Wie ein professionelles Web-Layout in Photoshop erstellen - Photoshop Tutorials
Erstellen Sie eine professionelle Web-Layout Photoshop Tutorial
Schritt 1. Mockup
Bevor wir mit der Entwicklung beginnen, müssen wir die Anforderungen planen, Aussehen und die Funktionalität. Dann müssen wir diese Ideen in ein Layout passen sie optisch auszuführen. Mockups und Drahtrahmen sind stark zu schaffen Layouts mit viel Flexibilität nützlich. Es ist eine bewährte Methode und hoch in der Industrie gefördert werden.
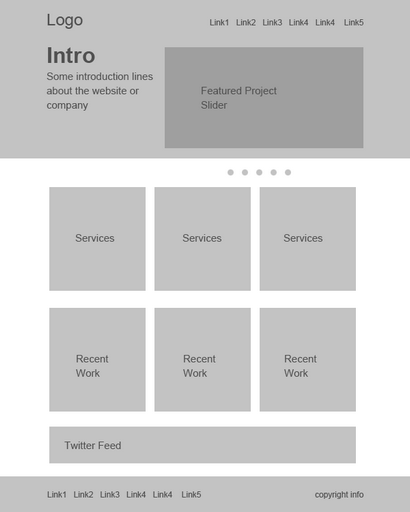
Ich habe die unten ein zusammen nur Grautöne verwenden. So können wir beseitigen Farbe aus der Szene an dieser Stelle. Damit wir auf das Layout als Ganzes konzentrieren und vermeiden mit Farben durcheinander. Das gibt viel Freiheit zu schnell verändern und Dinge neu ordnen. Ein Mock-up kann so detailliert sein, wie Sie wollen. Zu diesem Zweck ich mit dem unter einem werde. Nur kurz definieren, das Layout und was wohin geht.

Schritt 2. Stellen Sie die Leinwand
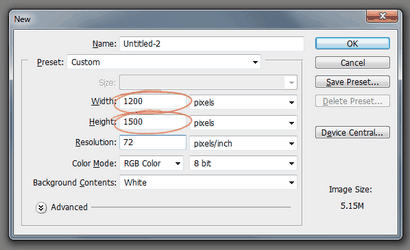
So haben wir eine Blaupause für unser Layout. Lassen Sie sich eigentlich zusammen das Design setzen! Wir werden ein 960 Pixel breites Layout erstellen. Erstellen Sie ein neues Dokument mit 1200 x 1500.

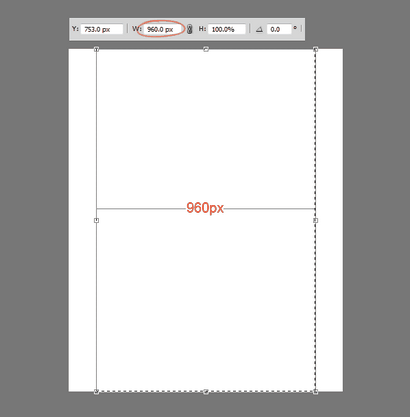
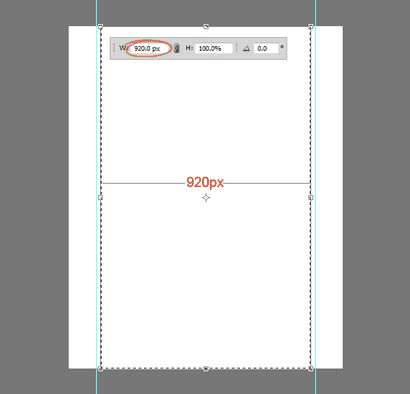
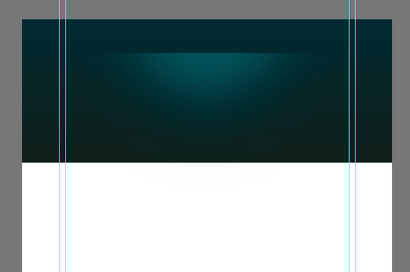
Dies ist ein 960 Pixel breites Layout, also müssen wir durch Hinzufügen von Richtlinien, um den Arbeitsbereich definieren. Drücken Sie Strg + A das gesamte Dokument auszuwählen.

Zum Auswählen> Transform-Auswahl. Verkleinern Sie die Auswahl nach unten breit und 960 Pixel. Das ist der Arbeitsbereich des Layouts.

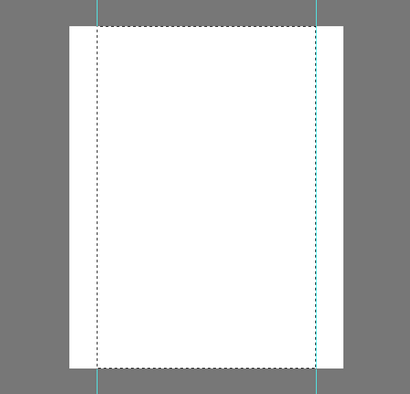
In Führungslinien zur Auswahl.

