Wie man die Größe von Bildern für das Web ohne Photoshop
Nun, da Sie wissen, wo qualitativ hochwertige Bilder zu finden, ohne sie zu stehlen. es ist Zeit zu lernen, wie man richtig beschneiden und Größe sie für die beste Balance zwischen Aussehen und Geschwindigkeit.
Aber ich weiß nicht, wie Photoshop verwenden!
Keine Sorge, nicht-designy Leser.
Es gibt ein nettes Gratis-Tool, das Sie Ihre Bilder webfähige in weniger als zwei Minuten wird dazu beitragen, ohne eine berufliche Veränderung zu machen.
Welche Größe sollte, um meine Bilder?
Ausgezeichnete Frage, Grashüpfer. Es gibt drei Komponenten Bilder für das Web Sizing und die meisten Nicht-Designer finden diese Nomenklatur verwirrend, so dass wir versuchen, die zuerst zu behandeln, so dass Sie verstehen, was Sie peilen.
Size = Pixel breit und Pixel hoch
Also - wenn Ihr Blog einen Inhaltsbereich hat, die breit 600 Pixel ist (Sie können dies wie Seite Lineal mit einer Chrome-Erweiterung messen, wenn Sie sich nicht sicher sind) - dann, wenn Sie ein Bild möchten, dass die Breite der Inhalte umspannen, wie breit muss es sein, pixelweise?
Was ist das? Sie sagten, 600 Pixel? Eine LKW-Ladung von Reis-a-Roni des glücklichen Gewinner!
Eigentlich wäre 580 wahrscheinlich noch besser, sein, nur um sicherzustellen, dass es Farben innerhalb der Linien der Polsterung in Ihrem Design.
Wenn Sie ein eingefügtes Bild wollen, dass die Hälfte der Breite des Inhalts ist, so Text um ihn herum wickeln kann, muss es sein ... durch 2 ... tragen die 1 ... Sie erhalten das Bild.
Also, wenn Sie herausgefunden haben, wie viele Pixel Sie in mindestens eine Richtung benötigen, wissen Sie, welche Größe Bild, das Sie kaufen müssen.
Hinweis: Setzen Sie die Bildgröße nicht overbuy - achten Sie auf die Dimensionen der Bildagenturen aufgeführt. Sie brauchen nicht ein Bündel von zusätzlichen Pixeln nur wegzuwerfen - aber auch nicht underbuy. Sie können immer Größe nach unten, aber nie UP mit Bildern.
Auflösung = Pixel pro Zoll
Verschiedene Bilder kommen von Kameras mit verschiedenen Auflösungen oder Pixeldichte. Sie könnten ein Bild haben, die 300 ppi (ideal für den Druck) ist, 240 ppi (einige Handys produzieren diese Größe) oder 72 ppi (Bildschirmauflösung).
Für Bildschirm, möchten Sie immer 72 ppi. Das ist alles, was sie anzeigen kann. Wenn Sie also ein Bild, das eine höhere Auflösung als das ist, müssen Sie Größe es auf 72 ppi. Keine Sorge, dieses Tool ich bin Ihnen Griffe sagen, dass automagically.
Qualität = Menge der Kompression
Der dritte Faktor, Sie zu sehen, wenn Bilder Dimensionierung ist die Stärke der Kompression auf das Bild angewandt, um es zu verkleinern. Zum Beispiel, jedes Mal, wenn Sie ein Bild als .jpg erneut speichern, es noch weiter komprimiert, weil JPEG ist, was ein „verlustbehaftetes Format“ genannt wird - im Gegensatz zu .psd oder .tif-Formate, die jedes einzelne Pixel erhalten.
Aus diesem Grund werden Sie wahrscheinlich ein paar Bilder auf der Festplatte haben, die immer und immer wieder als JPG gespeichert wurden, die wie sie aussehen jetzt Würmer - die kleinen Kringeln, die an den Rändern der Dinge erscheinen, wenn ein Bild überkomprimiertem wird. Dies ist besonders auffällig mit Text. Siehe die squiggles jeden Buchstaben umgebenden unten?

