Wie man eine Website, Teil 1 - Konzept Design in Photoshop
Konzept Design in Photoshop
Dies ist, wo der Spaß beginnt
I.m mit Adobe Photoshop CS4 für diesen Leitfaden, aber die meisten früheren Versionen von Photoshop wird auch funktionieren. Wenn Sie eine ältere Version haben, wird es nur eine Frage sein, die Schnittstelle Unterschiede zu unterscheiden.
Projekt
Lass uns anfangen

Dies ist der Punkt, wo ich eine „Decke“ Schicht erstellen. Der Zweck dieser Schicht ist die genaue 960px Breite, die unsere aktuelle Leinwand gesetzt zu halten, weil in 2 weiteren Schritten werden wir unsere Leinwandbreite erhöhen. Wir werden es füllen mit einer transparenten Farbe in und verstecken / zeigen diese Schicht für einen Bezugspunkt sicher sein, wir werden keine Inhalte außerhalb der 960px Breite zu entwerfen.
Jetzt werden wir die Navigationsleiste erstellen.
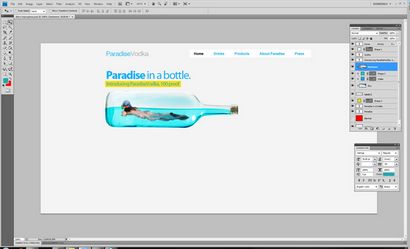
Es ist immer von Vorteil, an etwas zu denken klug, wenn Sie versuchen, ein Produkt zu fördern oder einen Punkt zu illustrieren. Die Idee, die ich hatte, war ein Teil unseres Firmennamens „Paradies“ zu nehmen und buchstäblich ein Bild des Paradieses in einer Flasche zu illustrieren.
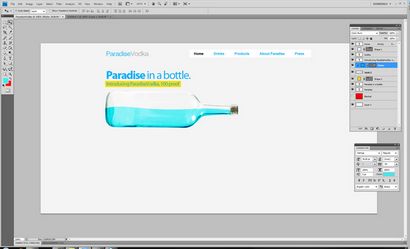
Nun müssen wir loswerden der weißen Raum bekommen um die Flasche.
Das resultierende Bild sollte unten auf die wie folgt aussehen.

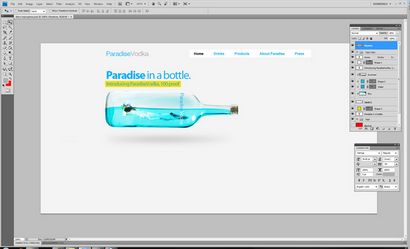
Jetzt wollen wir ein wenig Tiefe und Realismus zum Wasser hinzufügen, indem Sie eine andere Oberflächenfarbe addiert (als ob das Wasser bewegt).
Jetzt wollen wir einen Himmel in unserer Flasche hinzuzufügen.
Die Farbe des Himmels könnte den gleichen Farbton wie das Wasser nicht überein. Wenn nicht:
Ihr Bildschirm sollte jetzt ähnlich aussehen wie das unten gezeigte.