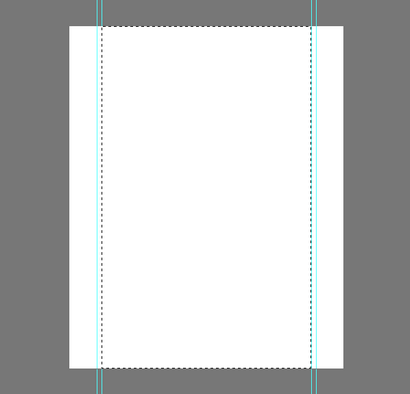
Wir brauchen eine Polsterung zwischen der Grenze und dem Inhalt erstellen, die wir später hinzugefügt werden! Bei der Auswahl aktiv wählen Sie erneut Auswahl Transformation. Ändern der Größe der Auswahl zu 920 Pixel breit. Das heißt, 20 Pixel jedes Seitenpolster 40 Pixel Höhe der Polsterung.

In Führungen zur Auswahl.

Erstellen Sie Schritt 3. Der Header
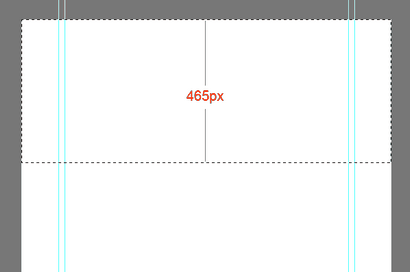
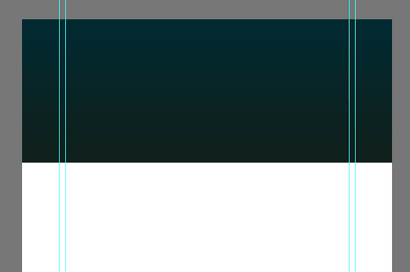
Lassen Sie uns den Header des Layouts erstellen! Eine Auswahl treffen, die 465 Pixel in der Höhe ist.

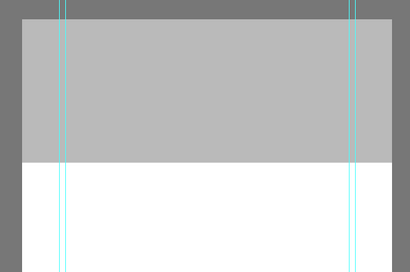
Füllen Sie die Auswahl mit einem Grauwert zuerst und später die Ebenenstile verwenden, um Farben und Verläufe hinzuzufügen. Folgen Sie diesen in der gesamten Konstruktion eine visuelle Hierarchie zu halten.

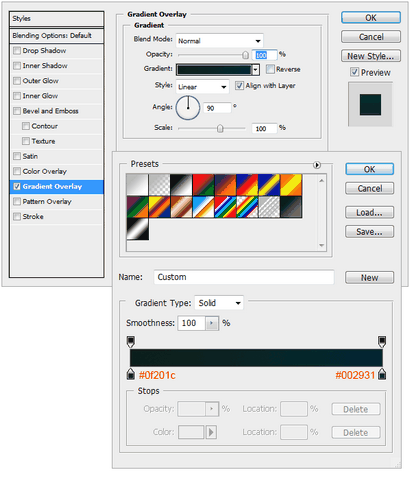
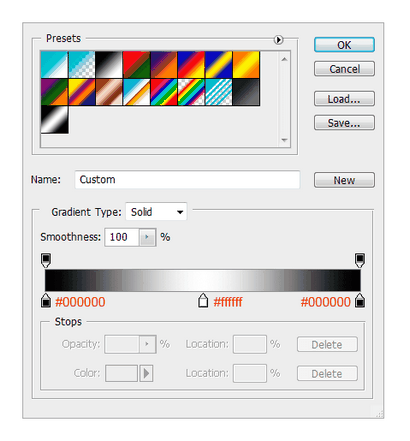
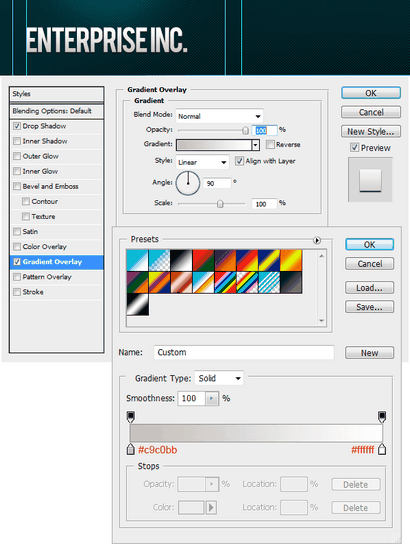
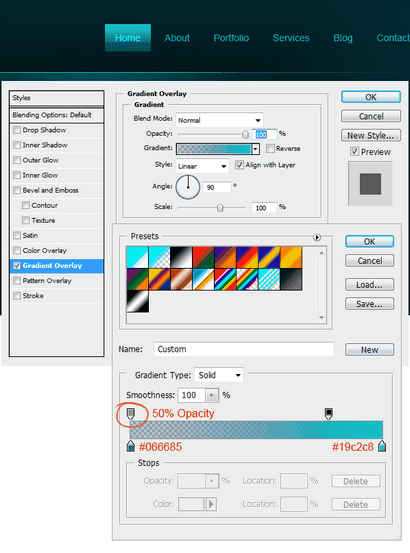
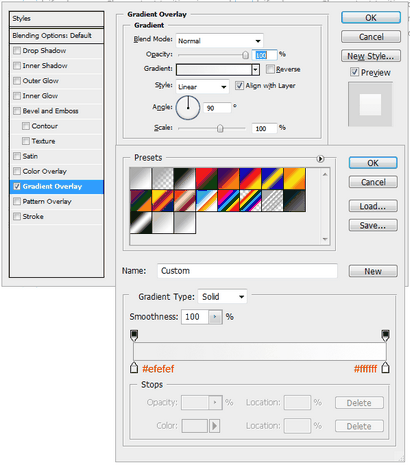
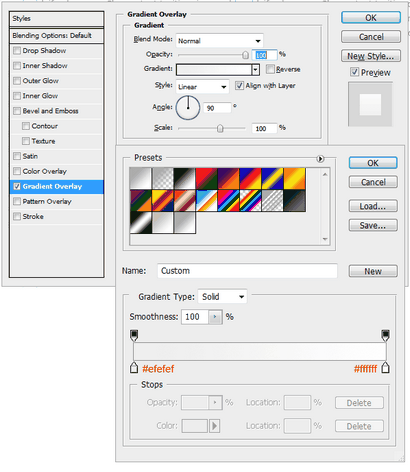
In Gradient an den Header. Klicken Sie doppelt auf die Ebenenminiatur. Wählen Verlaufsüberlagerung. Erstellen Sie die unter 2 Farbverlauf. Verwenden Sie die Einstellungen.