Wir wollen einige Kompression auf Bilder anwenden, um sie kleiner zu machen, so sie werden schneller geladen, und dies wird als Bildqualität ausgedrückt. Ich finde, dass eine Bildqualität zwischen 60 und 80 für Fotos ist die beste Balance zwischen Kompression und Qualität.
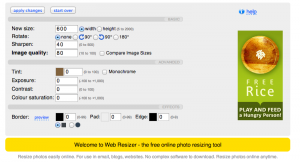
Nachdem Sie nun die drei Parameter für eine gute Bildoptimierung verstehen - Pixelabmessungen, Auflösung und Bildqualität, sind Sie bereit, diese Zahlen in unserem Handy-Dandy-Tool, Web Resizer zu gehen zap!
Mit Web Resizer vorbereiten Bilder für Ihren Blog
Schritt 1: Erwerben Sie das Bild bearbeiten möchten und legen Sie sie auf Ihrer Festplatte, so dass es bereit ist, zu laden.
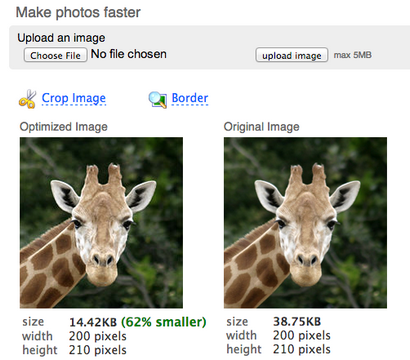
Schritt 3: Klicken Sie auf den orangefarbenen Knopf, der sagt Diese Sie zu einem Bildschirm mit einem Beispielbild nehmen, die zum Zeitpunkt des Schreibens dieses Artikels eine Giraffe ist „Jetzt Fotos Größe ändern.“.
Schritt 4: Finden Sie die kleine graue Button oben, das sagt diese nicht genau klar ist, aber hey - es ist kostenlos „Bild auswählen.“. Klicken Sie auf Datei auswählen und wechseln Sie zu Ihrem Bild, das Sie gerade arbeiten.

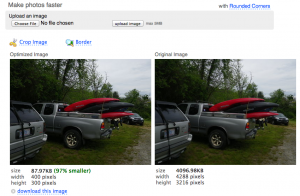
Schritt 5: Klicken Sie auf die ebenso unaufdringlich „Bild hochladen“ klicken. Beachten Sie, dass es eine maximale Größe von 5 MB ist - wenn Ihr Bild, dass die Größe überschreitet, es bedeutet, dass Sie wahrscheinlich überkauft. Das Bild wird hochgeladen werden, und zeigen Sie eine Seite an Seite Vorschau:


Schritt 7: Wählen Sie die Bildqualität, die Sie wollen - zwischen 60 und 80. Es gibt einige andere coole Dinge, die Sie mit, auch, wie Messing mit Exposition spielen können, Kontrast, Tönung, usw. - aber Sie können auf eigene Faust zu Zeit tun. Wir haben eine Blog-Post bekommen hier zu veröffentlichen.
Schritt 8: Klicken Sie auf „Apply Changes“ -Button am oberen Rand des Grauzone. WebResizer wird die Änderungen zu übernehmen und zeigen Ihnen die neue Dateigröße, die schockierend und erfreulicherweise kleine, auf der linken Seite sein wird. Wenn Sie nicht mögen, wie die Qualität stellte sich heraus, können Sie „Start Over“ klicken neben der Schaltfläche Änderungen übernehmen und eine andere Anzahl versuchen. Lather, spülen, wiederholen.
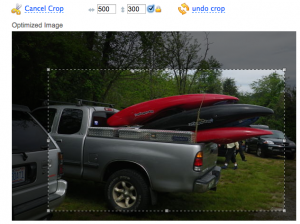
Schritt 9: (optional) - wenn Sie zuschneiden müssen, jetzt ist die Zeit, es zu tun. Über dem optimierten Bild, erhalten Sie einen blauen Link zu sehen, der sagt „Bild beschneiden“. Klicken Sie darauf und Sie werden eine Ernte-Box mit Griffen an der Größe und Ecken zu bekommen. Setzen Sie die Pixelabmessungen Sie für Ihre Ernte möchten, und das Kontrollkästchen klicken Sie neben dem „Schloss-Symbol.“ Nachdem Sie die Ernte die Art und Weise erhalten Sie es wollen, klicken Sie auf „Änderungen übernehmen“ unten im grauen Kasten wieder.