zu verankern. Jetzt kopieren und das Bild einfügen und die neue zu unten links verankern. Ich habe einen Pfeil Sprit zu erstellt, die ich per Drag & Drop in die ‚Source Image‘ Box in dem Inspektoren. Ich benutzte den gleichen Pfeil für beide, aber stellen Sie die Skala auf ‚-1' für die linke, so dass es umgekehrt erscheinen würde.

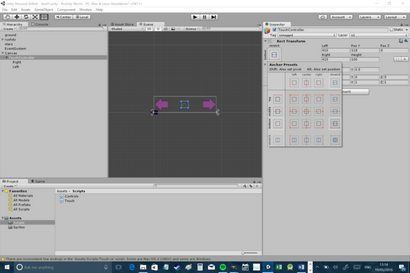
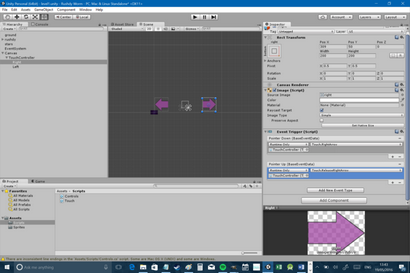
Sie müssen auch sicherstellen, dass diese Pfeile die richtige Größe und in der richtigen Position sind. Sie können dies überprüfen, indem Sie spielen klicken, um zu sehen, wie es aussieht. Wir werden auch durch einen Rechtsklick auf ein zusätzliches ‚Container‘ Objekt dieser beiden Pfeile fügen auf der Leinwand und die Auswahl ‚Empty erstellen‘. Anchor dieses Objekt auf den Boden und klicken Sie auf ‚Stretch‘ es so breit wie der Bildschirm zu machen. Ziehen Sie nun Ihre beiden Pfeile in hier.
Ich rief meinen Container ‚TouchController‘, weil ich Phantasie fehlt. Keine Sorge, wenn es ein wenig das Hantieren nimmt alles richtig zu machen. Am Ende soll es in etwa so aussehen:

Als nächstes werden wir zwei neue öffentliche booleans (wahr oder falsch Variablen) an unsere Kontrollen Skript namens MoveRight- und moveleft hinzuzufügen. Dann fügen Sie diesen Code-Snippet auf die Update-Funktion:
Stellen Sie sicher, wenn Sie dies tun, dass der Code nicht innerhalb eines Ihrer ‚wenn‘ Aussagen ist. jedes Mal, nun erfrischt die Szene unser Charakter wird links oder rechts entsprechend solange der betreffende boolean ist ‚true‘. Wir haben es auf diese Art und Weise zu tun, weil wir nur die Tasten gehen oder wird freigegeben erkennen kann - wir können nicht überprüfen, ob sie zur Zeit statt.
Der Code sollte wie folgt aussehen:

Als nächstes sind wir ein weiteres neues Skript in unserem Skript-Ordner erstellen und ‚Touch aufrufen. Keine Sorge, wir sind fast da!
Beachten Sie, dass dieser Code die Öffentlichkeit booleans in unseren Kontrollen Skript namens MoveRight- und moveleft angebracht verweist. Wir haben Funktionen erstellt diese als wahr / falsch zu setzen und jetzt haben wir sie nur unsere Kontrollen abzubilden.

Ziehen Sie das ‚Touch Scrip Sie gerade erstellt und legen Sie es auf den‚TouchController‘leeres Objekt (das ist ein Kind der Leinwand und Eltern Ihrer beiden Pfeil Bilder erinnern). Nun mit der rechten Taste auswählen und im Inspektor gehen Sie auf ‚Add Component> Ereignis> Ereignisauslöser‘. Erstellen Sie zwei Ereignisauslöser durch das Vorwählen ‚Neuen Termin hinzufügen Type‘ und machen diese ‚Zeiger nach unten‘ und ‚Pointer Up‘. Diese stellen die Bilder angeklickt werden bzw. freigegeben.
Weiter per Drag & Drop den TouchController Behälter (nicht das Skript) in das Feld, das ‚Keine (Object)‘ sagt. Sie können nun eine Funktion von ausgewählten ‚Touch (Skript) aus dem Dropdown-Menü wählen und wählen Sie dann den öffentlichen Void Sie zu diesem Zweck erstellt. Also für Ihre ‚Pointer Down‘ Ereignisauslöser auf den Pfeil nach rechts, möchten Sie die public void Rightarrow holen und für ‚Pointer Up‘ müssen Sie ReleaseRightArrow wählen. Dies wird dann den Code ausführen Sie zu dieser Funktion hinzugefügt und bearbeiten Sie Ihre MoveRight- und moveleft booleans entsprechend. Machen Sie dasselbe für den Pfeil nach links.

Nun, wenn alles richtig funktioniert, dann können Sie das Spiel laufen und Sie sollen den Charakter durch Klicken auf den On-Screen-Controller oder über die Tastatur steuern können!
Puh! Jetzt alles, was übrig bleibt, ist für uns eine APK zu schaffen ...
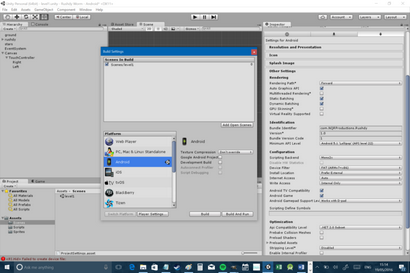
Wählen Sie nun ‚Datei> Build Settings' und stellen Sie sicher, um die Szene ziehen Sie gerade gespeichert in‚Szenen in Build‘. Wenn Sie mehrere Szenen haben, die man an der Spitze der sein, der erste zeigt, wenn Sie Ihre App geladen werden (so wird dies schließlich ein Menü oder ein Titel-Bildschirm sein). Sie werden auch Ihre Plattform hier auswählen müssen, die ‚PC, Mac und Linux Standalone‘ standardmäßig sein wird. Wählen Sie ‚Android‘ und klicken Sie dann auf ‚Switch-Plattform‘.

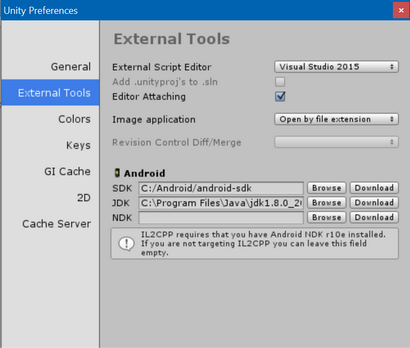
Drücken Sie nun ‚Player-Einstellungen, und Sie werden ein paar mehr Optionen eröffnen im Inspektor sehen. Dies ist, wo Sie Ihre privaten Schlüssel Zeichen und Paketnamen ( ‚Bundle-Bezeichner ') erstellen, wie Sie in Android Studio tun würden. Sie brauchen auch Unity, wo Ihr Android SDK zu zeigen, befindet, die Sie, indem Sie auf ‚Bearbeiten> Einstellungen> Externe Tools' zu tun. Stellen Sie sicher, wenn die API-Ebene entschieden haben, dass Sie die richtige Android-Plattform installiert haben.

Klicken Sie auf ‚Erstellen‘, um Ihre APK zu erstellen und Sie können es ausprobieren auf Ihrem Gerät!

Sie können es selbst versuchen, das Projekt auf GitHub Check-out. Und Sie können auch die APK dort finden, wenn Sie wollen, dass es sich nicht machen. Dann können Sie haben Stunden Spaß links bewegen und rechts gegen einen Sternenhimmel. Wir können immer behaupten, dies ist ein künstlerisches Indie-Spiel?