Es sollte so aussehen.

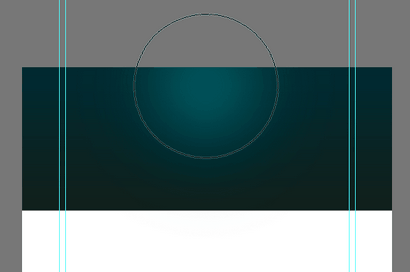
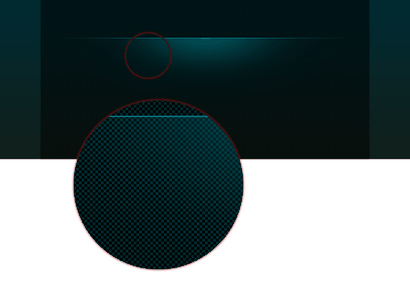
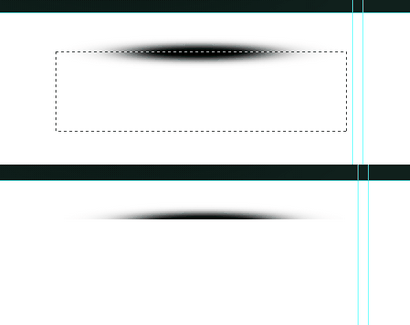
Als nächstes müssen ein Highlight auf dem Header hinzuzufügen. Erstellen Sie eine neue Ebene, indem Sie Strg + Alt + Shift + N. Wählen Sie eine weiche Bürste mit einem Durchmesser von 600 Pixel. Pick # 19535a für Pinsel Farbe. klicken Sie einmal nur auf der Mitte des Kopfes.

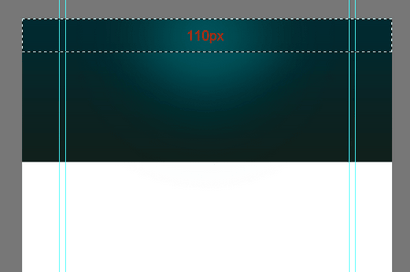
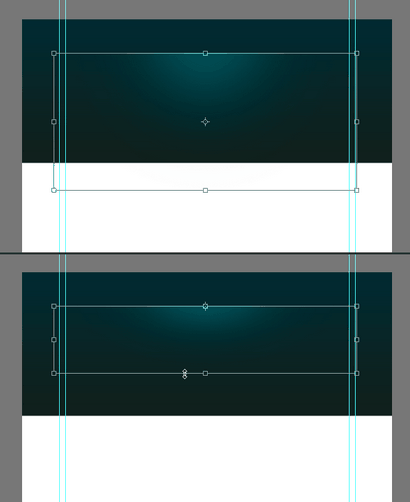
Eine Auswahl treffen, die von der Spitze 110 Pixel in der Höhe sind.

Hit Entf-Taste des ausgewählten Abschnitt zu löschen. Das sieht aus wie unten.

Verkleinert es vertikal durch Drücken von Strg + T.

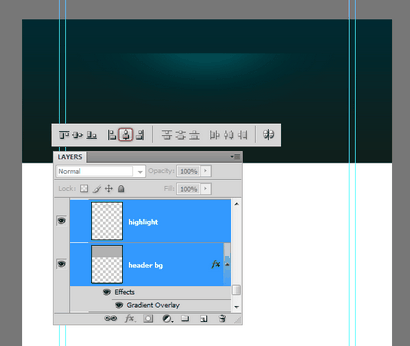
Wir müssen sicherstellen, dass der Höhepunkt Stelle perfekt auf den Kopf zentriert ist. Wählen Sie Schichten, Kopf- und markieren und drücken Sie „V“ wechseln Werkzeug zu bewegen. Auf der Optionentafel wählen ausrichten Horizontale Mitten-Taste.

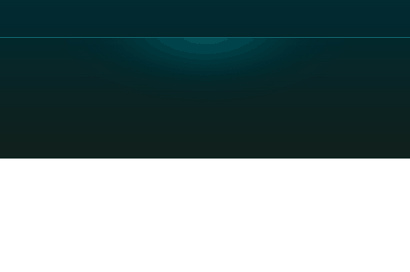
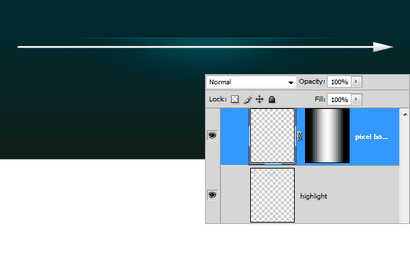
Erstellen Sie eine neue Ebene, zeichnen Sie ein ein Pixel Highlight Zeile mit dem Stift-Werkzeug mit Farbe # 01bfd2.

Verbirgt die Kanten glatt einen Gradienten Maske verwendet wird. Wählen Sie das Verlaufswerkzeug, erstellen Sie den folgenden Gradienten in der Optionentafel.

Tragen Sie die oben Steigung.

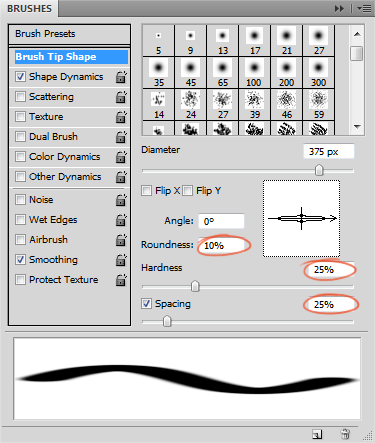
Schritt 4. Erstellen Textur Muster
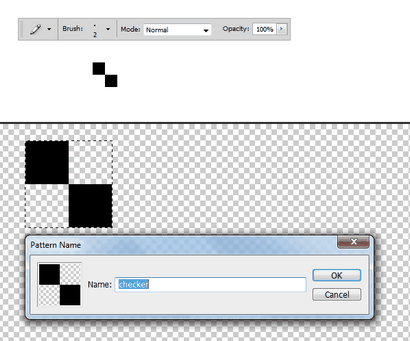
Erstellen Sie nun ein einfaches Karomuster und gelten für den Header. Pick das Stift-Werkzeug, stellt die Pinselgröße auf 2 Pixel und fügt zwei Punkte, die jeweils andere Ecken berühren. Schalten Sie den Hintergrund aus und wählen Sie die Punkte. Wählen Sie Bearbeiten> Muster festlegen.

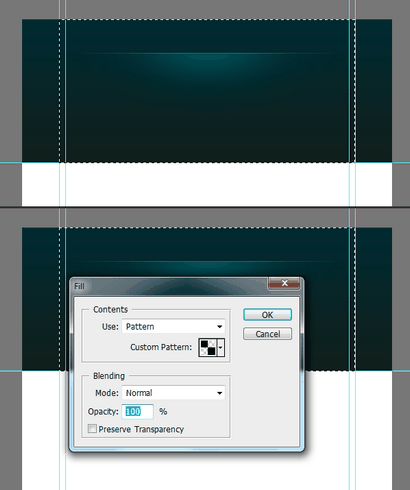
Erstellen Sie eine neue Ebene und legen Sie sie unter der Highlight-Schicht. Wählen Sie den Bereich, den wir das Muster anwenden möchten. Drücken Sie die Umschalttaste + F5, um das Fill-Dialogfeld zu laden. Wählen Sie das Muster, das gerade erstellt wird. Und OK.

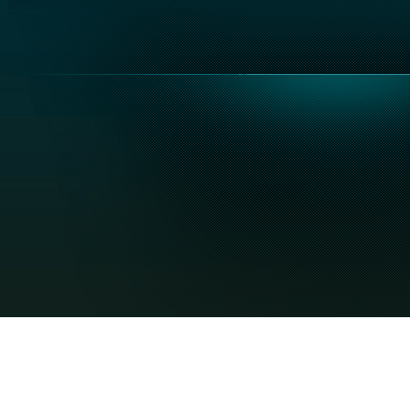
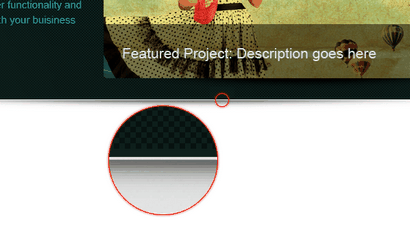
Die Auswahl wird mit dem Muster gefüllt. Schau genauer hin.

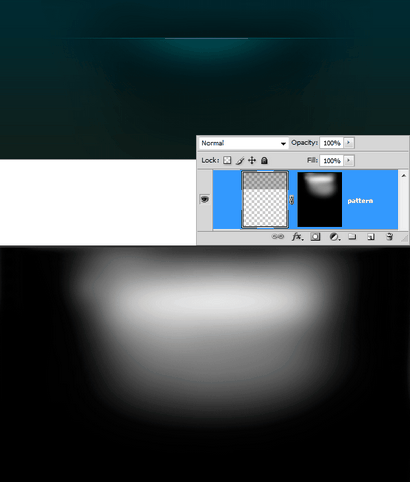
Mischen Sie die Muster glatt in der Kopfzeile. Fügen Sie eine Ebenenmaske auf die Musterschicht. Wählen Sie einen weichen Pinsel und Farbe mit einer großen weichen Bürste. Wählen #ffffff für Pinselfarbe. Reduzieren Sie die Bürste Opazität auf etwa 60% und zu malen. Wenn Sie es zu stark finden dann individuell die Ebenendeckkraft einzustellen.


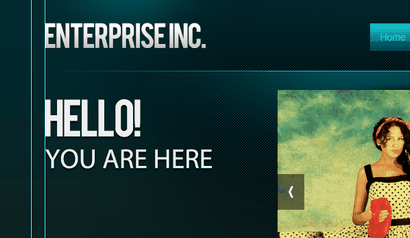
Schritt 5. Hinzufügen des Signet
Der Hintergrund ist so ziemlich abgeschlossen. Nun fügen Sie das Logo-Typ. Vor dem Hinzufügen der Typ ein Highlight hinzufügen, die hinter dem Logo bleibt. Wählen Sie eine weiche Bürste mit # 19535a. Fügen Sie einen Ort.

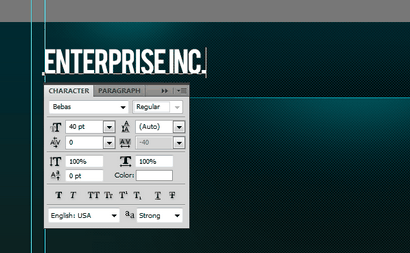
Fügen Sie den Typ. Die Schriftart I verwendet wird, ist „Bebas“. Sie können ihn kostenlos.

Tragen Sie subtile Effekte auf das Logo.


Schritt 6. Navigation
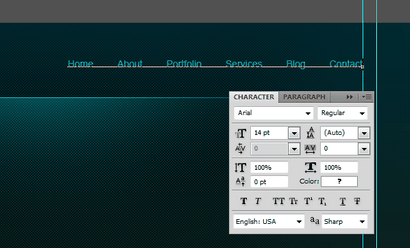
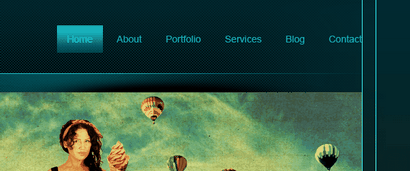
Fügen Sie die Navigations-Links.



Klicken Sie doppelt auf die Ebenenminiatur, wählen Sie Verlaufsüberlagerung. Verwenden Sie diese Einstellungen.

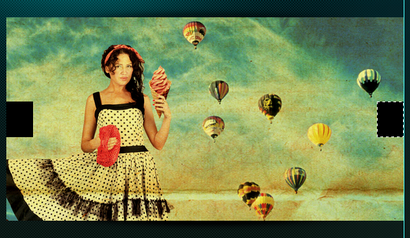
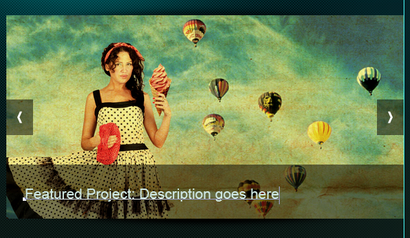
Schritt 7. Inhalt Slider
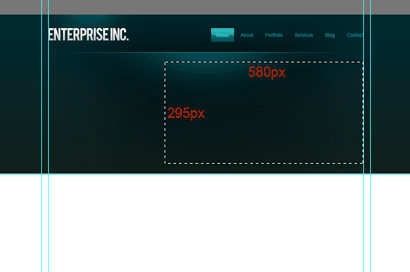
Auswahl treffen, die 580 x 295 Pixel.

Füllen Sie die Auswahl mit einem grauen Ton.

Bringen Sie in das Bild, das Sie verwenden möchten. Befestigen Sie ihn an der Basisschicht wir oben erstellt.


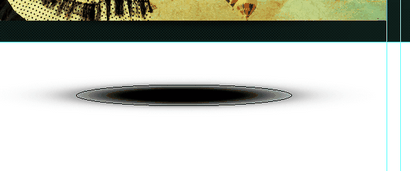
Stellen Sie den Pinsel Farbe # 000000 und Stelle hinzuzufügen.

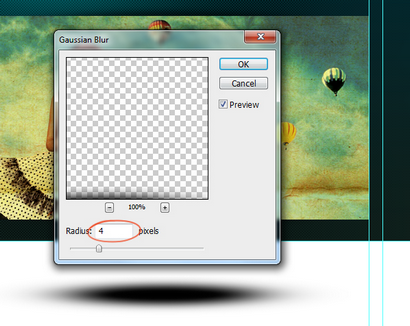
Tragen Sie etwas Gaußsche Unschärfe der Ränder zu erweichen.

Wählen Sie die untere Hälfte des Schattens und löschen.

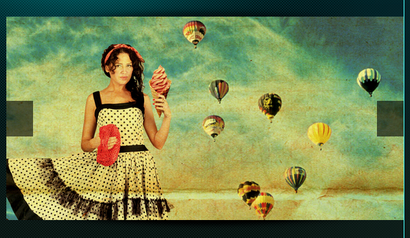
Positionieren Sie den Schatten über dem Schieberegler.

Ich schrumpfte es in vertikaler Richtung. Weiter align zentriert es auf den Schieber. Wählen Sie beiden Schichten und auf der Optionentafel klicken Sie auf der ausrichten Horizontale Mitten Taste.

Duplizieren Sie die Schatten und drehen Sie sie vertikal. Legen Sie sie auf den unteren Rand des Schiebers.


Senken Sie die Tasten Deckkraft auf 50%

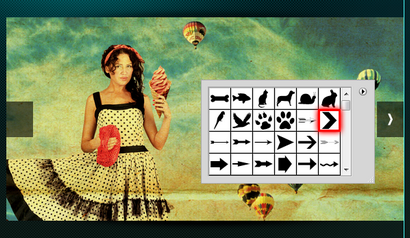
Öffnen Sie die Auto-Formen im Optionsfeld und wählen Sie diesen Pfeil. Fügen Sie es zu den Tasten.

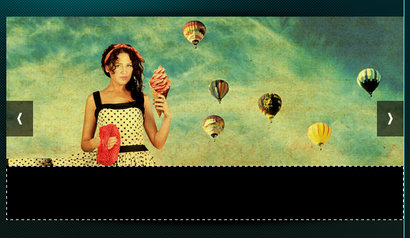
Fügen Sie einen Streifen. Füllen Sie mit # 000000.

Senken Sie die Deckkraft auf 50%.

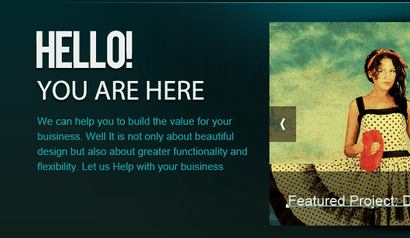
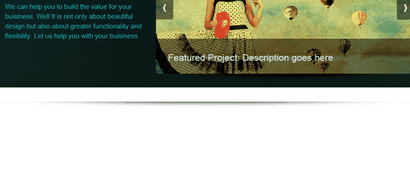
Hier können wir Beschreibung über das Projekt hinzuzufügen.

Schritt 8. Fügen Sie einige Zeilen Willkommen


Schritt 9. Kopf Abschließen
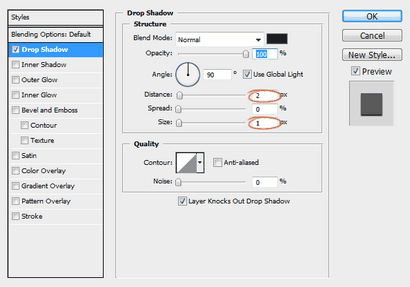
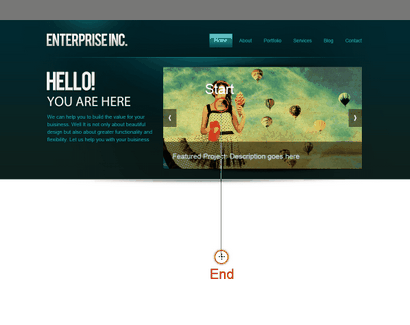
Wir fertigen fast den Header. Lassen Sie uns einen subtilen Schatteneffekt auf die Oberfläche off Dinge hinzuzufügen! Erstellen Sie einen Schatten, so wie wir zuvor erstellt haben den Pinsel-Werkzeug.

Lassen Sie 1px Lücke zwischen dem Kopf und dem Schatten.

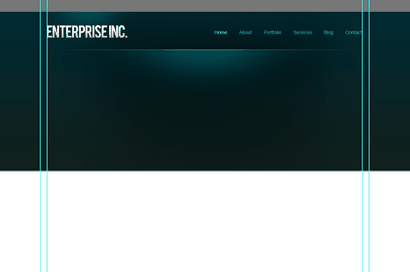
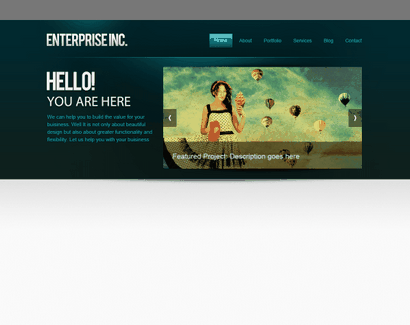
Schritt 10. Anwenden Gradient auf den Hintergrund
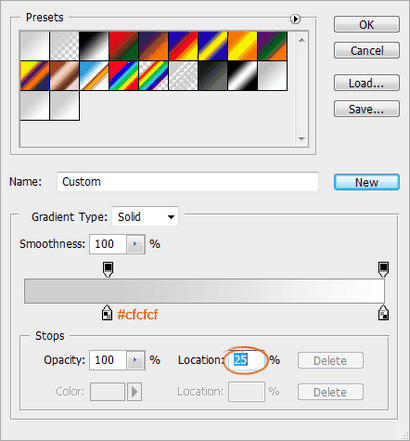
Erstellen Sie einen hellgrau bis weiß Farbverlauf.

Erstellen Sie eine neue Ebene unter dem Header und den Gradienten anzuwenden.


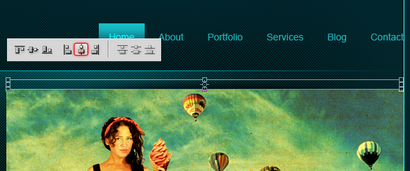
Schritt 11. In Slider Drehsteuerungen
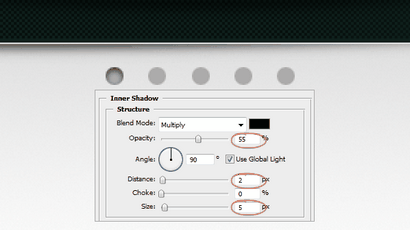
Erstellen Drehsteuerungen.

Bewerben Schatten nach innen zu einer Kontrolle, um das aktuelle aktive Element in dem Schieber anzuzeigen.

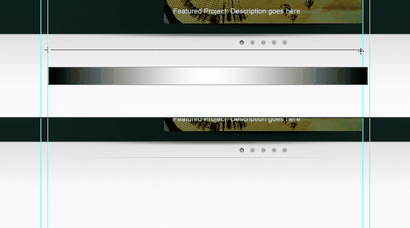
Schritt 12. Inhalt Divider erstellen
Wählen Sie das Stift-Werkzeug und zeichnen 1 Pixelzeile. Pick-lichtgrau (#aaaaaa).

Verbergen die Kanten glatt Verlaufsmaske verwendet wird.

Schritt 13. Der Hauptinhalt hinzufügen
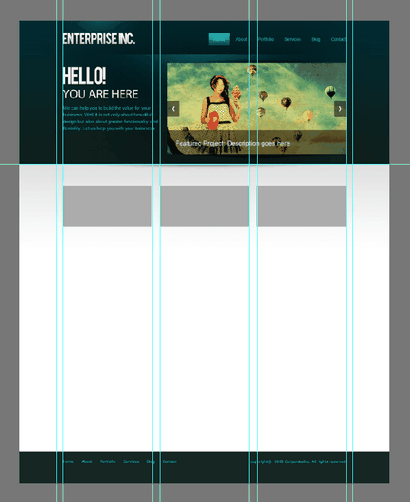
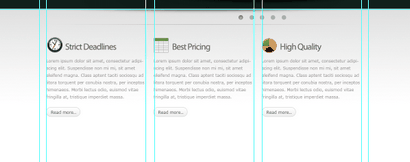
Es ist Zeit, in den eigentlichen Inhalt Teil zu bekommen. Dies ist ein 3-Spalten-Layout. Wir müssen zwischen ihnen gleich 3 Spalten mit einer gewissen Polsterung schaffen. Ich habe eine einfache Berechnung und geteilt, um den verfügbaren Platz in 3 gleiche Breite Kästen mit 25 Pixel zwischen ihnen Polsterung.

In Führungslinien zu den Boxen. Dann die Kisten entfernen. Und das sind die Säulen.

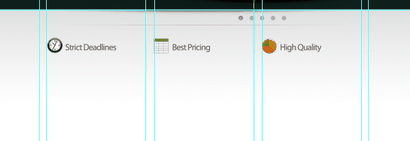
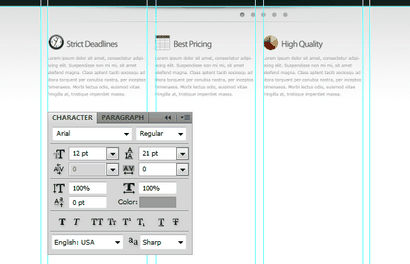
Fügen Sie einige vorgestellten Dienste. Drop in den Symbolen aus der Funktion Icon-Set. Halten Sie Abstand zwischen Objekten uniformally.



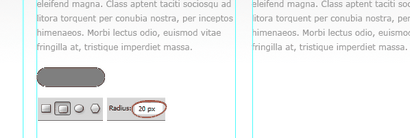
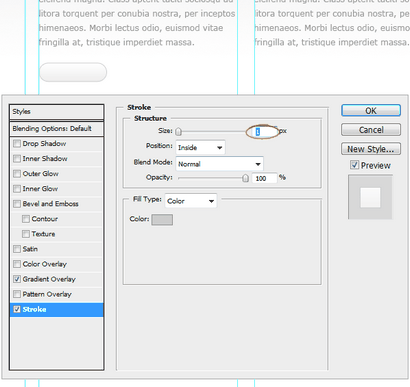
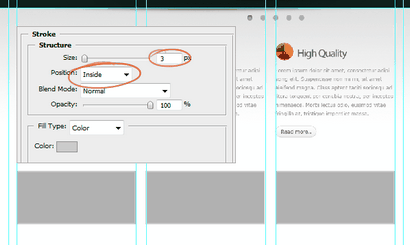
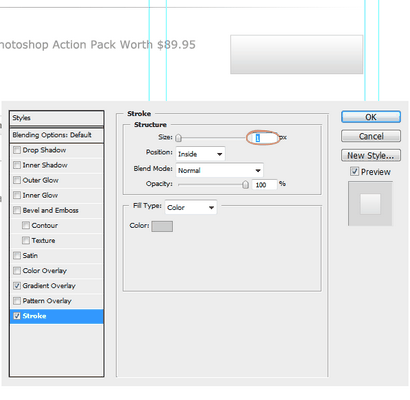
Anwenden Verlaufsüberlagerung und Stroke auf die Taste.


Duplizieren Sie die Taste.

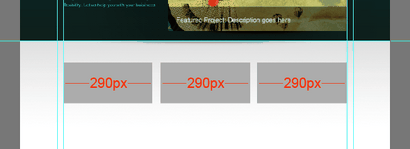
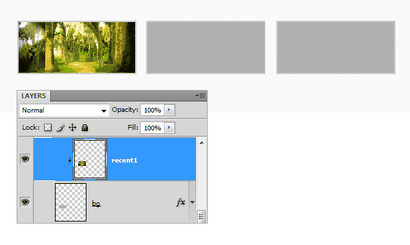
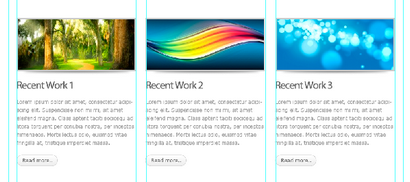
Wir werden einige neuere Arbeiten Elemente hinzuzufügen. Ich zeichnete drei Bildhalter-Boxen und 3 angelegt Pixeltakt.

Clip die Bilder zu den Boxen.


Ich habe Schatten wie wir früher tat und legte es unter den Boxen.
Fügen Sie einige Projektbeschreibung.

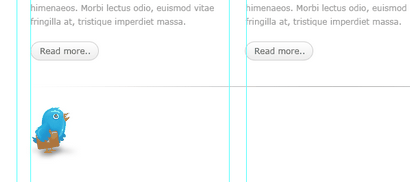
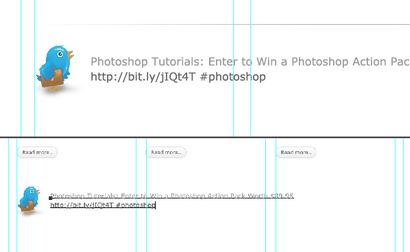
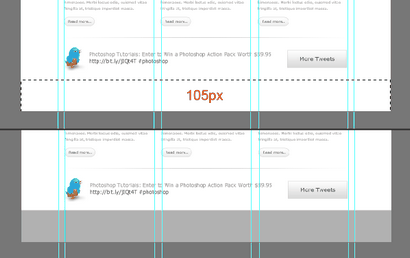
Lassen Sie uns den Twitter-Feed erstellen. Drop im Twitter Vogel-Symbol.

eine Twitter-Mitteilung hinzugefügt.

Erstellen Sie eine Schaltfläche für Weitere Tweets.

Übernehmen Sie diese Stile.



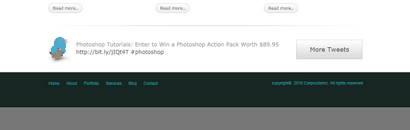
Schritt 14. Footer Erstellen und Beenden
Treffen Sie eine Auswahl für die Fußzeile und füllen Sie es mit einem Grauwert.

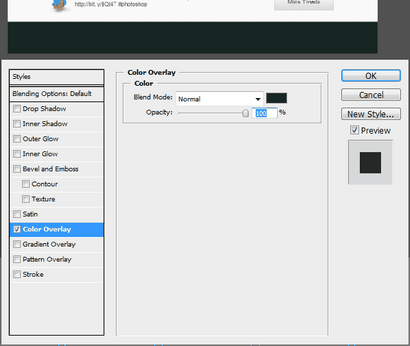
Apply Farbe Overlay.


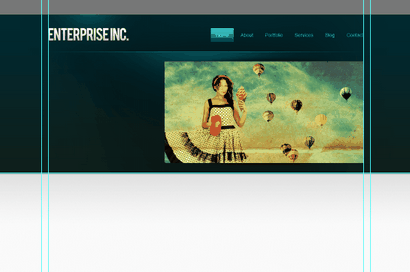
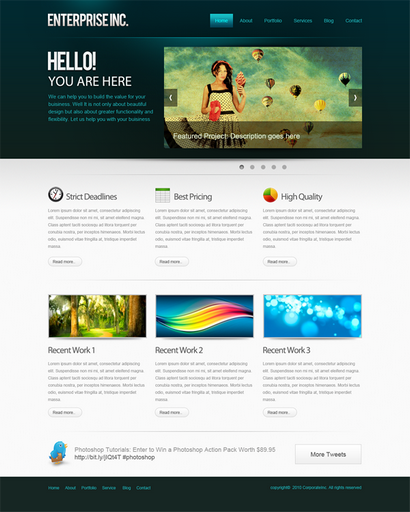
Vorschau von Final Results

Header-Bild zur Verfügung gestellt von DepositPhoto